weex_todo
一个小型的项目,帮助新手熟悉weex的基本用法
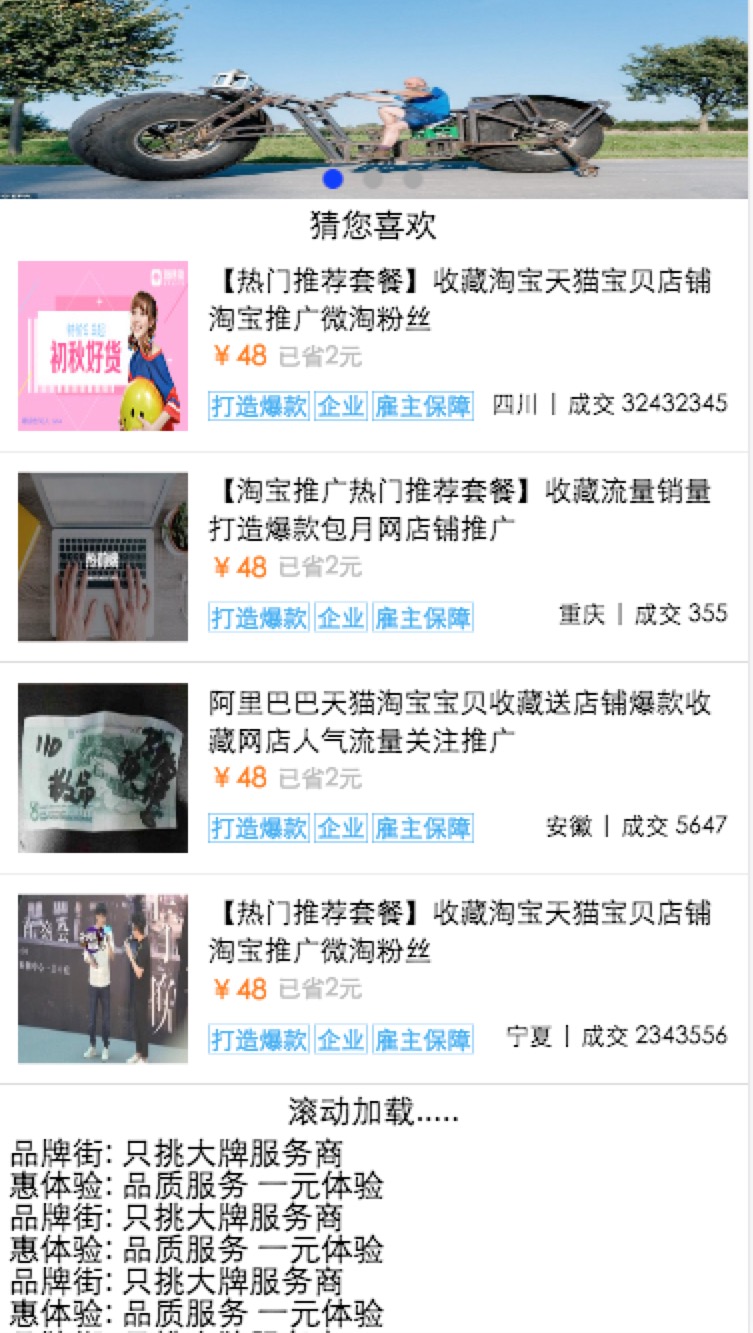
- 包含的功能有幻灯组件,input元素,list、cell、scroll、text等。
- 加载更多组件 loading以及onloading事件。
- 父->子,子-> 父, 兄弟元素之间的数据通信。
- 多层weex-container元素嵌套,样式重置。
- 自带原生组件dom、modal、stream的使用。
- 开关元素 switch。
- 组件的外部定义和文件内部定义及引用。
如何使用
安装
npm install
预览
npm run serve
然后访问:
也可以直接通过在命令行中执行weex ./src/tech_list.we看到效果
开发
开发目录:src
输出目录:dist