- Be able to make HTTP requests using HttpClient
- Fork this repo to your own github account
- Clone your forked repo
- Open the project is VSCode
- Open a terminal and run the command
npm installto install the dependencies
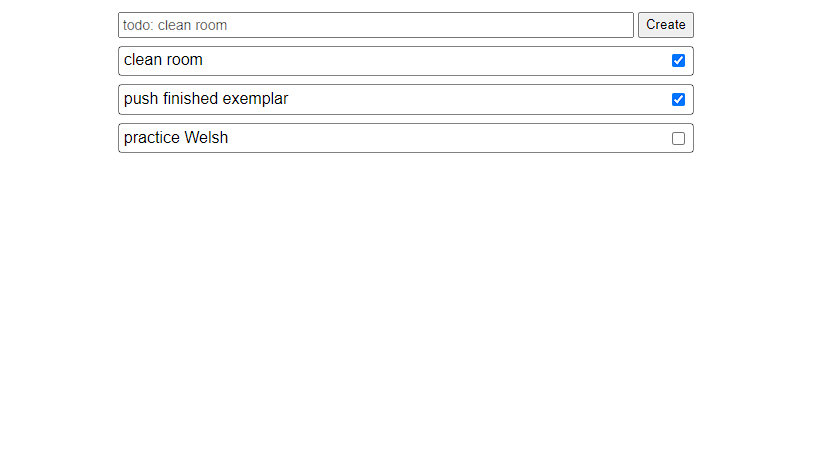
You've been provided a Todo List app. Currently, the Todo items only exist in-memory. Our goal is to update the app to fetch the Todos from this external API. We'll only be using the /todos endpoint for this exercise.
implement the following requirements:
- Refactor the
todo.service.tsfile to fetch the todos from the API - Refactor the
todo.service.tsfile to send a POST request to create a new todo - Refactor the
todo.service.tsfile send a PUT request to update an existing todo
- By default - only display non-completed todos
- Have a button that allows the user to toggle between completed and non-completed todos
if you want a bit more of a challenge, check out the freedom branch! It starts from a blank slate.