Animate each letter in your text with a simple 0 dependencies React.js component.
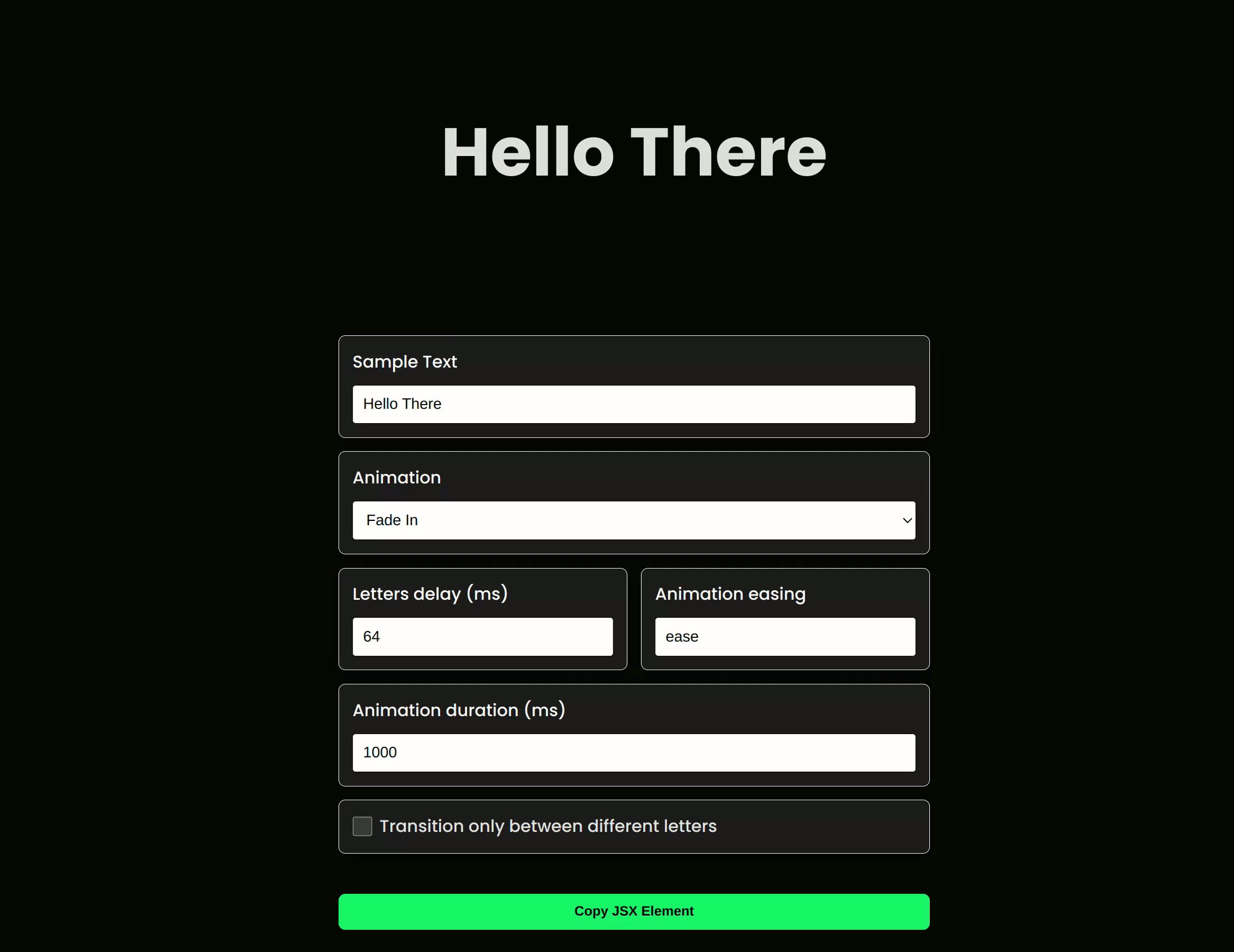
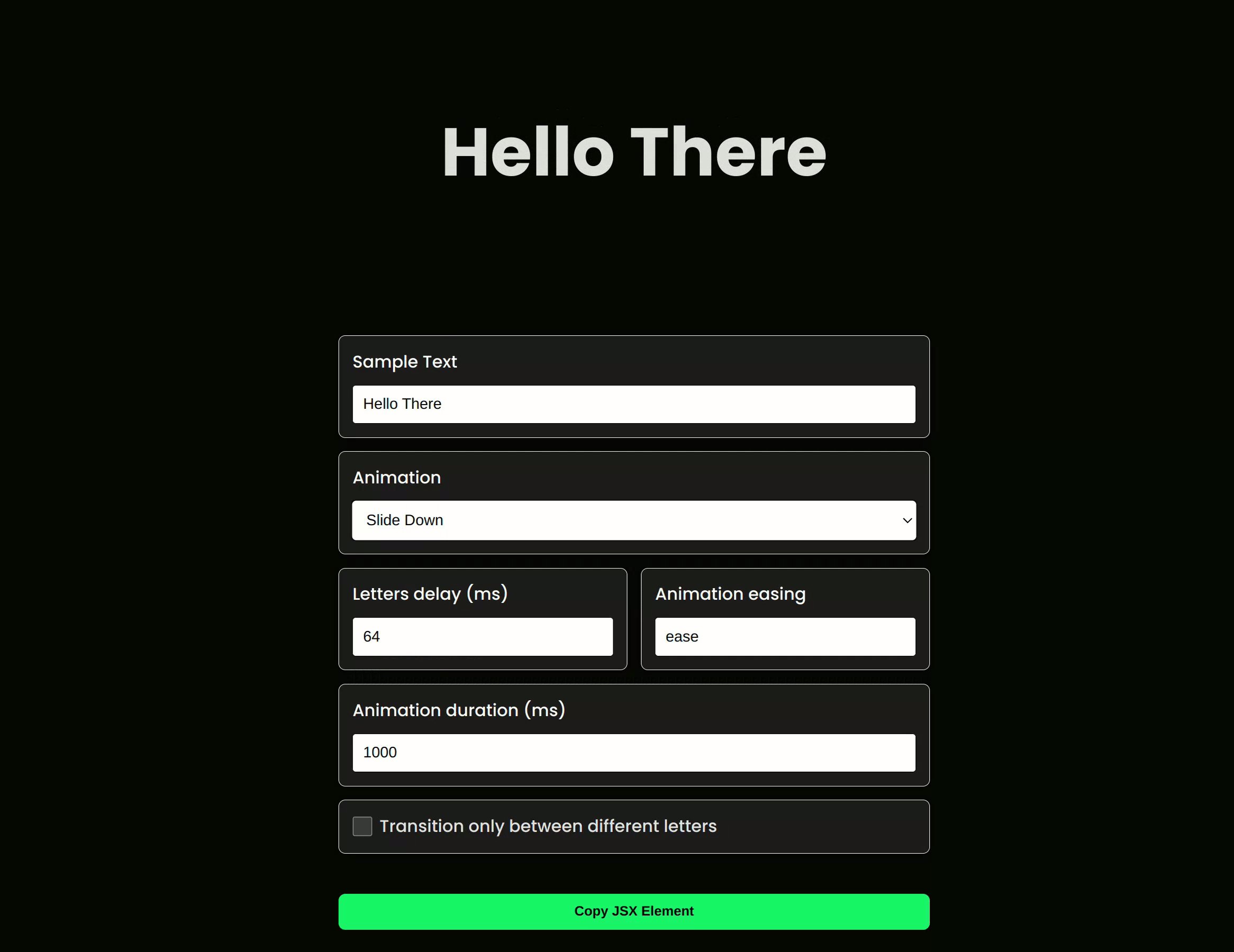
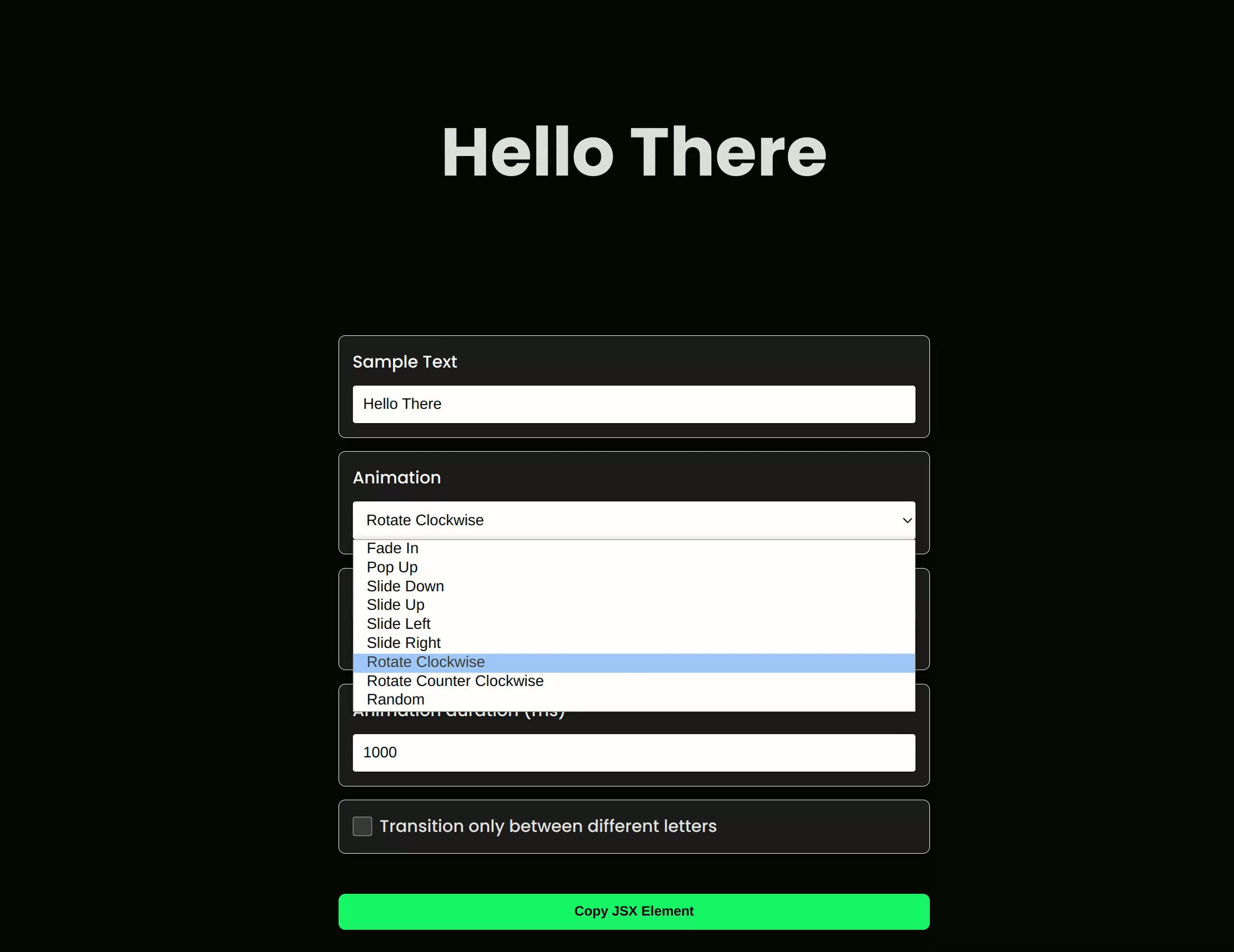
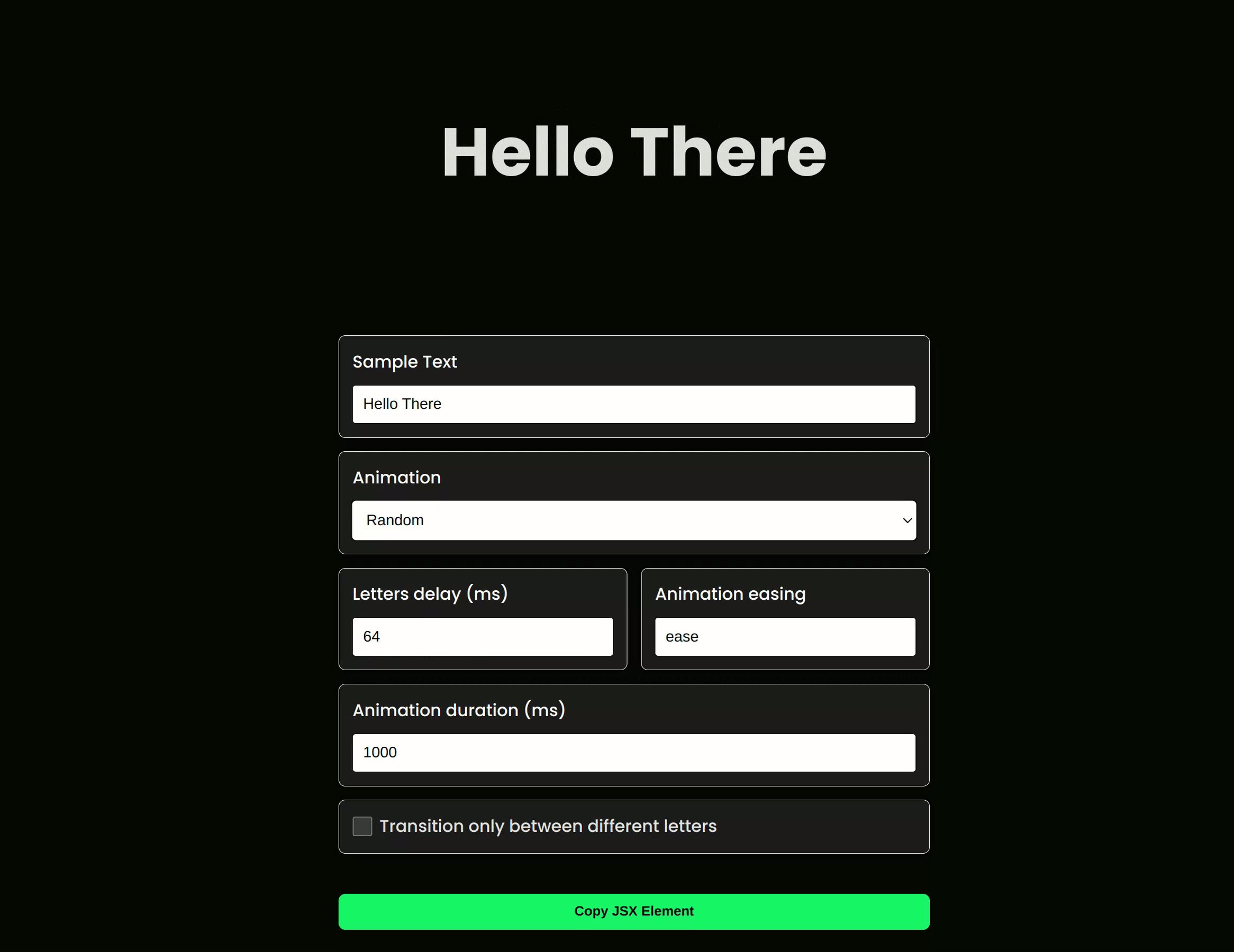
Access the live demo here https://lnardon.github.io/AnimatedText and try different configurations.
npm install animated-text-lettersThe package comes with 9 animations:
- fade-in
- pop-up
- slide-up
- slide-down
- slide-left
- slide-right
- rotate-clockwise
- rotate-counter-clockwise
- random
import AnimatedText from "animated-text-letters";
import "animated-text-letters/index.css";
<AnimatedText
text="Animated Text Demo"
animation="slide-down"
delay={32}
easing="ease"
transitionOnlyDifferentLetters={true}
animationDuration={1000}
/>;| Prop | Type | Default Value | Description |
|---|---|---|---|
text |
string |
Required | The text string to be animated. This prop is required and does not have a default value. |
animation |
"fade-in""pop-up""slide-up""slide-down""slide-left""slide-right""rotate-clockwise""rotate-counter-clockwise""random" |
"fade-in" |
Specifies the animation type. Choose from fade-in, pop-up, slide directions, rotate directions, or random. |
delay |
number |
32 |
The delay between each letter animation, in milliseconds. |
easing |
"linear""ease""ease-in""ease-out""ease-in-out"or custom CSS values |
"ease" |
Defines the acceleration curve for the animation, for natural or dynamic movements. |
transitionOnlyDifferentLetters |
boolean |
false |
If true, animation applies only to letters that change when the text prop updates. |
animationDuration |
number |
1000 |
The duration of the entire text animation, in milliseconds. |