Chart component for Ink
$ npm install ink-chart
import React from 'react';
import {render} from 'ink';
import Chart from 'ink-chart';
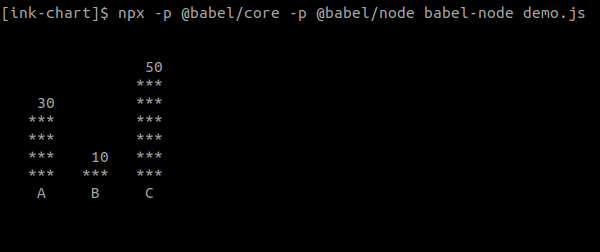
const data = [
{ key: 'A', value: 30 },
{ key: 'B', value: 10 },
{ key: 'C', value: 50 }
];
render(
<Chart data={data} type'bar'/>
);Type: array
List with the data to display.
Type: string
Type of the chart, e.g. 'bar', 'pie', and other types supported by ervy
Type: object
Any options allowed in ervy
MIT © Vít Stanislav