Jcenter ( ⚠️ DEPRECATION WARNING: the JCenter repository will keep serving packages until February 1st, 2022):
implementation 'me.jessyan:autosize:1.2.1'Step 1. Add the JitPack repository in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}Step 2. Add the dependency
dependencies {
implementation 'com.github.JessYanCoding:AndroidAutoSize:v1.2.1'
}- Initialize in AndroidManifest, if you use a subunits, you can write the pixel size, no need to convert the pixel to dp, please see demo-subunits
<manifest>
<application>
<meta-data
android:name="design_width_in_dp"
android:value="360"/>
<meta-data
android:name="design_height_in_dp"
android:value="640"/>
</application>
</manifest>-
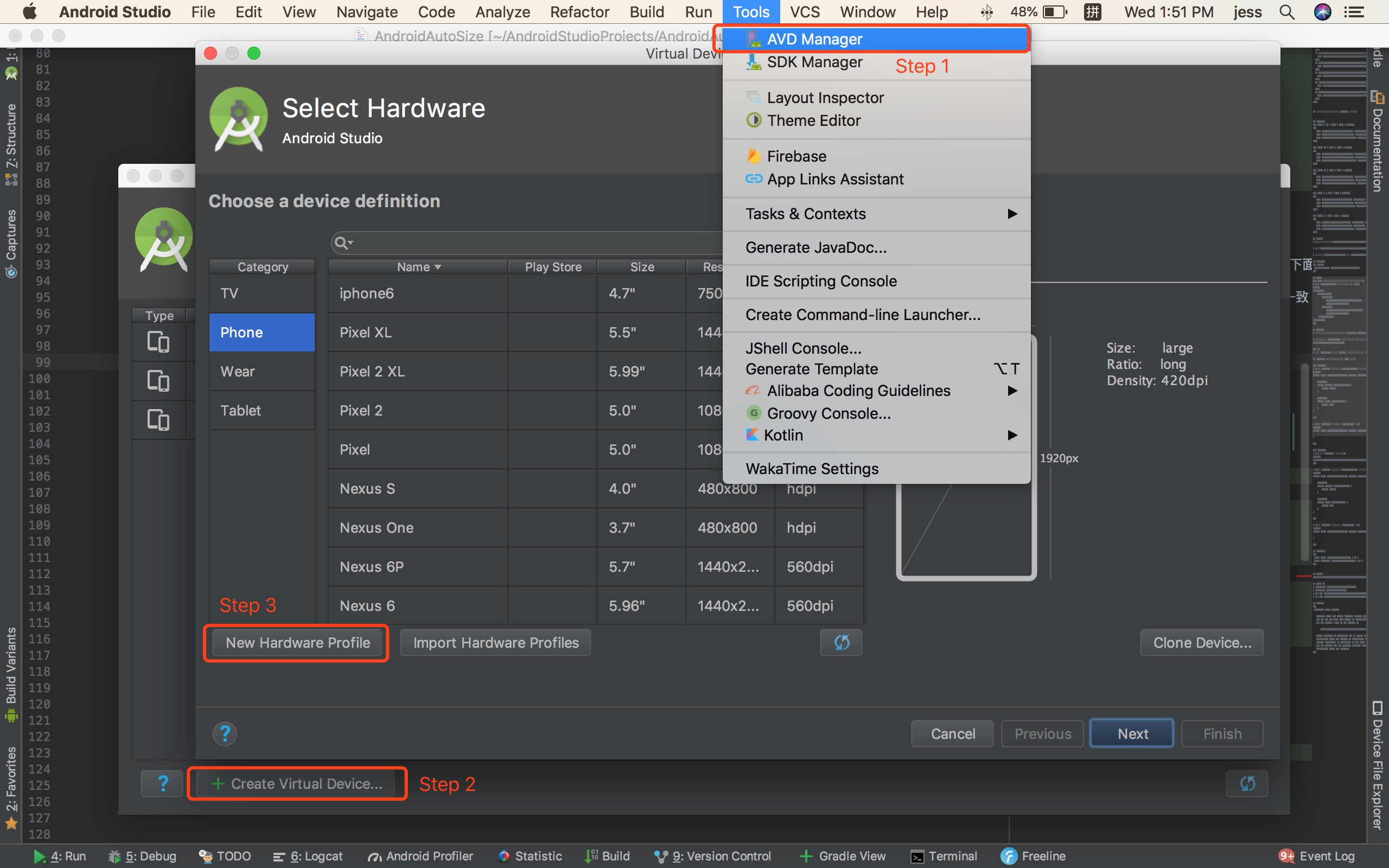
Real-time preview during layout is an important part of the development phase, in many cases, the default preview device provided by Android Studio does not fully display our design, so we need to create the virtual device ourselves, under the dp, pt, in, mm four units of virtual device creation method
-
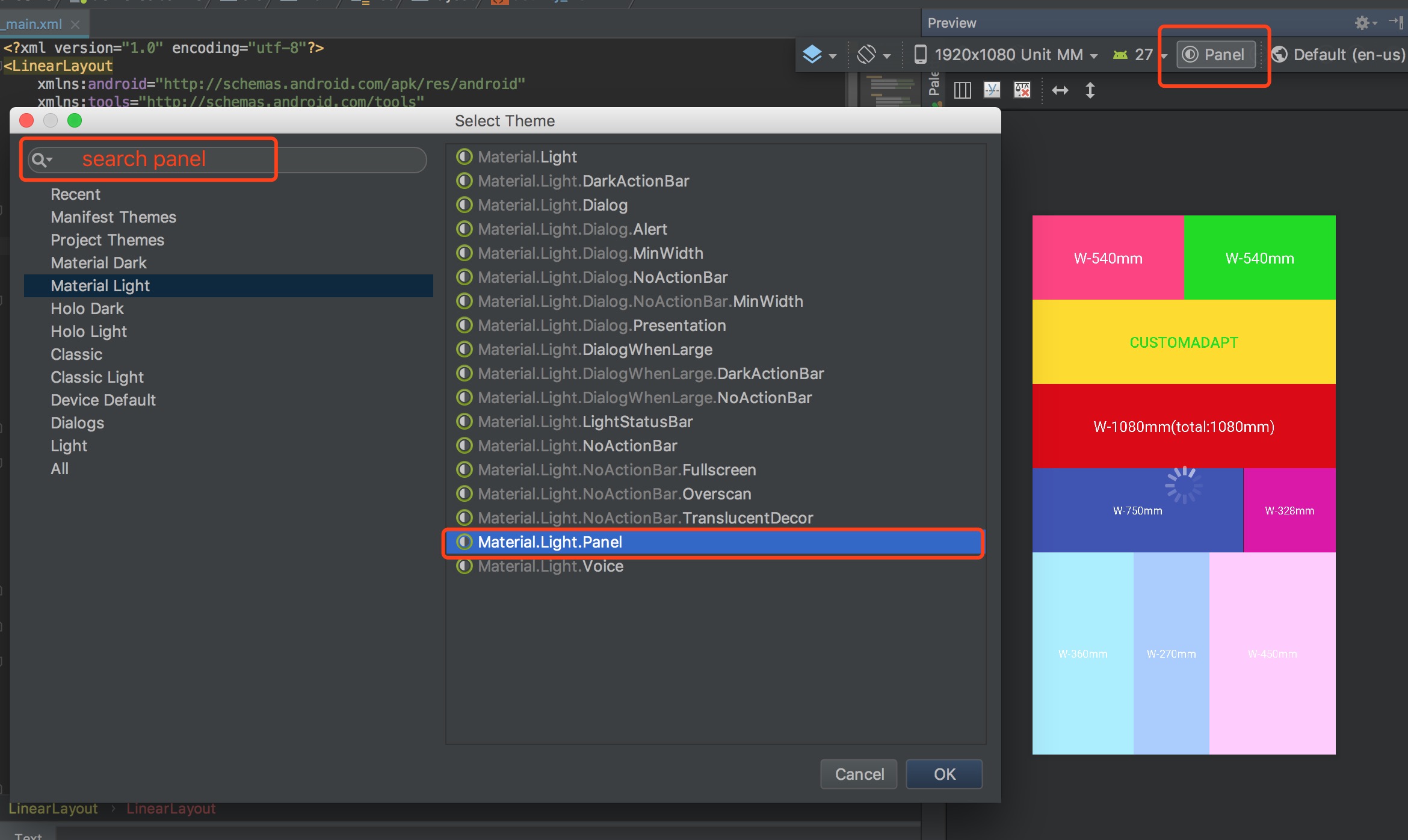
If you don't want the status bar and navigation bar to appear in Preview during preview, you can select the panel theme according to the following image, after using this theme, the vertical resolution just fills the entire preview page

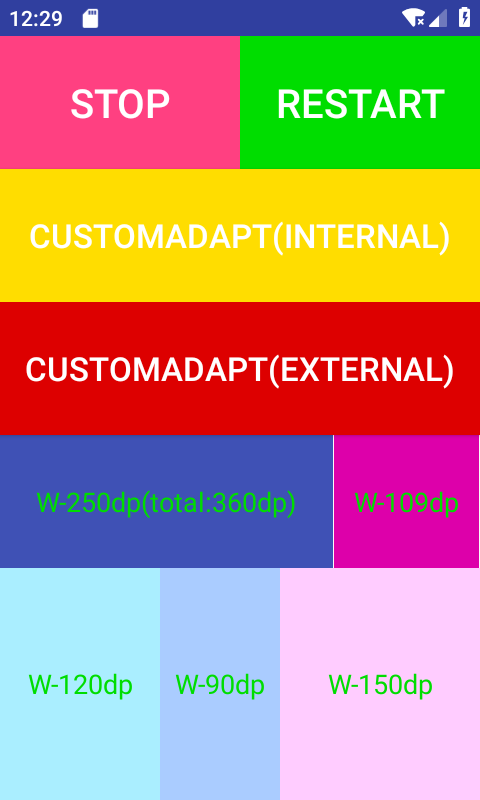
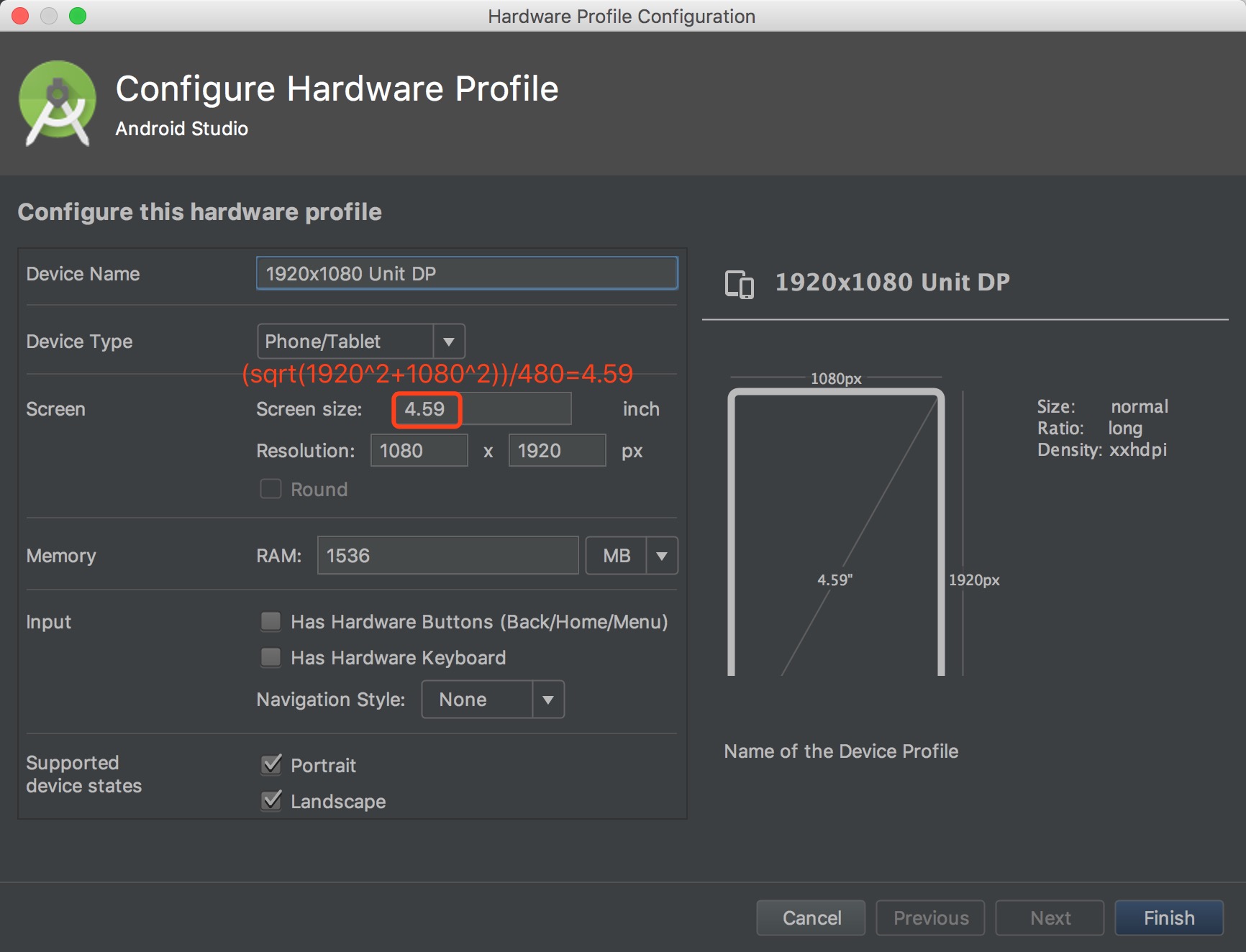
- If you use dp as a unit in the layout file for layout (AndroidAutoSize supports dp, sp for layout by default), you can find the screen size according to the formula (sqrt(vertical resolution^2 + horizontal resolution^2))/dpi and create an virtual device (write screen size and resolution only)

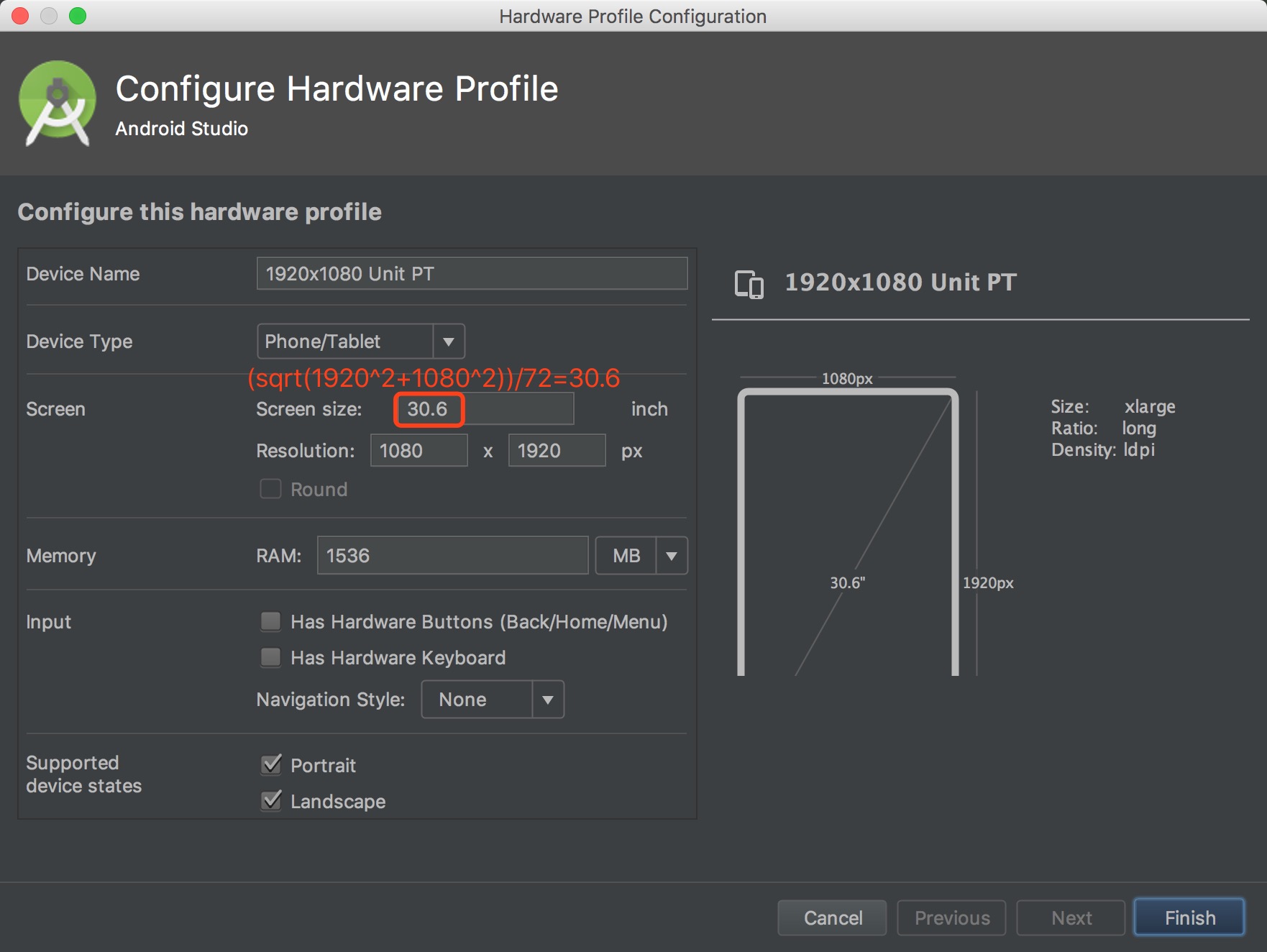
- If you use pt as a unit in the layout file for layout (requires AutoSizeConfig.getInstance().getUnitsManager().setSupportSubunits(Subunits.PT); to open pt support), you can find the screen size according to the formula (sqrt(vertical resolution^2 + horizontal resolution^2))/72 and create an virtual device (write screen size and resolution only)

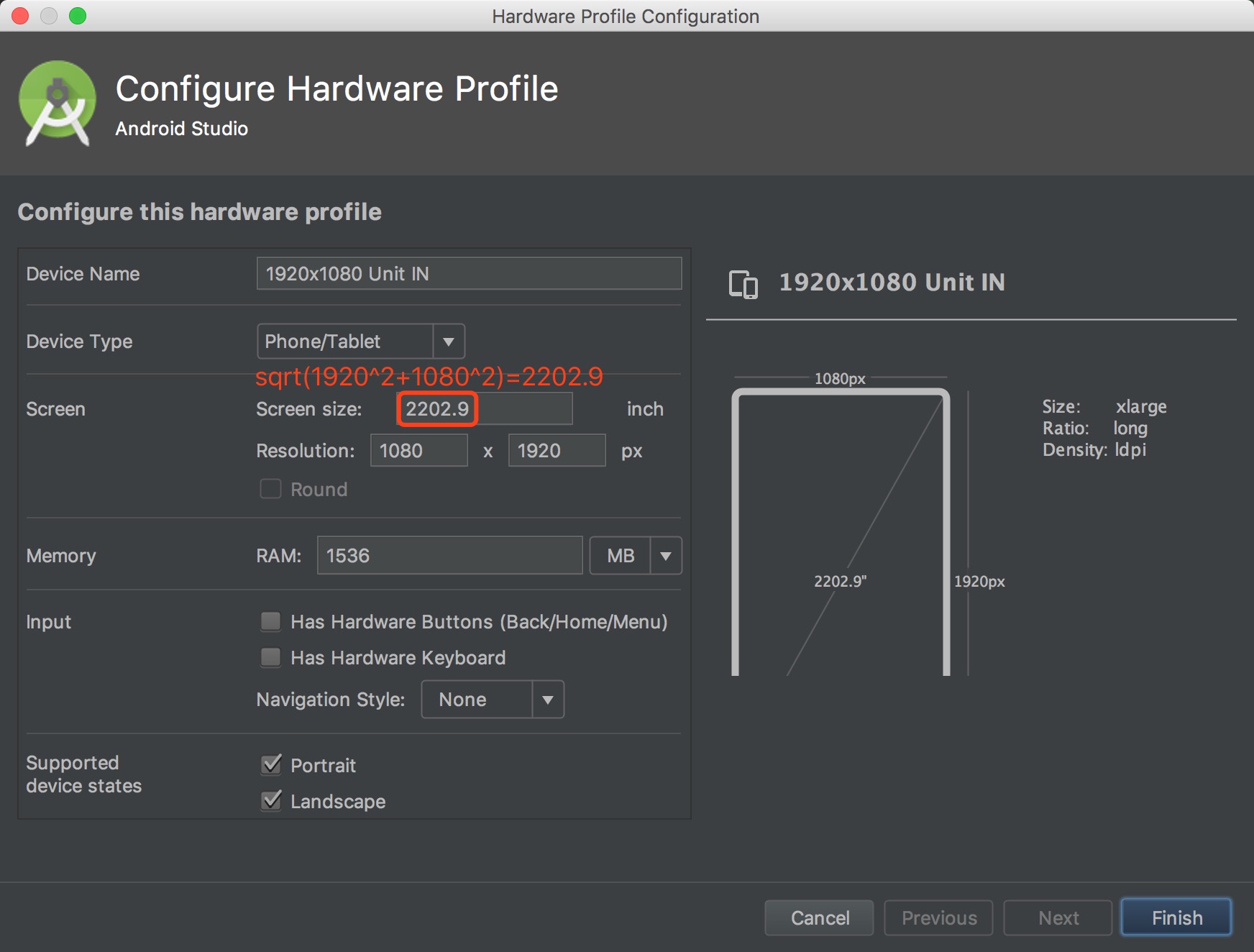
- If you use in as a unit in the layout file for layout (requires AutoSizeConfig.getInstance().getUnitsManager().setSupportSubunits(Subunits.IN); to open in support), you can find the screen size according to the formula sqrt(vertical resolution^2 + horizontal resolution^2) and create an virtual device (write screen size and resolution only)

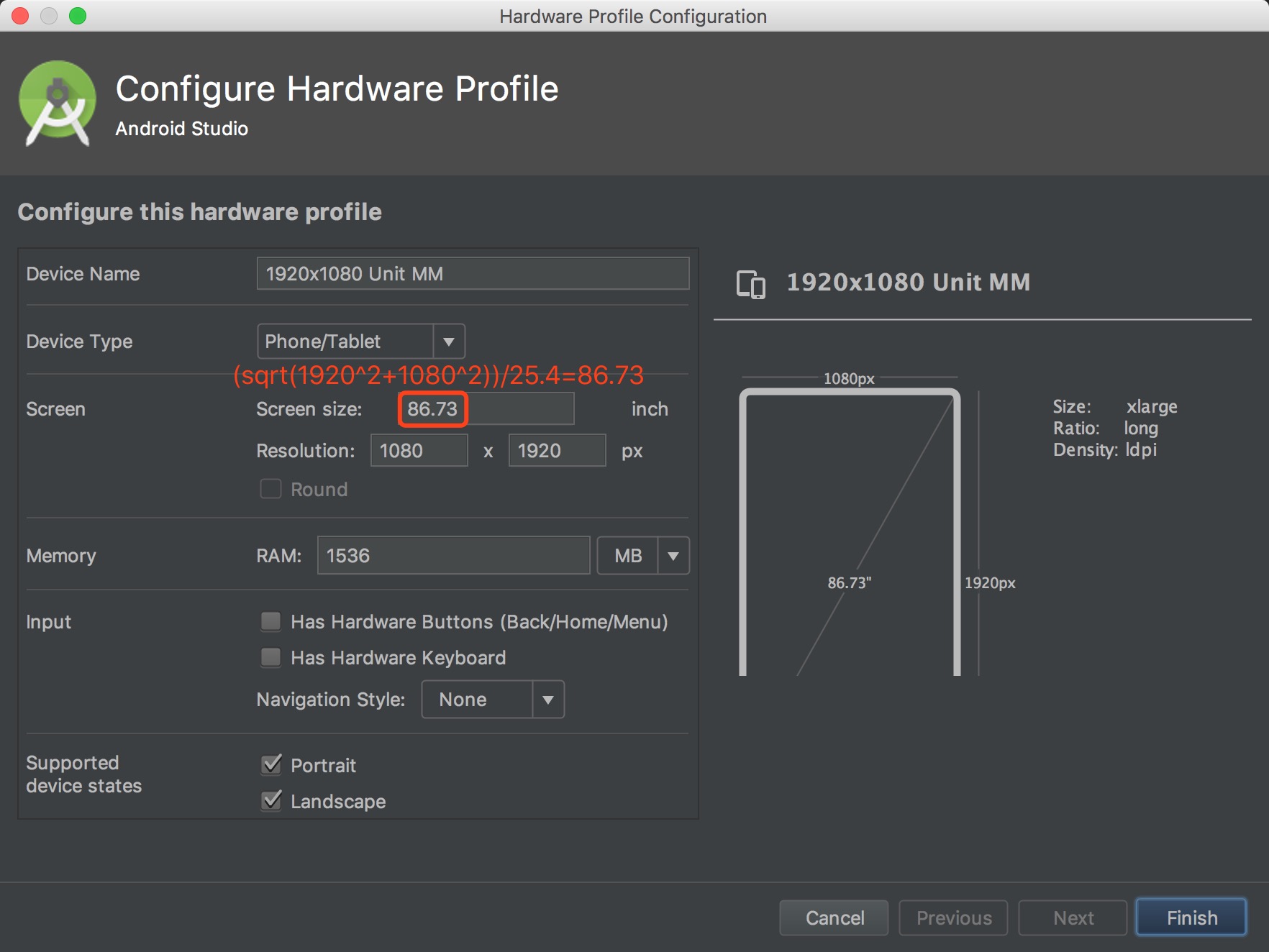
- If you use mm as a unit in the layout file for layout (requires AutoSizeConfig.getInstance().getUnitsManager().setSupportSubunits(Subunits.MM); to open mm support), you can find the screen size according to the formula (sqrt(vertical resolution^2 + horizontal resolution^2))/25.4 and create an virtual device (write screen size and resolution only)

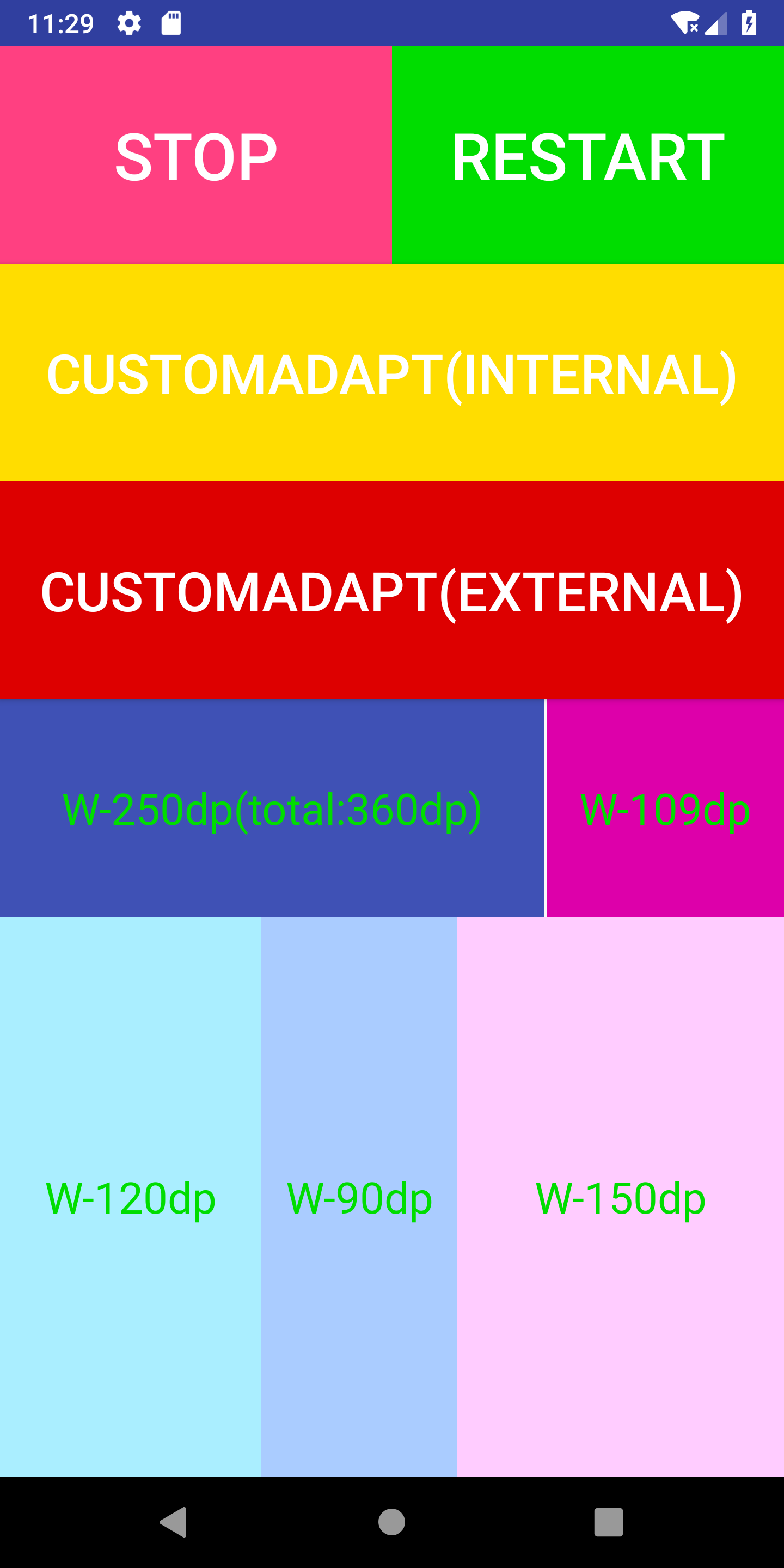
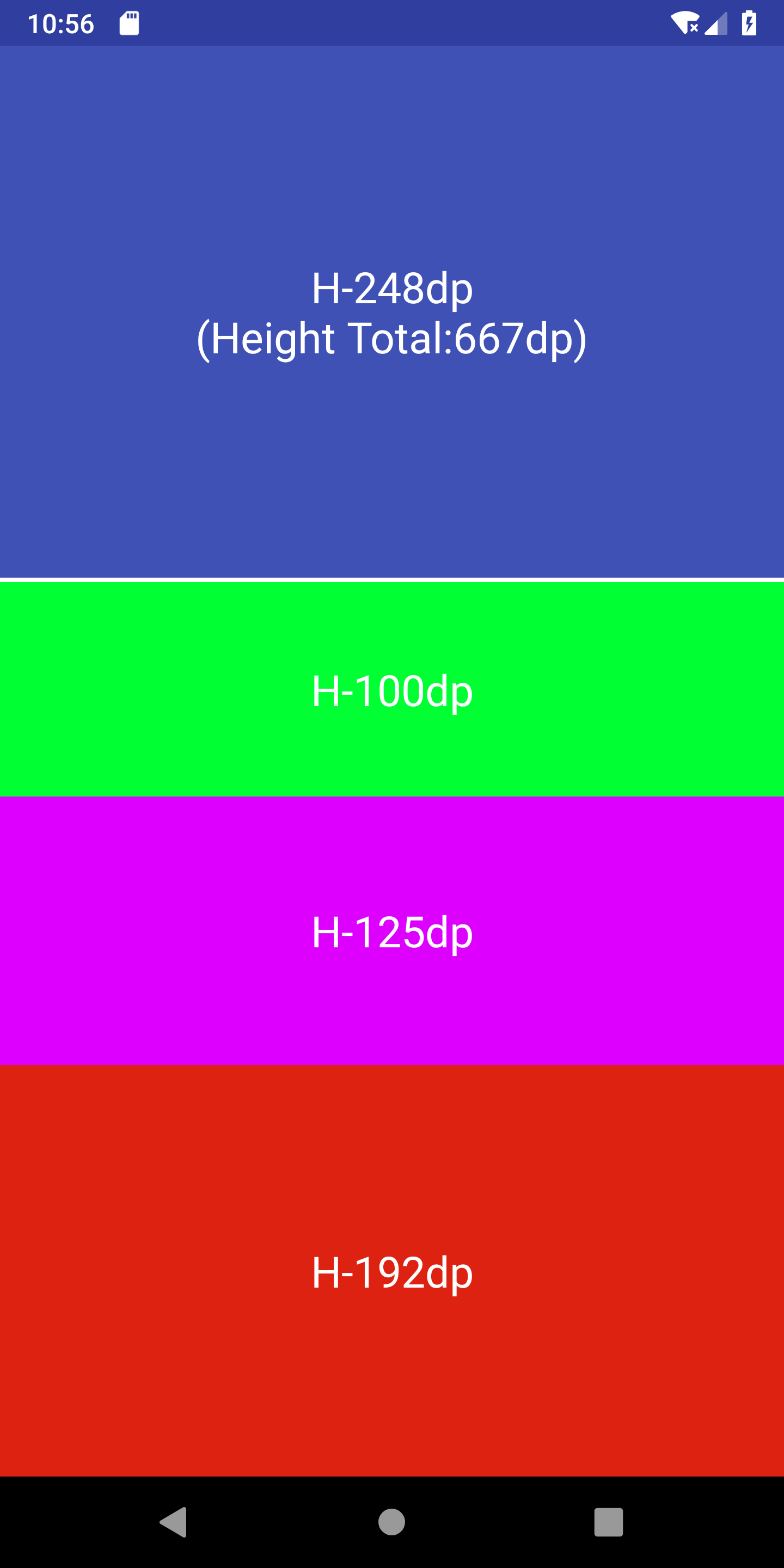
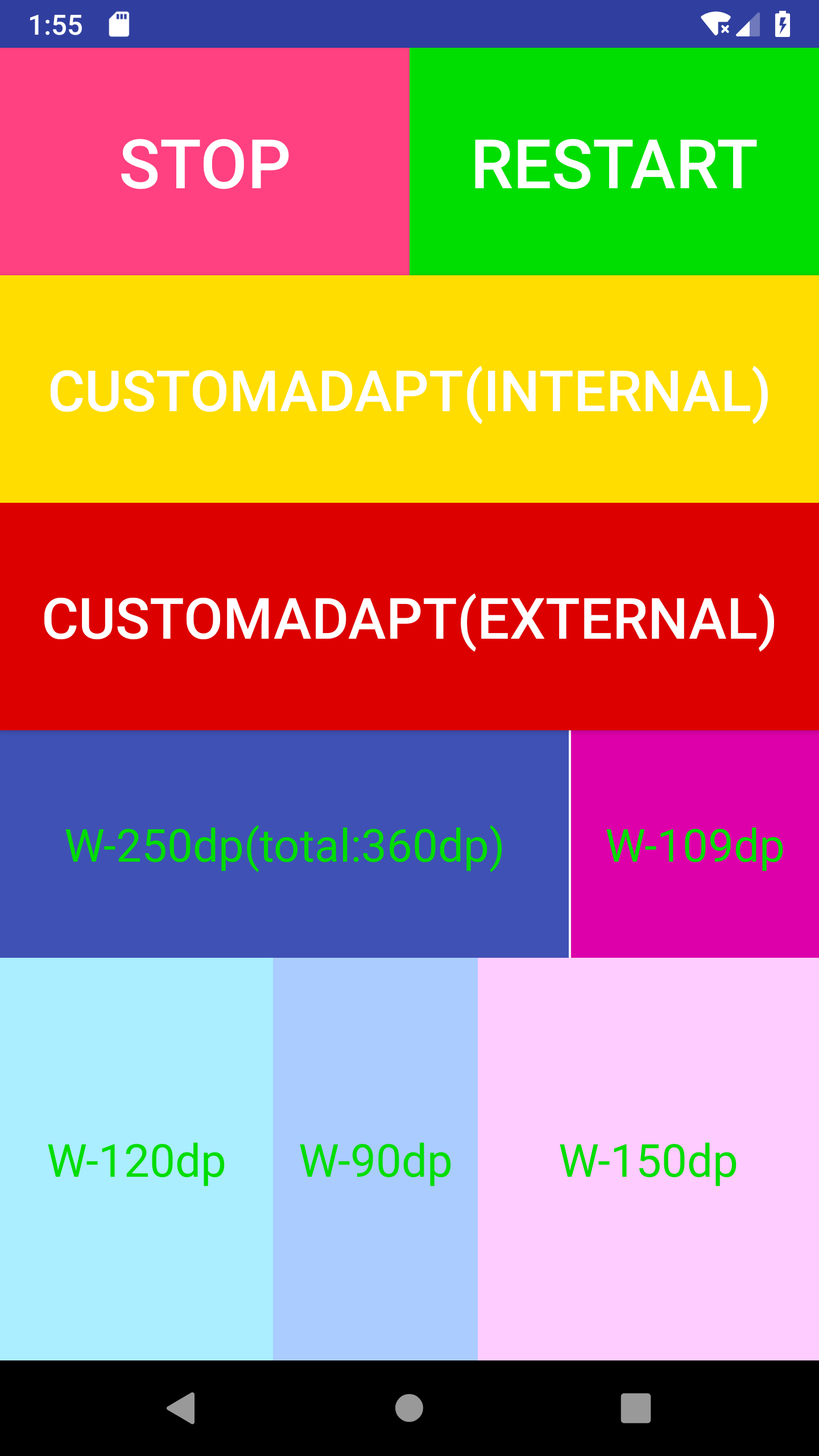
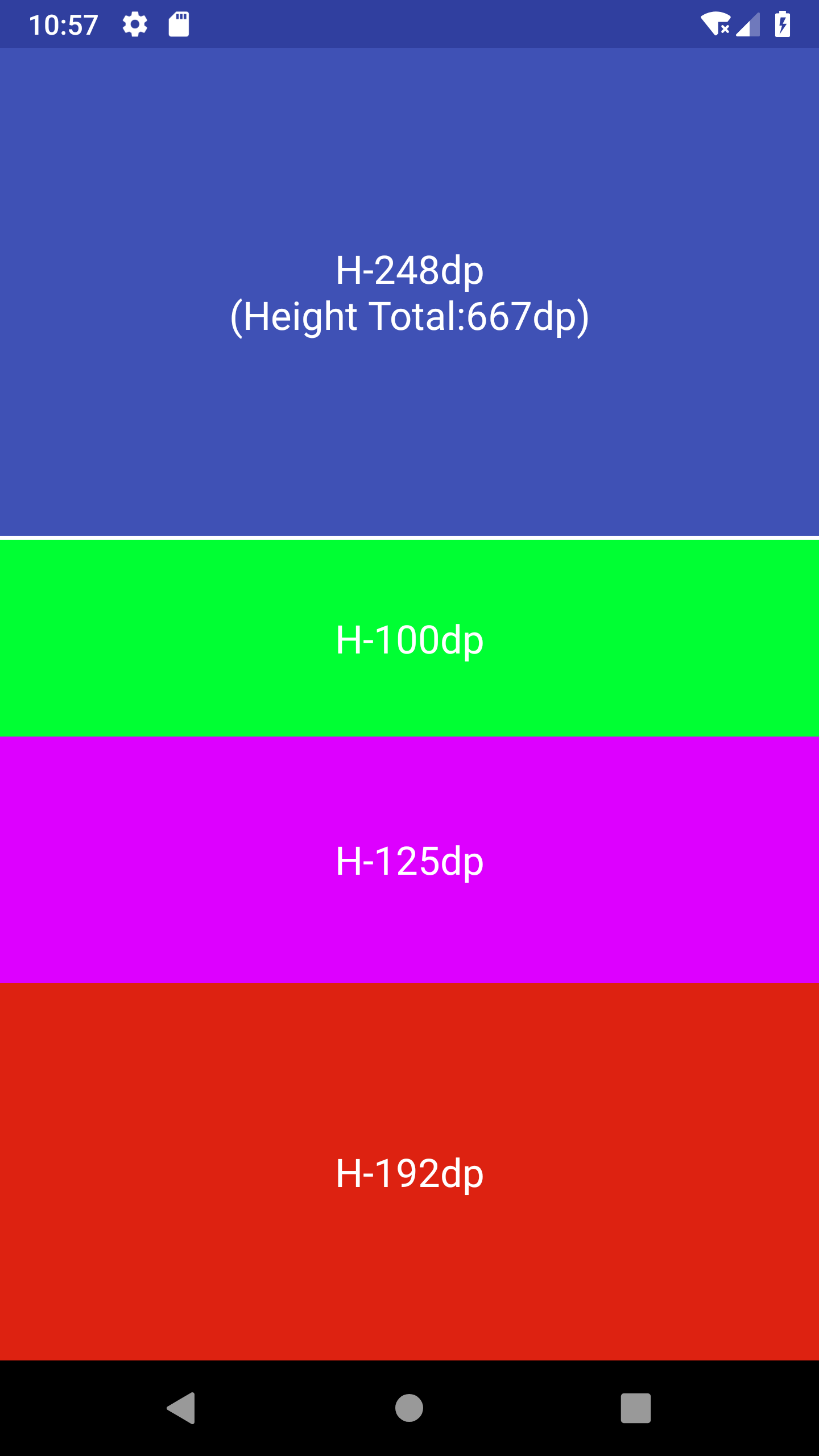
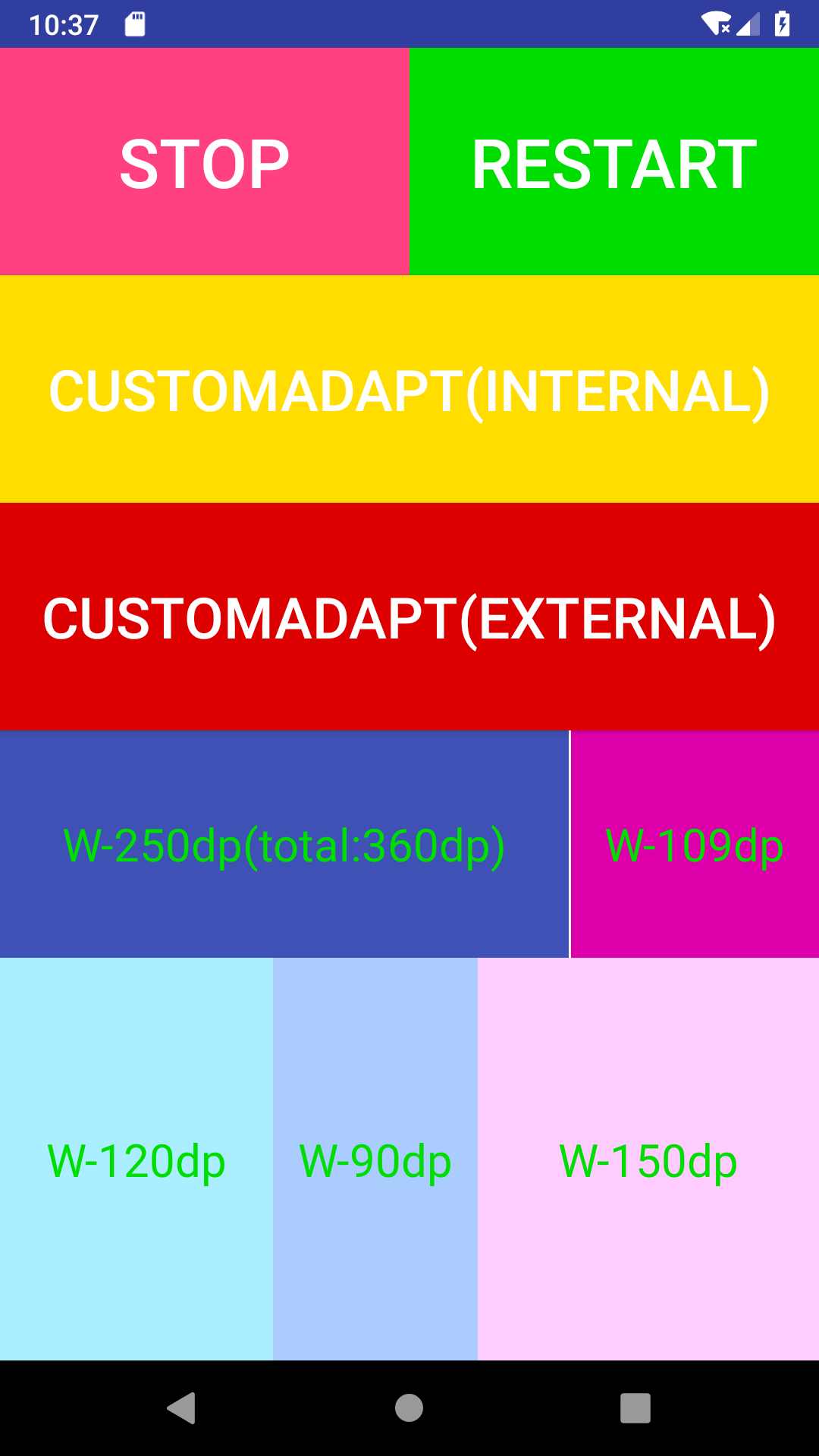
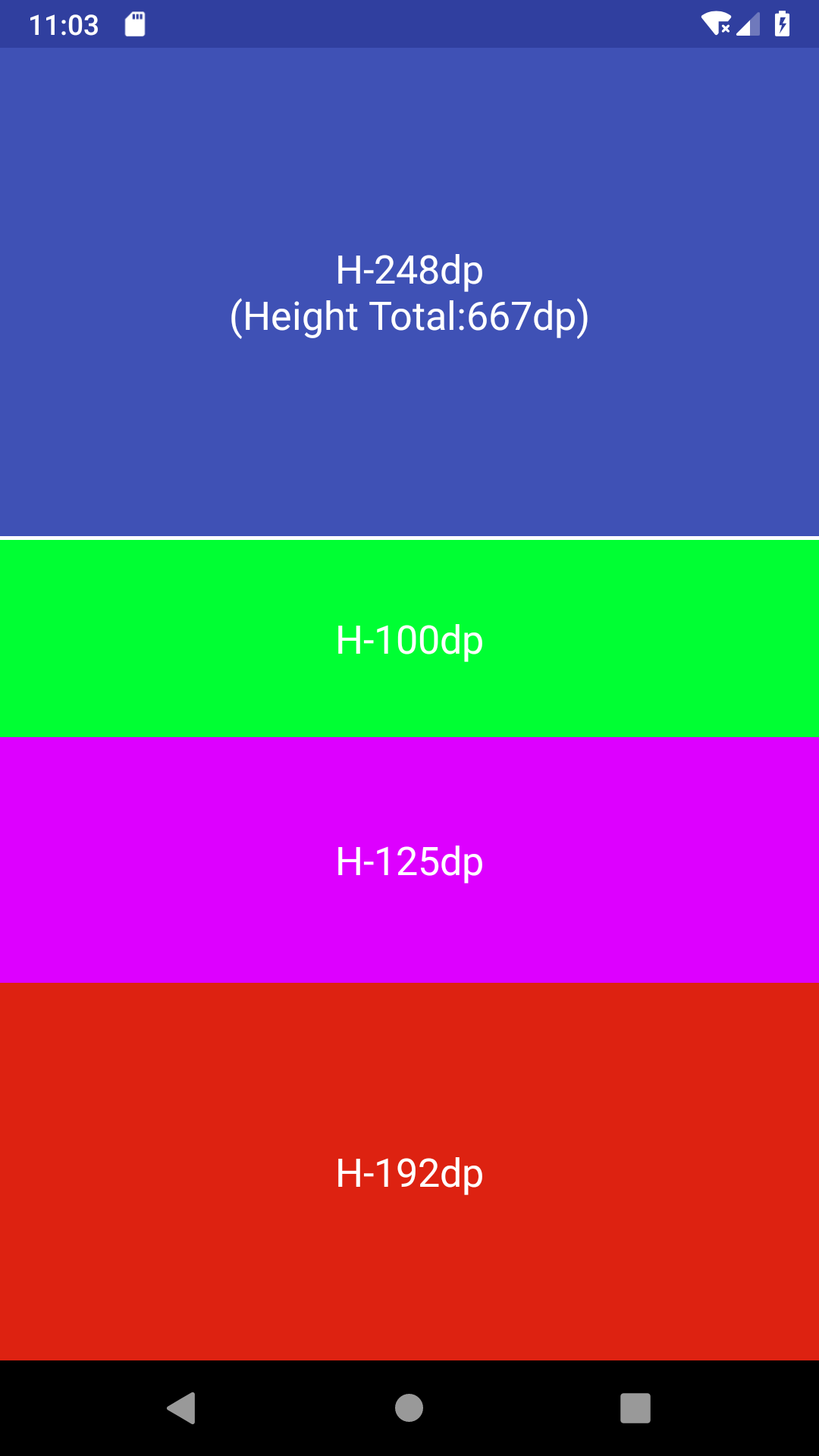
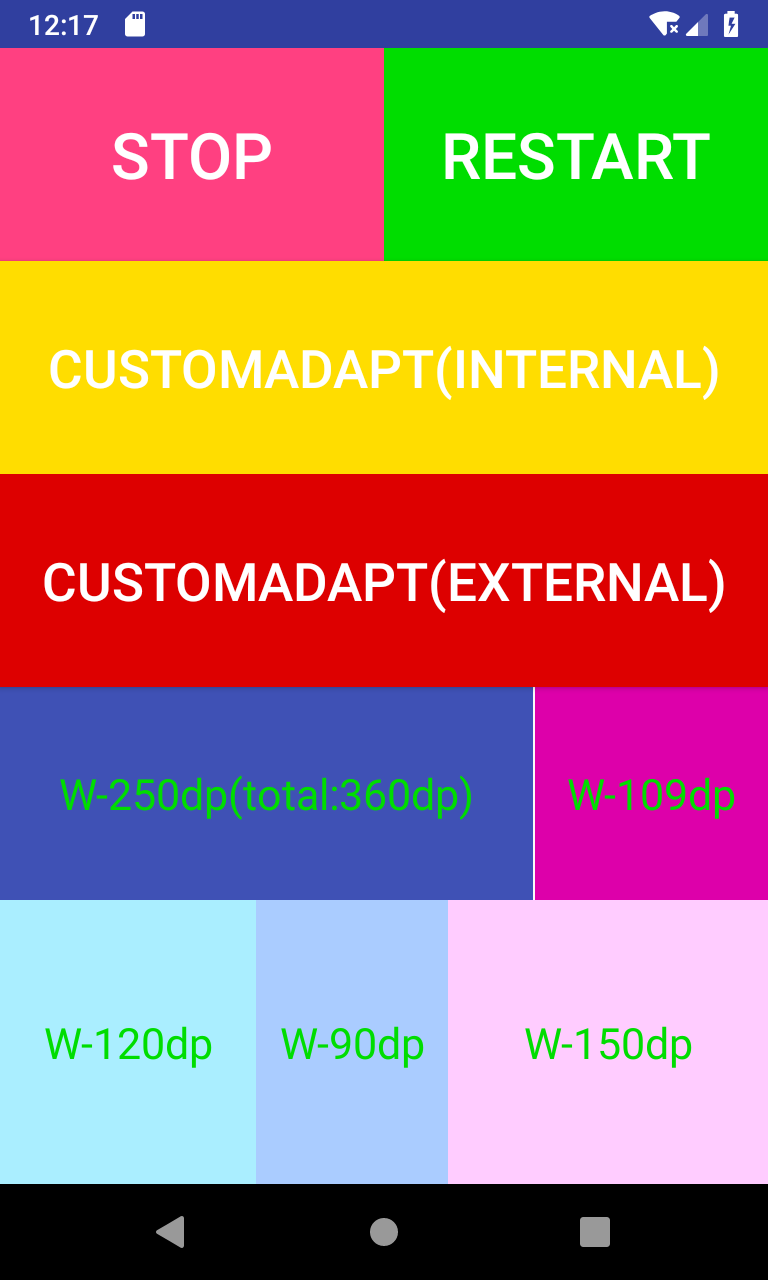
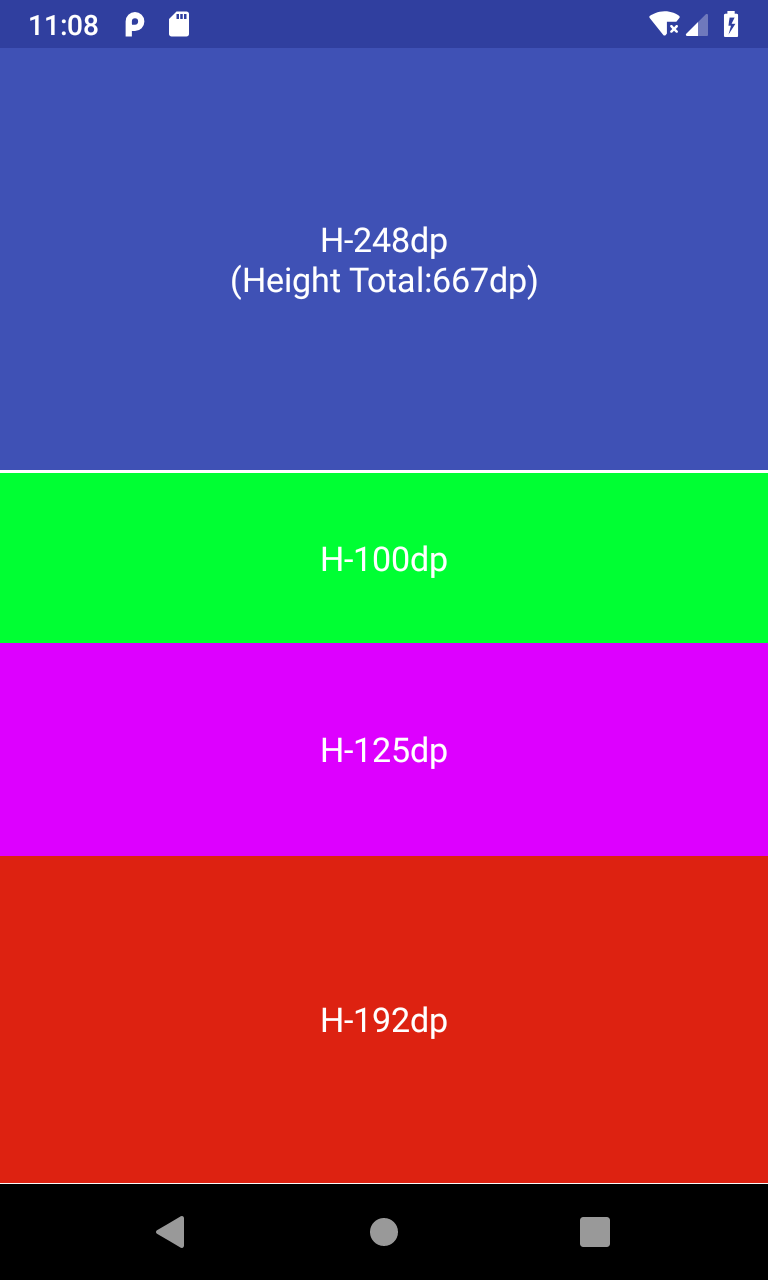
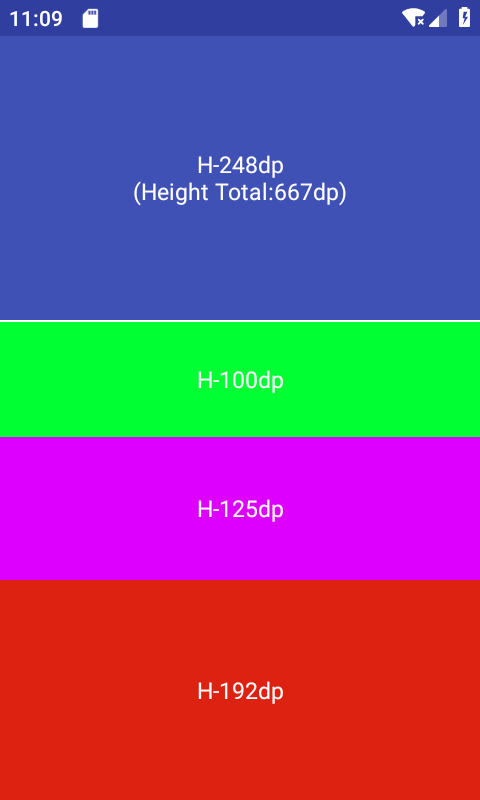
- Customize the adaptation parameters of the Activity:
public class CustomAdaptActivity extends AppCompatActivity implements CustomAdapt {
@Override
public boolean isBaseOnWidth() {
return false;
}
@Override
public float getSizeInDp() {
return 667;
}
}- Cancel the adaptation of the Activity:
public class CancelAdaptActivity extends AppCompatActivity implements CancelAdapt {
}- First enable the ability to support Fragment custom parameters
AutoSizeConfig.getInstance().setCustomFragment(true);- Customize the adaptation parameters of the Fragment:
public class CustomAdaptFragment extends Fragment implements CustomAdapt {
@Override
public boolean isBaseOnWidth() {
return false;
}
@Override
public float getSizeInDp() {
return 667;
}
}- Cancel the adaptation of the Fragment:
public class CancelAdaptFragment extends Fragment implements CancelAdapt {
}- You can choose one of the three unpopular units of pt, in, mm as the subunits, the subunits is used to avoid the adverse effects caused by modifying DisplayMetrics#density, after using the subunits, you can write the pixel size on the design, you don't need to convert it to dp
AutoSizeConfig.getInstance().getUnitsManager()
.setSupportDP(false)
.setSupportSP(false)
.setSupportSubunits(Subunits.MM);- Email: jess.yan.effort@gmail.com
- Home: http://jessyan.me
- 掘金: https://juejin.im/user/57a9dbd9165abd0061714613
- 简书: https://www.jianshu.com/u/1d0c0bc634db
Copyright 2018, jessyan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.