There is an English version of README here. just click it!
A powerful and easy to use category view (segmentedcontrol, segmentview, pagingview, pagerview, pagecontrol) (腾讯新闻、今日头条、QQ音乐、网易云音乐、京东、爱奇艺、腾讯视频、淘宝、天猫、简书、微博等所有主流APP分类切换滚动视图)
与其他的同类三方库对比的优点:
- 使用POP(Protocol Oriented Programming面对协议编程)封装指示器逻辑,可以为所欲为的自定义指示器效果;
- 提供更加全面丰富的效果,交互更加顺畅;
- 使用子类化管理cell样式,逻辑更清晰,扩展更简单;
JXCategoryIndicatorLineView、JXCategoryIndicatorImageView、JXCategoryIndicatorBallView、JXCategoryIndicatorTriangleView均支持上下位置切换。
| 说明 | Gif |
|---|---|
| 颜色渐变 |  |
| 大小缩放 |  |
| Cell背景色渐变 |  |
| 分割线 |  |
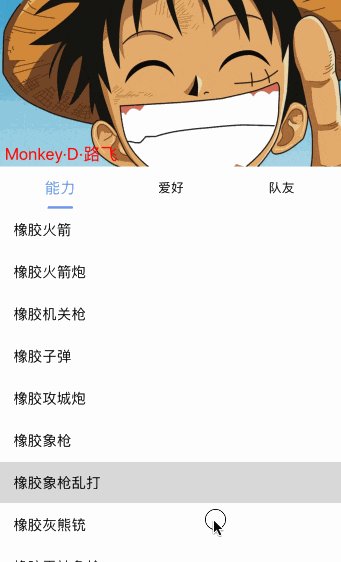
| TitleImage_Top |  |
| TitleImage_Left |  |
| TitleImage_Bottom |  |
| TitleImage_Right |  |
| Image |  |
| 数字 |  |
| 红点 |  |
| 自定义-多行+富文本 |  |
| 腾讯视频效果 |  |
| 说明 | Gif |
|---|---|
| SegmentedControl |  |
| 导航栏使用 |  |
| 嵌套使用 |  |
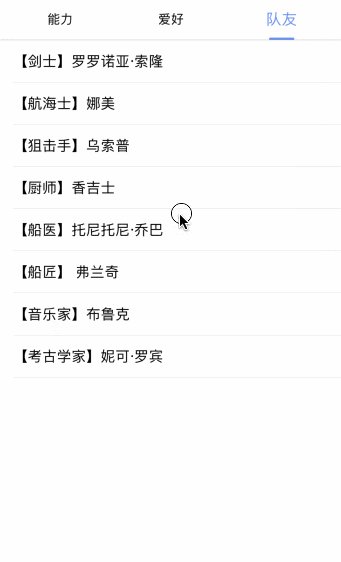
| 个人主页(上下左右滚动、header悬浮) |  |
- iOS 8.0+
- Xcode 9+
- Objective-C
Clone代码,把Sources文件夹拖入项目,#import "JXCategoryView.h",就可以使用了;
target '<Your Target Name>' do
pod 'JXCategoryView'
end- 指示器样式自定义:使用POP(Protocol Oriented Programming面对协议编程)封装指示器逻辑,只要遵从
JXCategoryIndicatorProtocol协议,就可以实现你的指示器效果。参考:JXCategoryIndicatorLineView; - Cell样式自定义:使用子类化,基类搭建基础,子类实现特殊效果。便于代码管理,功能扩展;参考:JXCategoryNumberView;
- 自定义:即使提供了灵活扩展,我的源码也不可能满足所有情况,建议大家可以通过fork仓库,维护自己的一套效果。也可以直接拖入源文件进行修改。
- 个人主页效果:上下左右滚动且HeaderView悬浮的实现,用的是我写的这个库JXPagingView。
| 属性 | 说明 |
|---|---|
| defaultSelectedIndex | 默认选中的index,用于初始化时指定选中某个index |
| selectedIndex | 只读属性,当前选中的index |
| cellWidth | cell的宽度,默认:JXCategoryViewAutomaticDimension |
| cellSpacing | cell之间的间距,默认20 |
| cellWidthIncrement | cell宽度的补偿值,默认0 |
| averageCellWidthEnabled | 当cell内容总宽度小于JXCategoryBaseView的宽度,是否将cellWidth均分。默认为YES。 |
| contentScrollView | 需要关联的contentScrollView,内部监听contentOffset |
| 属性 | 说明 |
|---|---|
| titleColor | titleLabel未选中颜色 默认:[UIColor blackColor] |
| titleSelectedColor | titleLabel选中颜色 默认:[UIColor redColor] |
| titleFont | titleLabel的字体 默认:[UIFont systemFontOfSize:15] |
| titleColorGradientEnabled | title的颜色是否渐变过渡 默认:NO |
| titleLabelMaskEnabled | titleLabel是否遮罩过滤 默认:NO |
| titleLabelZoomEnabled | titleLabel是否缩放 默认:NO |
| titleLabelZoomScale | citleLabel缩放比例 默认:1.2 |
| imageZoomEnabled | imageView是否缩放 默认:NO |
| imageZoomScale | imageView缩放比例 默认:1.2 |
| separatorLineShowEnabled | cell分割线是否展示 默认:NO (颜色、宽高可以设置) |
| JXCategoryTitleImageType | 图片所在位置:上面、左边、下面、右边 默认:左边 |
| 属性 | 说明 |
|---|---|
| JXCategoryIndicatorComponentView.componentPosition | 指示器的位置 默认:Bottom |
| JXCategoryIndicatorComponentView.scrollEnabled | 手势滚动、点击切换的时候,是否允许滚动,默认YES |
| JXCategoryIndicatorLineView.lineStyle | 普通、京东、爱奇艺效果 默认:Normal |
| JXCategoryIndicatorLineView.lineScrollOffsetX | 爱奇艺效果专用,line滚动时x的偏移量,默认为10; |
| JXCategoryIndicatorLineView.indicatorLineWidth | 默认JXCategoryViewAutomaticDimension(与cellWidth相等) |
| JXCategoryIndicatorLineView.indicatorLineViewHeight | 默认:3 |
| JXCategoryIndicatorLineView.indicatorLineViewCornerRadius | 默认JXCategoryViewAutomaticDimension (等于self.indicatorLineViewHeight/2) |
| JXCategoryIndicatorLineView.indicatorLineViewColor | 默认为[UIColor redColor] |
| JXCategoryIndicatorTriangleView.triangleViewSize | 默认:CGSizeMake(14, 10) |
| JXCategoryIndicatorTriangleView.triangleViewColor | 默认为[UIColor redColor] |
| JXCategoryIndicatorImageView.indicatorImageView | 设置image |
| JXCategoryIndicatorImageView.indicatorImageViewRollEnabled | 是否允许滚动,默认:NO |
| JXCategoryIndicatorImageView.indicatorImageViewSize | 默认:CGSizeMake(30, 20) |
| JXCategoryIndicatorBackgroundView.backgroundViewWidth | 默认JXCategoryViewAutomaticDimension(与cellWidth相等) |
| JXCategoryIndicatorBackgroundView.backgroundViewWidthIncrement | 宽度增量补偿,因为backgroundEllipseLayer一般会比实际内容大一些。默认10 |
| JXCategoryIndicatorBackgroundView.backgroundViewHeight | 默认JXCategoryViewAutomaticDimension(与cell高度相等) |
| JXCategoryIndicatorBackgroundView.backgroundViewCornerRadius | 默认JXCategoryViewAutomaticDimension(即backgroundViewHeight/2) |
| JXCategoryIndicatorBackgroundView.backgroundViewColor | 默认为[UIColor redColor] |
| JXCategoryIndicatorBallView.ballViewSize | 默认:CGSizeMake(15, 15) |
| JXCategoryIndicatorBallView.ballScrollOffsetX | 小红点的偏移量 默认:20 |
| JXCategoryIndicatorBallView.ballViewColor | 默认为[UIColor redColor] |
可以多个IndicatorView搭配使用,但是效果需要自己把控,效果不是越多越好。参考混合使用;
self.categoryView = [[JXCategoryTitleView alloc] initWithFrame:CGRectMake(0, 0, WindowsSize.width, categoryViewHeight)];
self.categoryView.delegate = self;
self.categoryView.contentScrollView = self.scrollView;
//------指示器属性配置------//
//lineView
JXCategoryIndicatorLineView *lineView = [[JXCategoryIndicatorLineView alloc] init];
//triangleView
JXCategoryIndicatorTriangleView *triangleView = [[JXCategoryIndicatorTriangleView alloc] init];
lineView.indicatorLineWidth = 20;
//ballView
JXCategoryIndicatorBallView *ballView = [[JXCategoryIndicatorBallView alloc] init];
//backgroundView
JXCategoryIndicatorBackgroundView *backgroundView = [[JXCategoryIndicatorBackgroundView alloc] init];
titleCategoryView.indicators = @[lineView, triangleView, ballView, backgroundView];
[self.view addSubview:self.categoryView];
- 单个cell刷新:比如红点示例里面,调用
- (void)reloadCell:(NSUInteger)index - 所有状态重置:数据源、属性配置有变动时(比如从服务器拉取回来数据),需要调用
reloadDatas方法刷新状态。
仓库自带:JXCategoryIndicatorLineView、JXCategoryIndicatorTriangleView、JXCategoryIndicatorImageView、JXCategoryIndicatorBackgroundView、JXCategoryIndicatorBallView
主要实现的方法:
- 继承JXCategoryIndicatorComponentView,内部遵从了
JXCategoryIndicatorProtocol协议; - 实现协议方法,自定义效果:
- (void)jx_refreshState:(CGRect)selectedCellFrame初始化或reloadDatas,重置状态;- (void)jx_contentScrollViewDidScrollWithLeftCellFrame:(CGRect)leftCellFrame rightCellFrame:(CGRect)rightCellFrame selectedPosition:(JXCategoryCellClickedPosition)selectedPosition percent:(CGFloat)percentcontentScrollView在进行手势滑动时,处理指示器跟随手势变化UI逻辑;- (void)jx_selectedCell:(CGRect)cellFrame clickedRelativePosition:(JXCategoryCellClickedPosition)clickedRelativePosition根据选中的某个cell,处理过渡效果;
具体实例:参考demo工程里面的JXCategoryIndicatorDotLineView
仓库自带:JXCategoryTitleView、JXCategoryTitleImageView、JXCategoryNumberView、JXCategoryDotView、JXCategoryImageView
主要实现的方法:
- (Class)preferredCellClass返回自定义的cell;- (void)refreshDataSource刷新数据源,使用自定义的cellModel;- (void)refreshCellModel:(JXCategoryBaseCellModel *)cellModel index:(NSInteger)index初始化、reloadDatas时对数据源重置;- (CGFloat)preferredCellWidthWithIndex:(NSInteger)index根据cell的内容返回对应的宽度;- (void)refreshSelectedCellModel:(JXCategoryBaseCellModel *)selectedCellModel unselectedCellModel:(JXCategoryBaseCellModel *)unselectedCellModelcell选中时进行状态刷新;- (void)refreshLeftCellModel:(JXCategoryBaseCellModel *)leftCellModel rightCellModel:(JXCategoryBaseCellModel *)rightCellModel ratio:(CGFloat)ratiocell左右滚动切换的时候,进行状态刷新;
具体实例:参考demo工程里面的JXCategoryTitleAttributeView
- 任何子类化,view、cell、cellModel三个都要子类化,即使某个子类cell什么事情都不做。用于维护继承链,以免以后子类化都不知道要继承谁了;
- 如果你先完全自定义cell里面的内容,那就继承
JXCategoryIndicatorView、JXCategoryIndicatorCell、JXCategoryIndicatorCellModel,就像JXCategoryTitleView、JXCategoryTitleCell、JXCategoryTitleCellModel那样去做; - 如果你只是在父类进行一些微调,那就继承目标view、cell、cellModel,对cell原有控件微调、或者加入新的控件皆可。就像
JXCategoryTitleImageView系列、JXCategoryTitleAttributeView系列那样去做;
首先,在viewDidAppear加上下面代码:
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
self.navigationController.interactivePopGestureRecognizer.enabled = (self.categoryView.selectedIndex == 0);
}
- 点击处理:
#pragma mark - JXCategoryViewDelegate
- (void)categoryView:(JXCategoryBaseView *)categoryView didSelectedItemAtIndex:(NSInteger)index {
self.navigationController.interactivePopGestureRecognizer.enabled = (index == 0);
}
- 设置代理:self.navigationController.interactivePopGestureRecognizer.delegate = (id)self;
- 实现代理方法:
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer {
return YES;
}
- 点击处理:
#pragma mark - JXCategoryViewDelegate
- (void)categoryView:(JXCategoryBaseView *)categoryView didSelectedItemAtIndex:(NSInteger)index {
self.navigationController.interactivePopGestureRecognizer.enabled = (index == 0);
}
- 布局灵活:JXCategoryView没有与contentScrollView强关联,你甚至可以不设置这个属性,把它当做简单的SegmentedControl。他们之间布局没有任何要求,可以把JXCategoryView放入导航栏、UITableViewSectionHeader等任何你想要的地方。
- 点击处理:因为充分解耦,在JXCategoryView点击回调中,你需要添加如下代码进行内容滚动切换:
#pragma mark - JXCategoryViewDelegate
- (void)categoryView:(JXCategoryBaseView *)categoryView didSelectedItemAtIndex:(NSInteger)index {
[self.scrollView setContentOffset:CGPointMake(self.scrollView.bounds.size.width*index, 0) animated:YES];
}
- 2018.8.21 发布1.0.0版本,更新内容:使用POP(面向协议编程)重构指示器视图;迁移指南
- 2018.8.22 发布1.0.1版本,更新内容:删除zoomEnabled,新增titleLabelZoomEnabled、imageZoomEnabled;
- 2018.8.23 发布1.0.2版本,更新内容:添加cellWidthZoomEnabled实现腾讯视频效果;
该仓库保持随时更新,对于主流新的分类选择效果会第一时间支持。使用过程中,有任何建议或问题,可以通过以下方式联系我:
邮箱:317437084@qq.com
QQ群: 112440151
喜欢就star❤️一下吧
JXCategoryView is released under the MIT license.




















