VisualEffectView
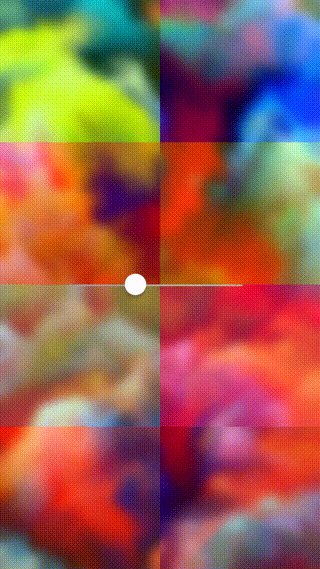
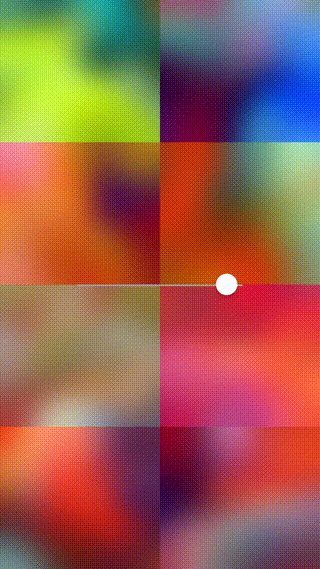
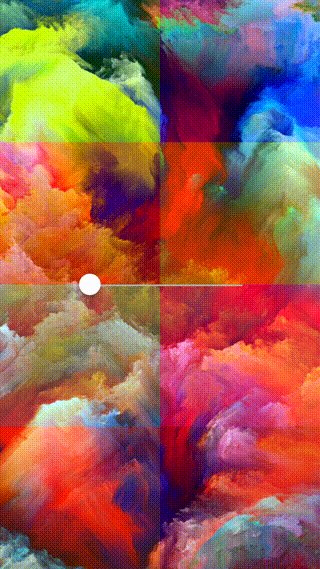
UIVisualEffectView subclass with tint color. Applies a blurring effect to the content layered behind using UIBlurEffect.
$ pod try VisualEffectView
Installation
###CocoaPods
To install with CocoaPods, simply add this in your Podfile:
use_frameworks!
pod "VisualEffectView"###Carthage
To install with Carthage, simply add this in your Cartfile:
github "efremidze/VisualEffectView"Manually
- Download and drop
VisualEffectView.swiftin your project. - Congratulations!
Usage
Create a VisualEffectView using the empty initializer.
import VisualEffectView
let visualEffectView = VisualEffectView()
addSubview(visualEffectView)Customization
var colorTint: UIColor // tint color
var colorTintAlpha: CGFloat // tint color alpha
var blurRadius: CGFloat // blur radius
var scale: CGFloat // scale factorContributions
Contributions are totally welcome.
License
VisualEffectView is available under the MIT license. See the LICENSE file for more info.
Disclaimer
VisualEffectView utilizes a private UIKit API to do its magic. Use caution, submitting this code to the App Store adds the risk of being rejected!