拼多多百亿补贴里面有些拼团需要多个人拼单才能购买成功,所以打算做一个免费开源的小程序,用来帮助大家拼团购买。
- 查看所有拼单,支持搜索和筛选仅差一人的拼单,前端支持无限加载滚动
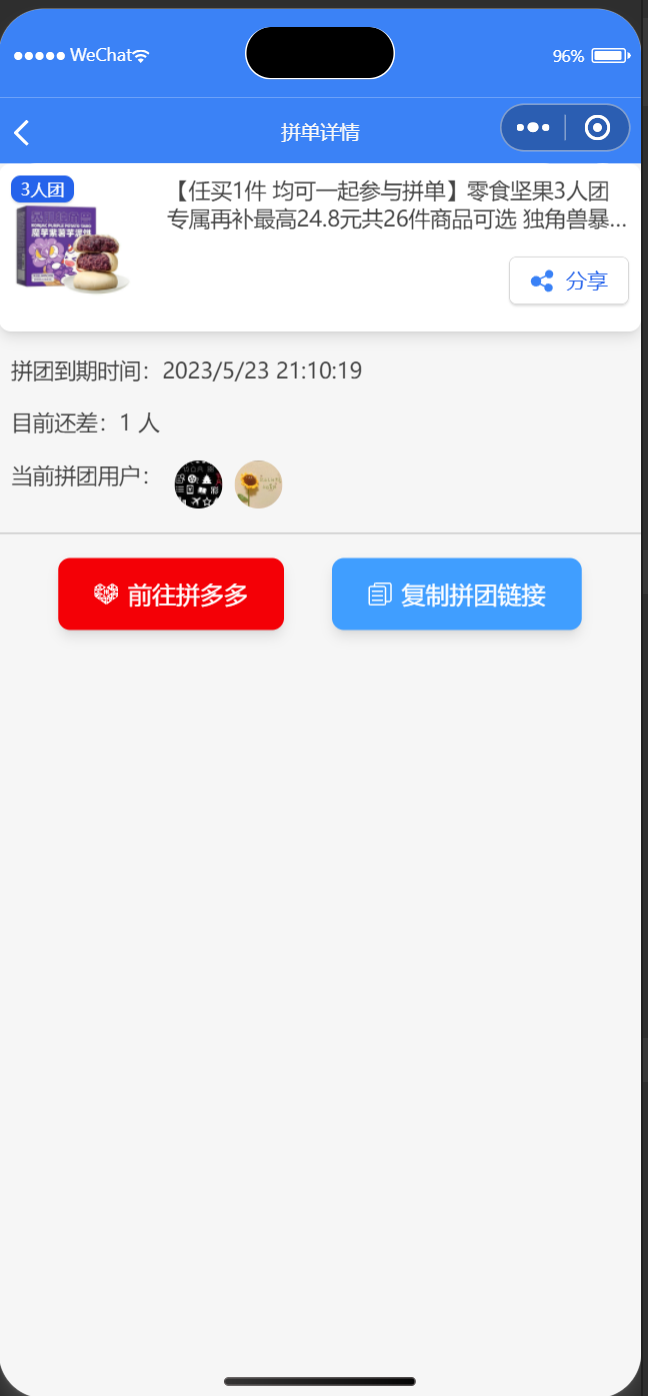
- 拼团详情页面支持跳转到拼多多拼团,支持分享拼团
- 上传识别拼单二维码,发布拼单,发布拼团后自动跳转到拼团页面
- 获取微信小程序用户的唯一的 openId,并在发布拼单的时候绑定到拼单信息上
- 查看自己发布的拼单,正在拼团的拼单支持跳转到拼团详情页面
- 定时任务:定时更新拼团详情,删除过期拼单等
- 接入了多多客,做了优惠券页面
扫码体验:小程序名《百亿拼团 GO》
拼单界面:
优惠券页面(调多多客的 api):
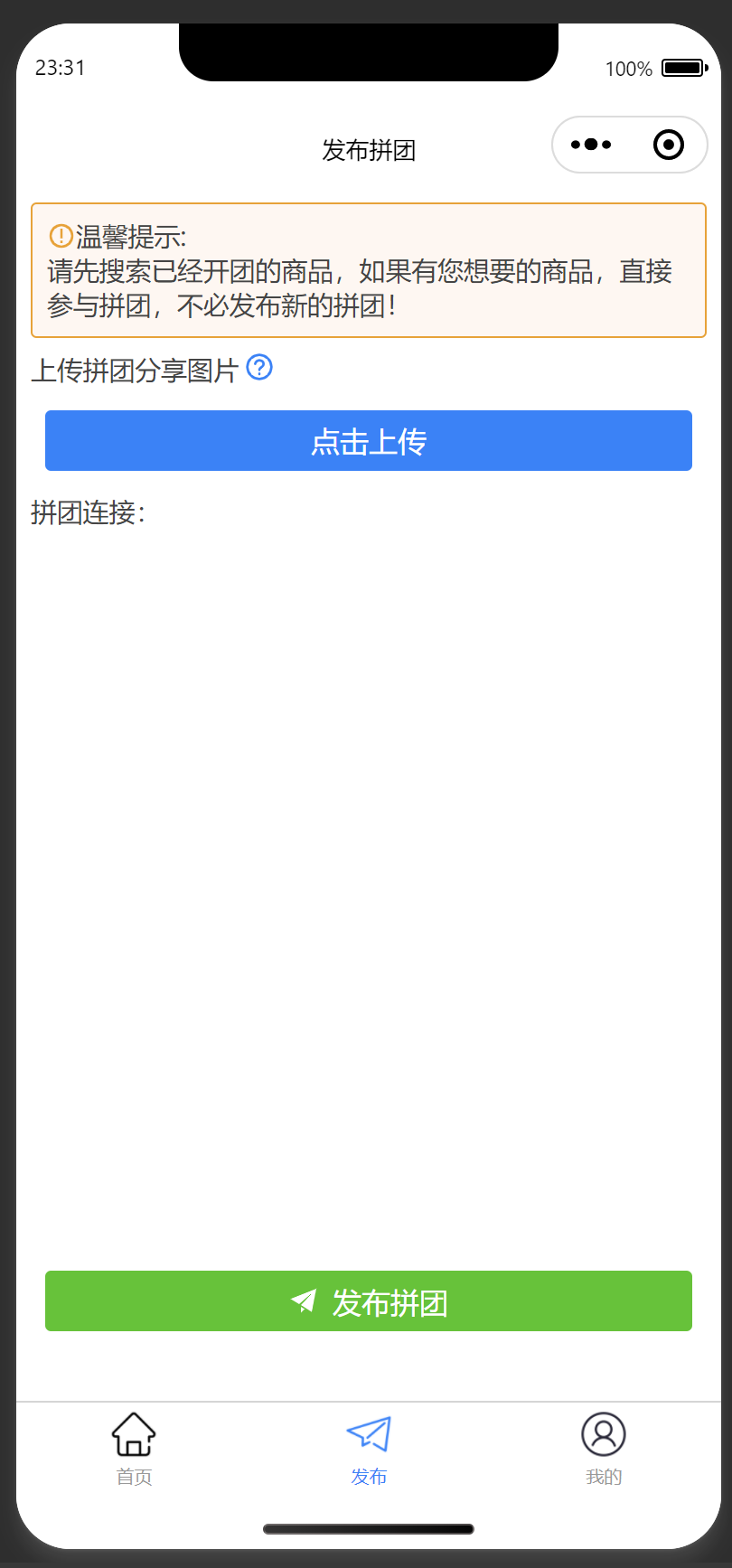
发布界面:
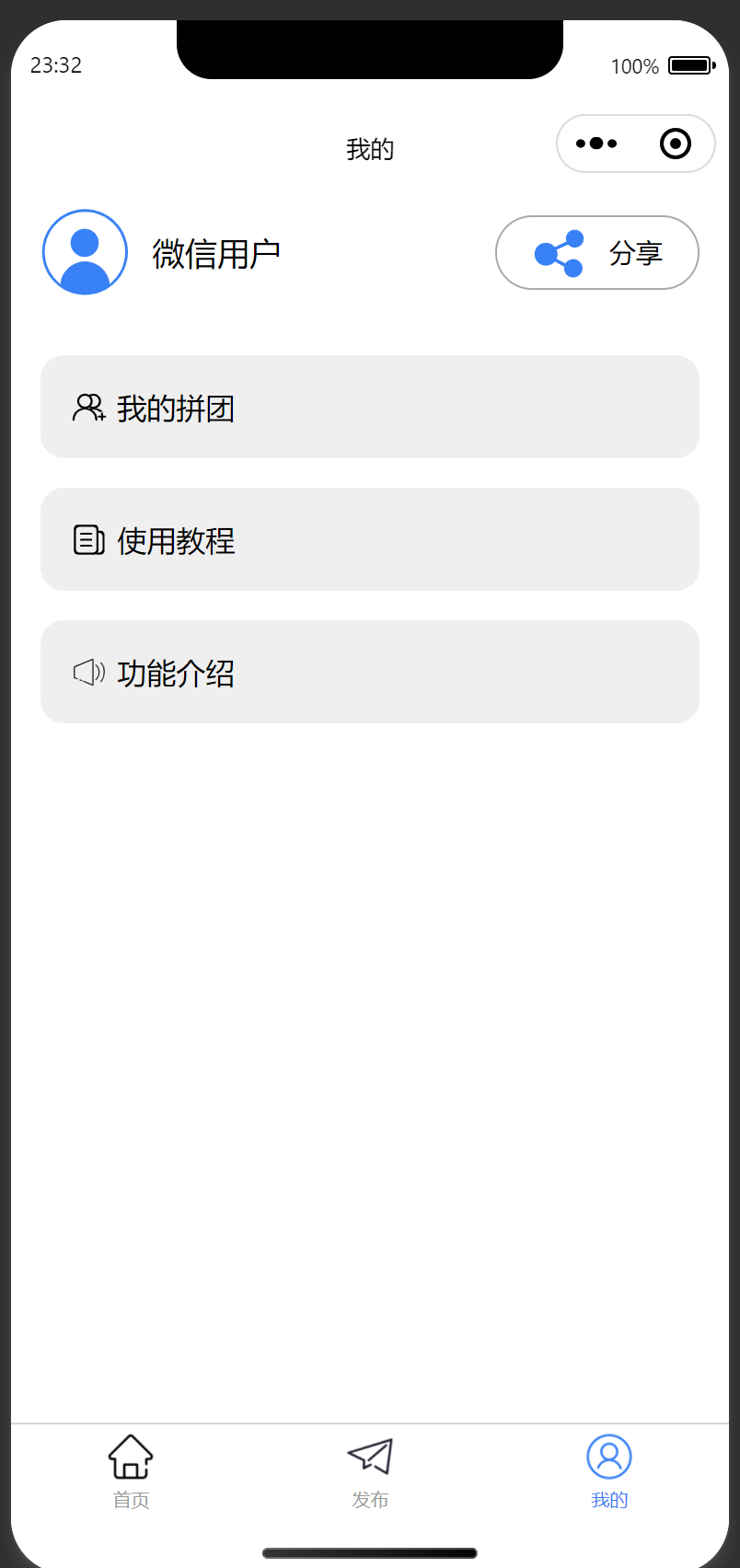
我的界面:
查看自己发布的拼团:
运行:
npm run install
npm run dev
npm run buildreact + taro.js + ts + scss +tailwindcss
这次我没有用 tailwindcss,因为有同事说我已经不会写原生的 css 了,。但是用 scss+css module 写 css 真是太痛苦了,想 class 的名称,还有 css 和 html 在 2 个文件中编写都是很麻烦的。
所以项目写了一大半,还是用回了 tailwindcss,没有 tailwind 是活不下去的。
node + express + ts + mongodb + mongoose
建议 node 版本大于等于 18,因为项目使用了 node 原生的 fetch 功能。如果你的 node 小于 18,则可以用node-fetch这个开源 npm 包平替。
项目在前端和后端都使用了一些环境变量,如果想要运行本项目,请去掉.example后缀。
如.env.example -> .env
如.env.production.example -> .env.production
- 支持 docker 部署
- 列表虚拟滚动
- 后端完善防重放校验
- 使用 github actions 自动更新部署后端到服务器