현재 레포지토리는 프론트엔드 소스만 포함됨.
진행 기간: 2021. 05. ~ 현재
기술 스택: Javascript (ES6+), React, Mobx, React-Router, Material-UI, Lodash, Axios, Scss, Create-React-App(Webpack, Babel, ESLint)
-
우리가 직접 사용할 식단 관리 앱을 만들어보자
-
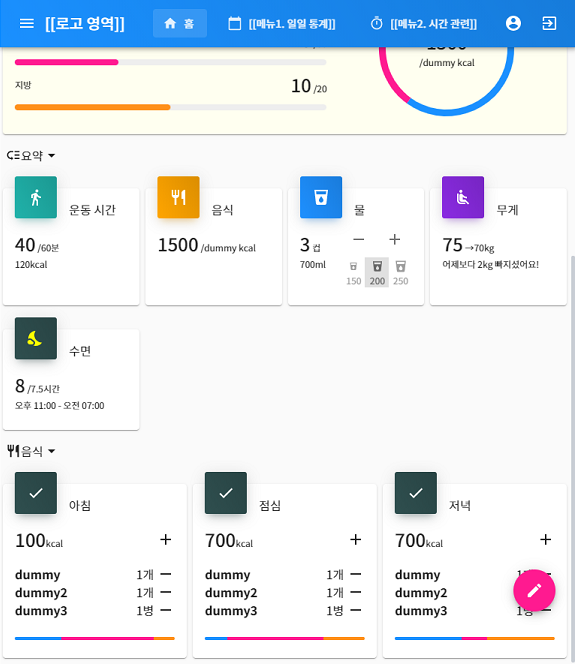
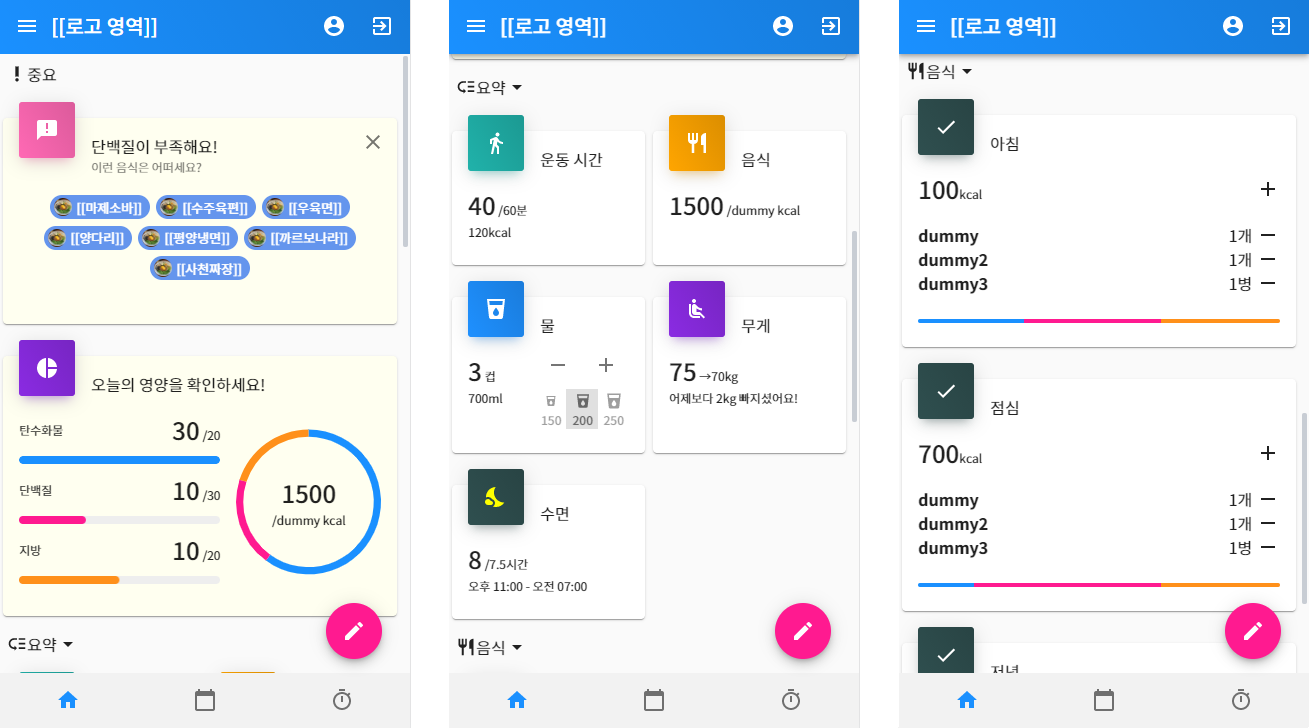
모바일/태블릿/PC에서도 사용가능한 반응형 웹페이지 설계 및 개발도 경험해보자
-
Material-UI의 숙련도를 높여보자
-
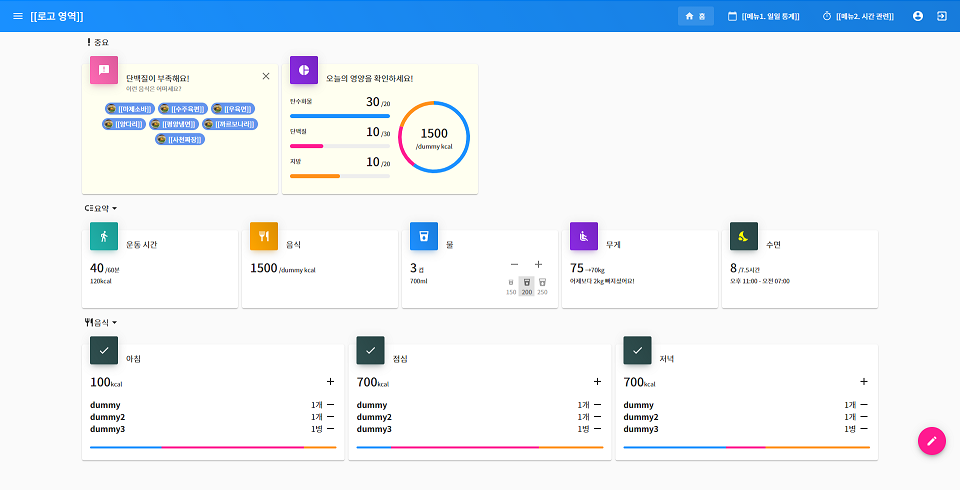
식단 통계: 매일 아침, 점심, 저녁 식사를 기록해주면, 영양소(탄단지) 밸런스 및 칼로리에 대한 통계를 내어 시각화
-
추천 및 경고: 유저의 정보와 체중 관리 목표를 고려해서, 부족한 영양소를 보충하는 음식을 추천 혹은 과잉된 영양소에 대한 경고를 보여줌.
-
일별 통계: 입력했던 몸무게 및 식단의 영양소 등을 일별 차트로 시각화
-
기타(논의): 운동시간, 물, 수면시간도 기록하면 좋지않을까
우측 하단의 플로팅 버튼이나 각 카드의 + 버튼으로 식사를 기록할 수 있음 (구현 예정).
영양소와 칼로리에 대한 통계를 시각화해 보여주고, 부족한 영양소를 추천해줌.
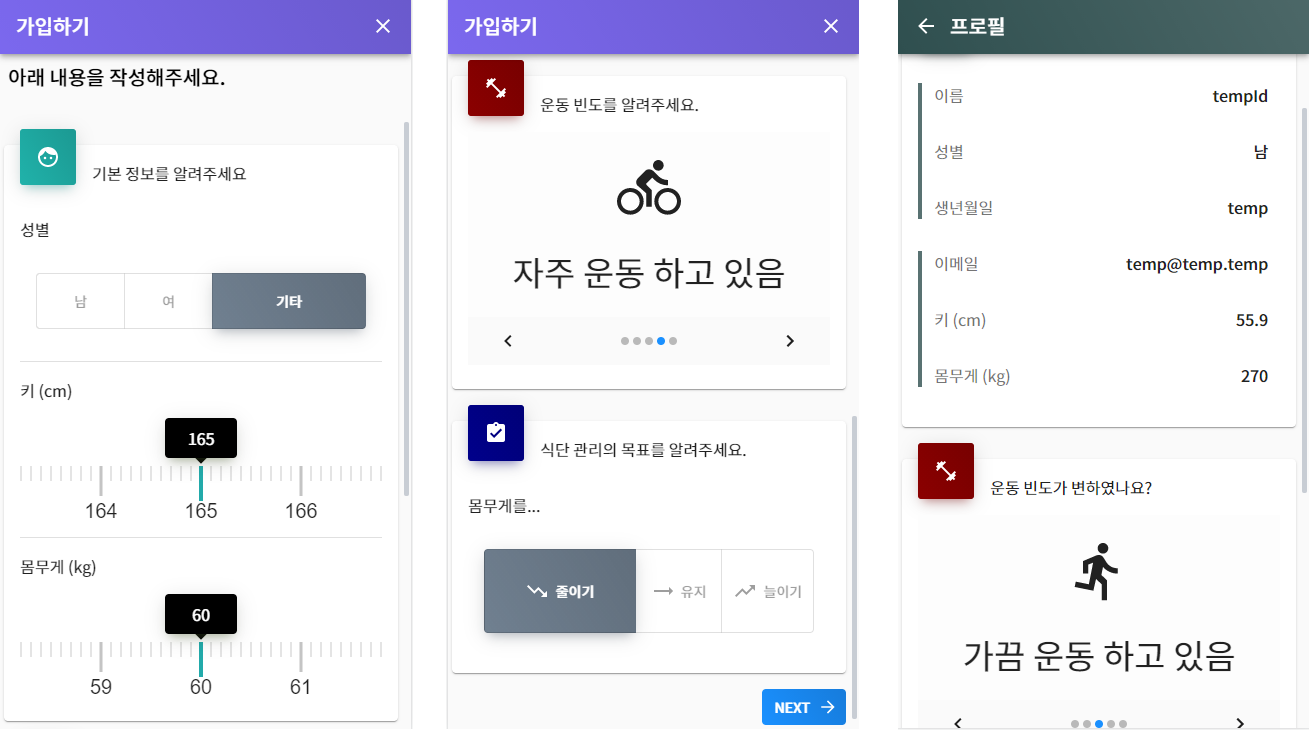
처음 시작 시에, 유저의 성별, 키, 몸무게, 운동 빈도, 그리고 식단 관리 목표를 입력 받음.
이 정보를 토대로 목표 영양소/칼로리를 계산함 (구현 예정).