LBANK is a landing page project for a bank, built using Tailwind CSS, React, and Vite.
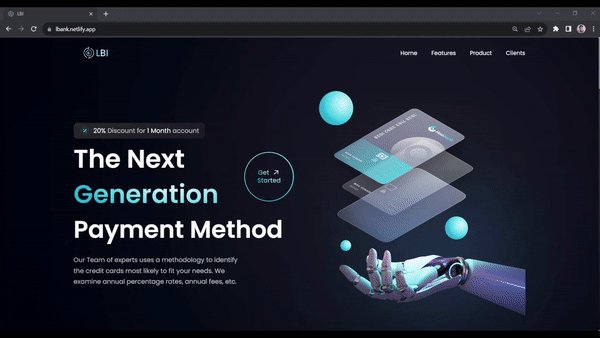
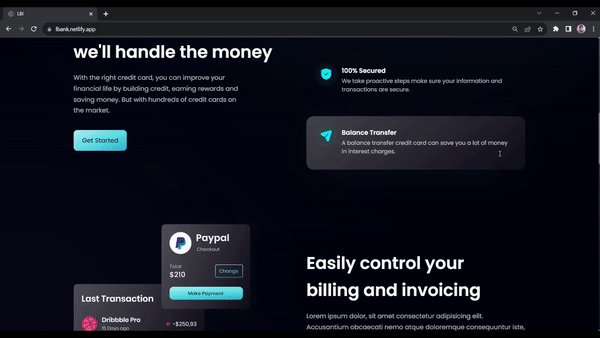
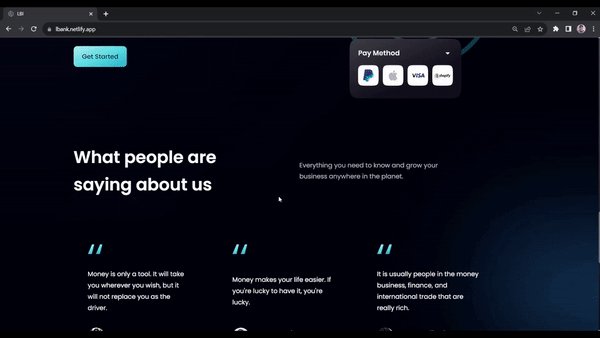
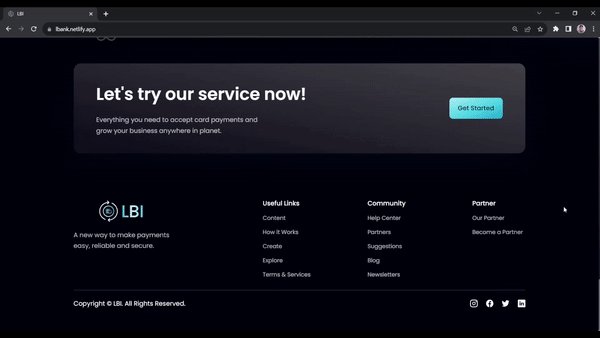
LBANK is a landing page designed for a bank, aimed at showcasing the bank's services and offerings. This project utilizes Tailwind CSS for creating responsive and stylish layouts, React for building interactive user interfaces, and Vite for a fast development workflow.
- Responsive design using Tailwind CSS classes.
- Clear presentation of bank services.
- Modern UI components powered by React.
- Efficient development process with Vite.
Visit the live demo: LBANK - Basic Bank Landing Page
To run the project locally, follow these steps:
- Node.js: Make sure you have Node.js installed. You can download it from https://nodejs.org/.
- Clone the repository:
git clone https://github.com/lokesh-bhortake/lbank.git- Navigate to the project directory:
cd lbank- Install dependancies
npm install- Start the development server:
npm run dev- Press ctrl/cmd + click on the link displayed in the terminal.
We welcome contributions to the FitFlex Gym Website project! To contribute, follow these steps:
- Fork the repository and clone it to your local machine.
- Create a new branch for your feature or bug fix.
- Make your changes, commit them, and push to your fork.
- Submit a pull request detailing your changes.
For any questions, concerns, or collaboration inquiries, feel free to reach out to us:
- Email: lb5102001@gmail.com
- LinkedIn: Lokesh Bhortake
I appreciate your interest in LBANK - Bank Landing Page! Your feedback and contributions are valuable to me.