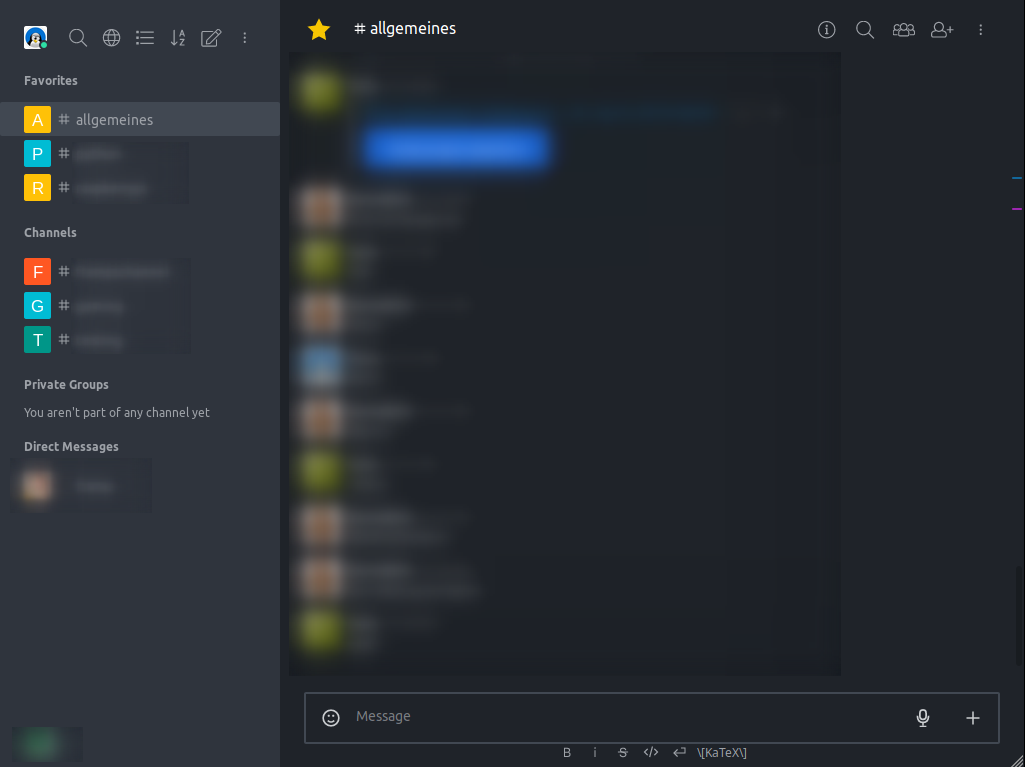
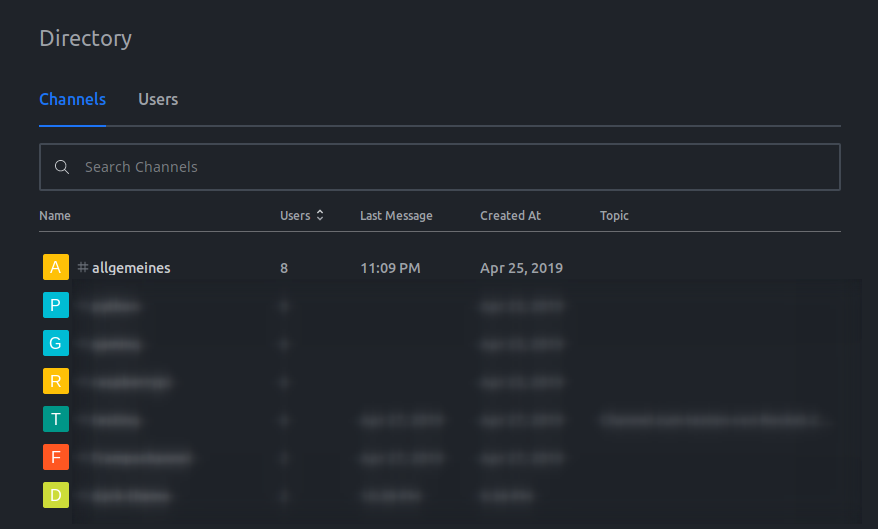
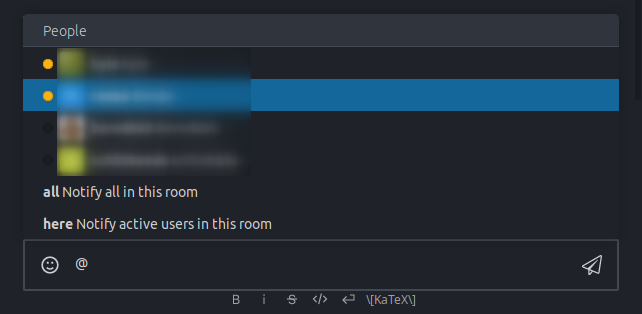
Dark theme stylesheet for Rocket.Chat
Because everything needs a dark theme. And because Rocket.Chat has no dark mode yet, except for the iOS app.
You can either install this as a user in your browser or as an admin globally for your Rocket.Chat installation.
- Install a Userstyle-Addon like Stylus (Firefox, Chrome)
- Create a new style and copy the content of
style.cssinto it
Make sure to restrict the scope of the style to the domain of your Rocket.Chat installation.
- Go to Administration → Layout → Custom CSS
- Copy the content of
style.cssinto it the Custom CSS field - Click Save changes at the top
This theme is not finished yet. It's usable but the admin interface and other parts will remain light.