Mapbox Navigation gives you all the tools you need to add turn-by-turn navigation to your application.
Get up and running in a few minutes with our drop-in turn-by-turn navigation NavigationViewController, or build a completely custom turn-by-turn navigation app with our core components for routing and navigation.
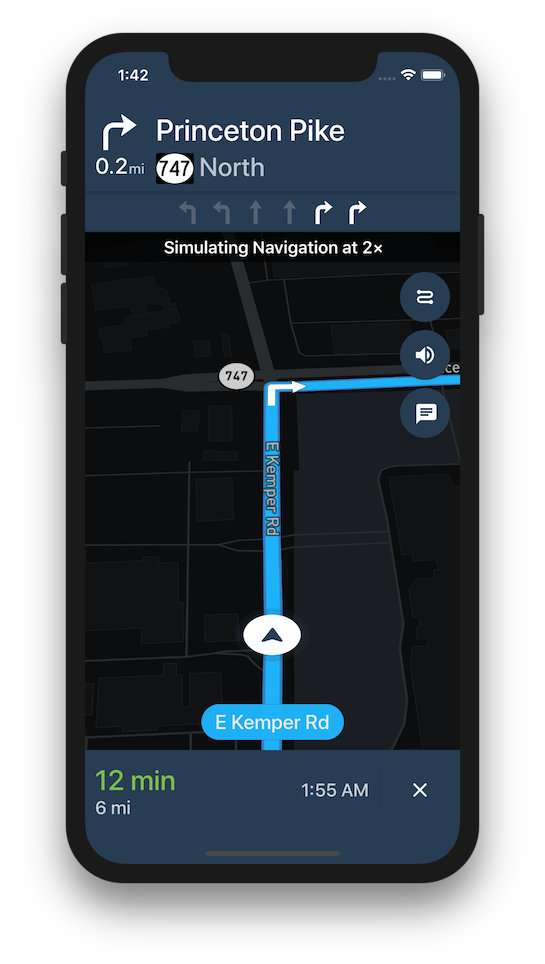
- A full-fledged turn-by-turn navigation UI ready to drop into your application
- Professionally designed map styles for daytime and nighttime driving
- Worldwide driving, cycling, and walking directions powered by open data and user feedback
- Traffic avoidance and proactive rerouting based on current conditions in over 30 countries
- Natural-sounding turn instructions powered by Amazon Polly (no configuration needed)
- Support for over a dozen languages
The Mapbox Navigation SDK and Core Navigation are compatible with applications written in Swift 4 or Objective-C in Xcode 9.0. The Mapbox Navigation framework runs on iOS 9.0 and above, while the Core Navigation framework runs on iOS 8.0 and above.
The last release compatible with Swift 3.2 was v0.10.1.
To install Mapbox Navigation using CocoaPods:
-
Create a Podfile with the following specification:
pod 'MapboxNavigation', '~> 0.14'
-
Run
pod repo update && pod installand open the resulting Xcode workspace.
Alternatively, to install Mapbox Navigation using Carthage:
-
Create a Cartfile with the following dependency:
github "mapbox/mapbox-navigation-ios" ~> 0.14 -
Run
carthage update --platform iOSto build just the iOS dependencies. -
Follow the rest of Carthage’s iOS integration instructions. Your application target’s Embedded Frameworks should include MapboxNavigation.framework and MapboxCoreNavigation.framework.
-
Mapbox APIs and vector tiles require a Mapbox account and API access token. In the project editor, select the application target, then go to the Info tab. Under the “Custom iOS Target Properties” section, set
MGLMapboxAccessTokento your access token. You can obtain an access token from the Mapbox account page. -
In order for the SDK to track the user’s location as they move along the route, set
NSLocationWhenInUseUsageDescriptionto:Shows your location on the map and helps improve OpenStreetMap.
-
Users expect the SDK to continue to track the user’s location and deliver audible instructions even while a different application is visible or the device is locked. Go to the Capabilities tab. Under the Background Modes section, enable “Audio, AirPlay, and Picture in Picture” and “Location updates”. (Alternatively, add the
audioandlocationvalues to theUIBackgroundModesarray in the Info tab.)
Now import the relevant modules and present a new NavigationViewController. You can also push to a navigation view controller from within a storyboard if your application’s UI is laid out in Interface Builder.
import MapboxDirections
import MapboxCoreNavigation
import MapboxNavigationlet origin = Waypoint(coordinate: CLLocationCoordinate2D(latitude: 38.9131752, longitude: -77.0324047), name: "Mapbox")
let destination = Waypoint(coordinate: CLLocationCoordinate2D(latitude: 38.8977, longitude: -77.0365), name: "White House")
let options = NavigationRouteOptions(waypoints: [origin, destination])
Directions.shared.calculate(options) { (waypoints, routes, error) in
guard let route = routes?.first else { return }
let viewController = NavigationViewController(for: route)
present(viewController, animated: true, completion: nil)
}Consult the API reference for further details.
The API reference includes example code for accomplishing common tasks. You can run these examples as part of the navigation-ios-examples project.
This repository also contains Swift and Objective-C testbeds that exercise a variety of navigation SDK features:
- Clone the repository or download the .zip file
- Run
carthage update --platform iosto build just the iOS dependencies. - Open
MapboxNavigation.xcodeproj. - Sign up or log in to your Mapbox account and grab a Mapbox Access Token.
- Open the Info.plist for either
Example-SwiftorExample-Objective-Cand paste your Mapbox Access Token intoMGLMapboxAccessToken. (Alternatively, if you plan to use this project as the basis for a public project on GitHub, place the access token in a plain text file named.mapboxormapboxin your home directory instead of adding it to Info.plist.) - Build and run the
Example-SwiftorExample-Objective-Ctarget.
You can customize the appearance in order to blend in with the rest of your app. Checkout DayStyle.swift for all styleable elements.
class CustomStyle: DayStyle {
required init() {
super.init()
mapStyleURL = URL(string: "mapbox://styles/mapbox/satellite-streets-v9")!
styleType = .nightStyle
}
override func apply() {
super.apply()
BottomBannerView.appearance().backgroundColor = .orange
}
}then initialize NavigationViewController with your style or styles:
NavigationViewController(for: route, styles: [CustomStyle()])navigationViewController:didArriveAtDestination:: Fired when the user arrives at their destination. You are responsible for dismissing the UI.navigationViewControllerDidCancelNavigation: Fired when the user tapsCancel. You are responsible for dismissing the UI.navigationViewController:shouldRerouteFromLocation:: Fired when SDK detects that a user has gone off route. You can returnfalsehere to either prevent a reroute from occuring or if you want to rerequest an alternative route manually.navigationViewController:willRerouteFromLocation:: Fired just before the SDK requests a new route.navigationViewController:didRerouteAlongRoute:: Fired as soon as the SDK receives a new route.navigationViewController:didFailToRerouteWithError:: Fired when SDK receives an error instead of a new route.
RouteController is given a route. Internally RouteController matches the user's current location to the route while looking at 3 principle pieces:
- Is the user on or off the route?
- How far along the step is the user?
- Does the user need to be alerted about an upcoming maneuver?
The library compares the user from the route and decides upon each one of these parameters and acts accordingly. The developer is told what is happening behind the scenes via notifications.
Looking for a more advanced use case? See our installation guide of MapboxCoreNavigation.
We welcome feedback and code contributions! Please see CONTRIBUTING.md for details.
Mapbox Navigation SDK for iOS is released under the ISC License. See LICENSE.md for details.