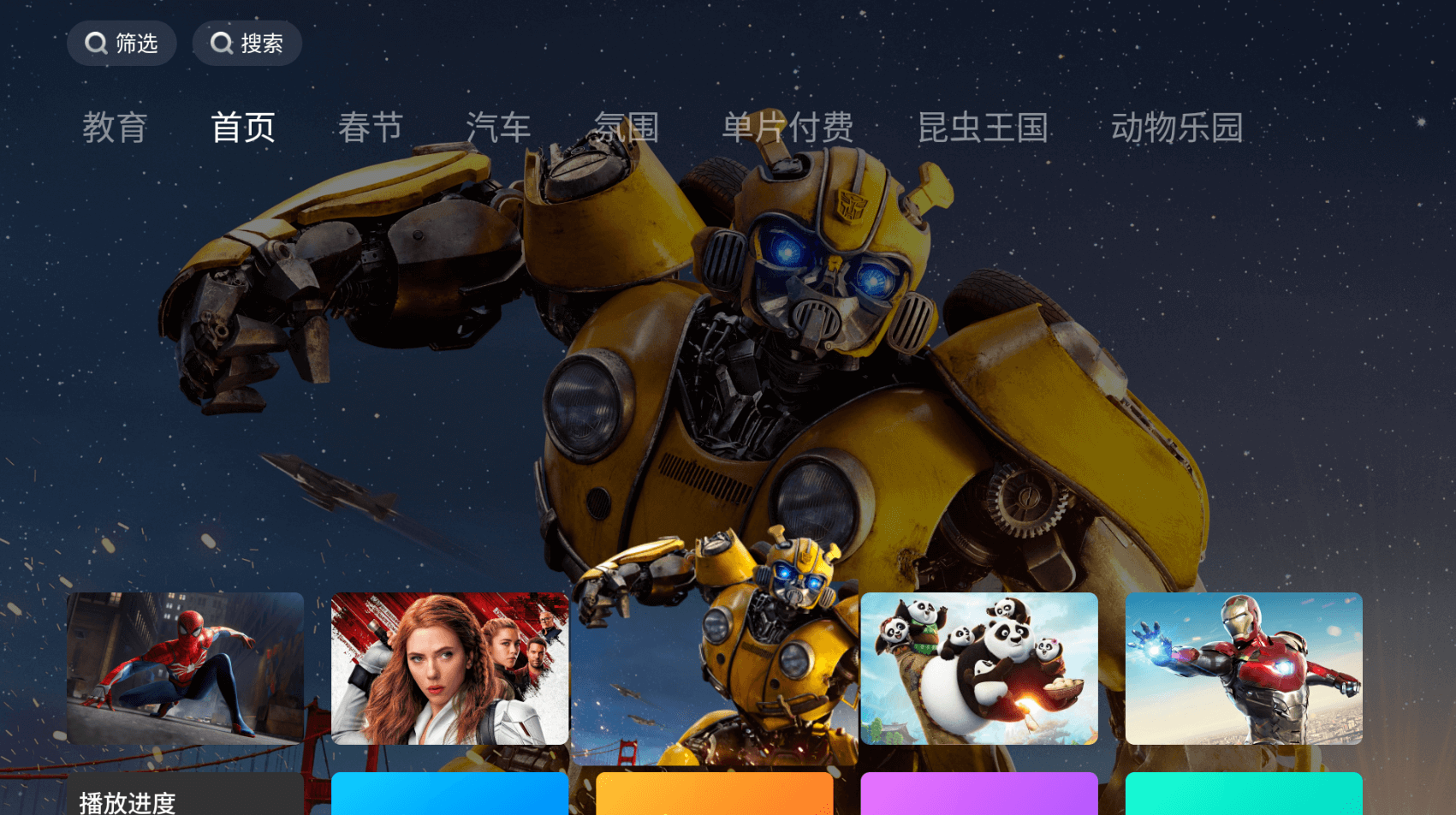
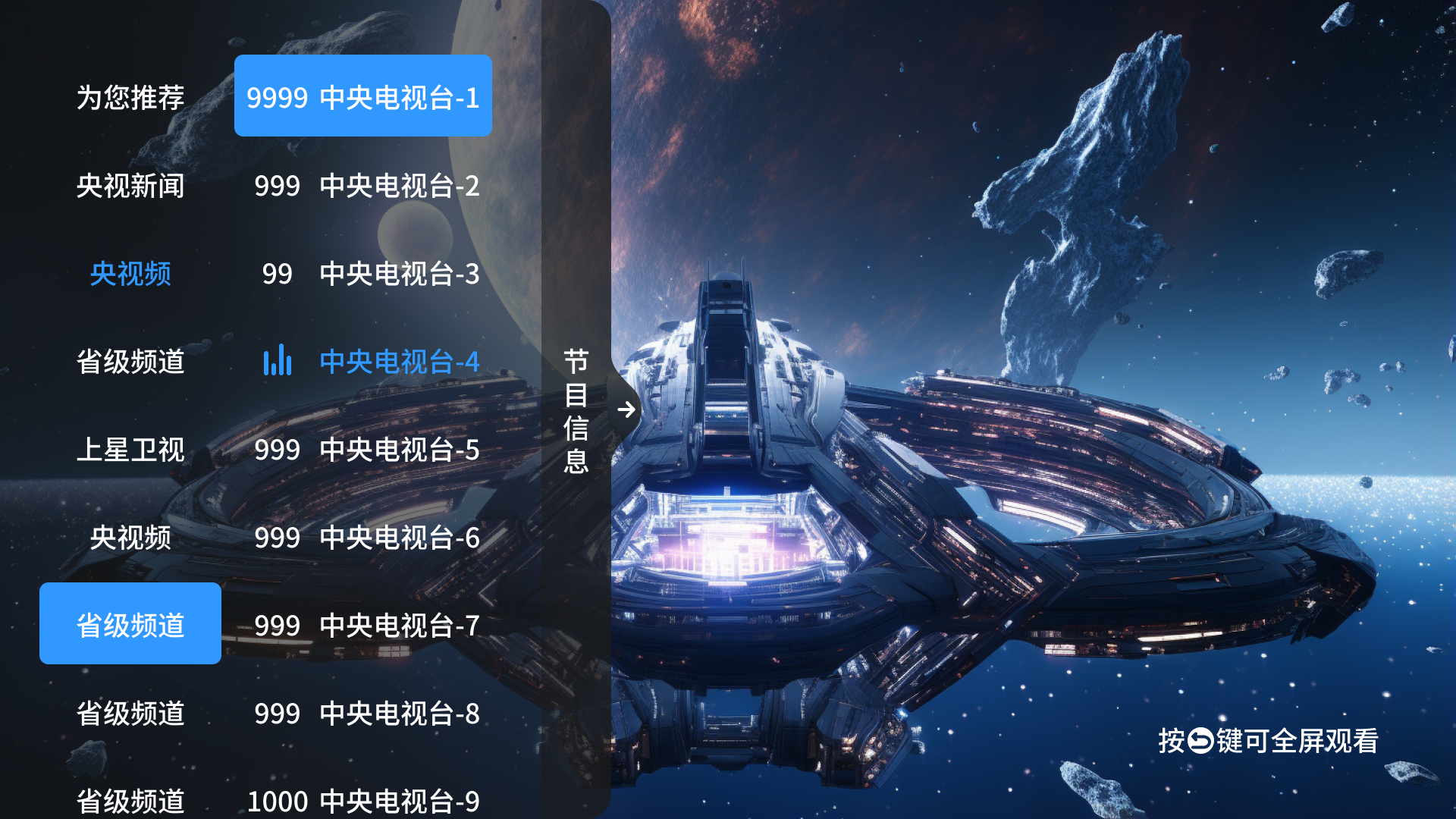
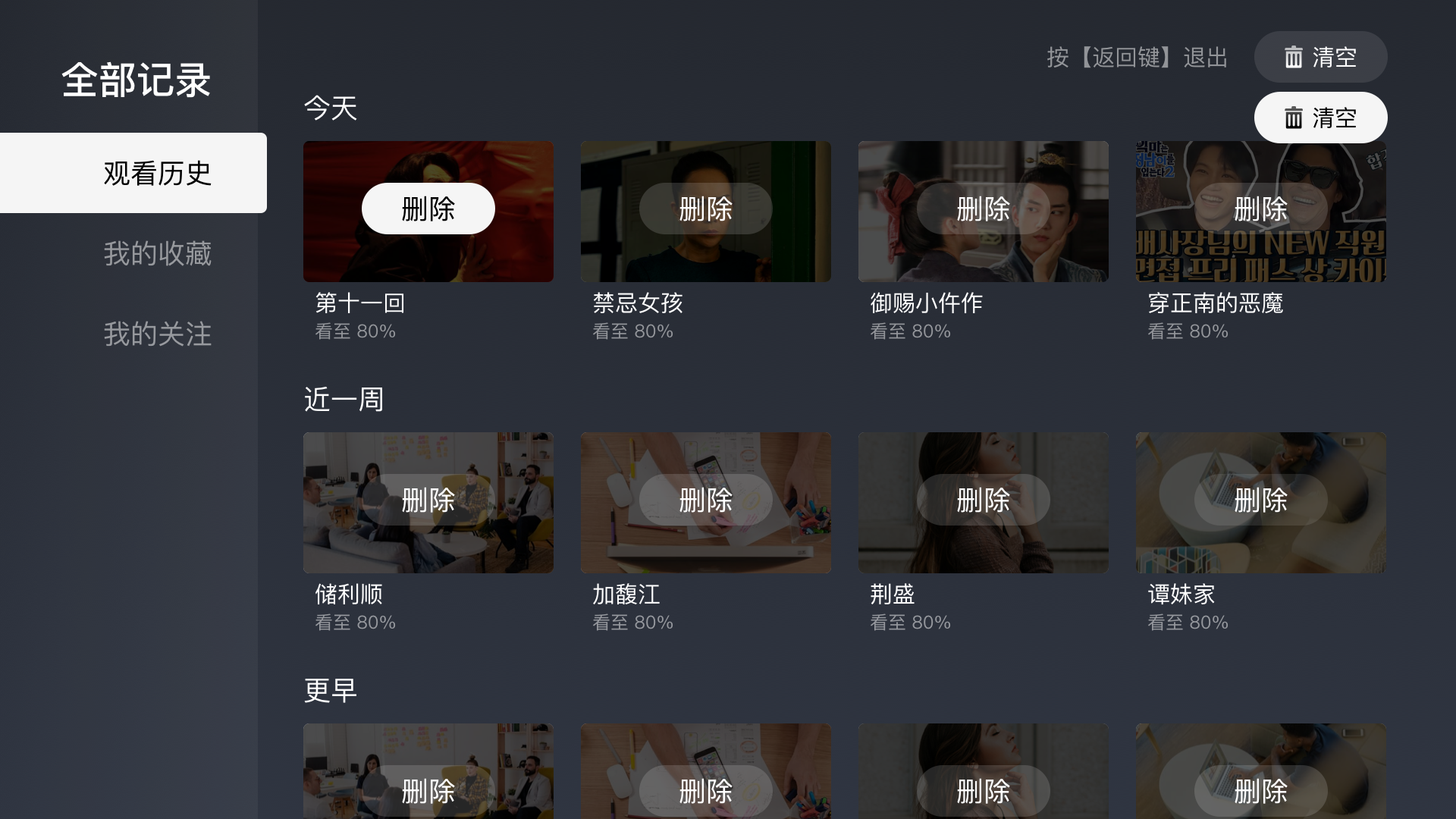
基于 QuickTVUI 专为快速打造安卓TV影视应用而开发的示例项目。 项目主要目的是让开发者通过对本项目的简单修改,实现一些TV端常见的功能页面,从而加速开发者开发TV类影视类应用。 主要页面包括瀑布流首页、媒资列表、搜索、视频观看详情等,以下是一些页面效果:
目前项目仅供参考,代码逐步完善中,请暂勿用于正式项目中。 release版本会于近期推出,敬请期待!
建议windows:
- node version 16.20.2
- npm version 8.10
下载并安装 运行环境 (需要日志时使用debug包,否则使用release)
进入项目录下
npm install --legacy-peer-depsnpm run dev注意这里电脑调试地址要改成你电脑本机ip
adb shell am broadcast -a com.extscreen.runtime.ACTION_CHANGE_DEBUG_SERVER --es ip 192.168.xx.xx(电脑IP地址)关于adb等其它配置具体说明请查看 安装和环境配置
最后看到加载出页面,表示完成调试,即可随时修改源码查看效果。
最后看到加载出页面,表示完成调试,即可随时修改源码查看效果。
接入网络数据的准备工作请查看PROJECT-README.md 通过对每个页面提供的接口进行数据替换,即可实现自己的业务逻辑。
如有定制样式需求,可自行修改页面里样式文件。
具体可查看/src/pages目录下对应README说明。
- 瀑布流首页
- 搜索页
- 媒资详情页
- 筛选页(开发中)
- 多级列表页
以上页面开发完成,正在debug中
开发中
- 内容编辑页
计划中
- 短视频浏览
QuickTVUI是基于Hippy框架实现的TV快应用开发框架,旨在解决大屏开发困难、更新困难等疑难问题。
它具有以下特征:
- 开发便捷:内置了大量针对智能电视开发的UI组件,简单易用;
- 快速更新:利用前端生态,实现免下载、免安装,方便快速迭代;
- 接近原生的体验:采用react-native的形式,底层用native实现,保证接近原生的体验;
- 全面兼容:已适配市面上大部分型号的智能电视、盒子、智能投影等,可免除开发者大量的适配工作;
我们欢迎并鼓励贡献,您可以通过以下方式参与:
- 提交错误报告或功能请求
- 提交拉取请求
该项目基于Apache2.0许可证。请查阅 LICENSE 文件以获取更多信息。
如果您有任何问题或疑问,请通过以下方式联系我们: