A simple, flexible QR code renderer for Jetpack Compose - by Lightspark
First install it from Maven Central:
Groovy:
dependencies {
implementation "com.lightspark:compose-qr-code:1.0.1"
}kts:
dependencies {
implementation("com.lightspark:compose-qr-code:1.0.1")
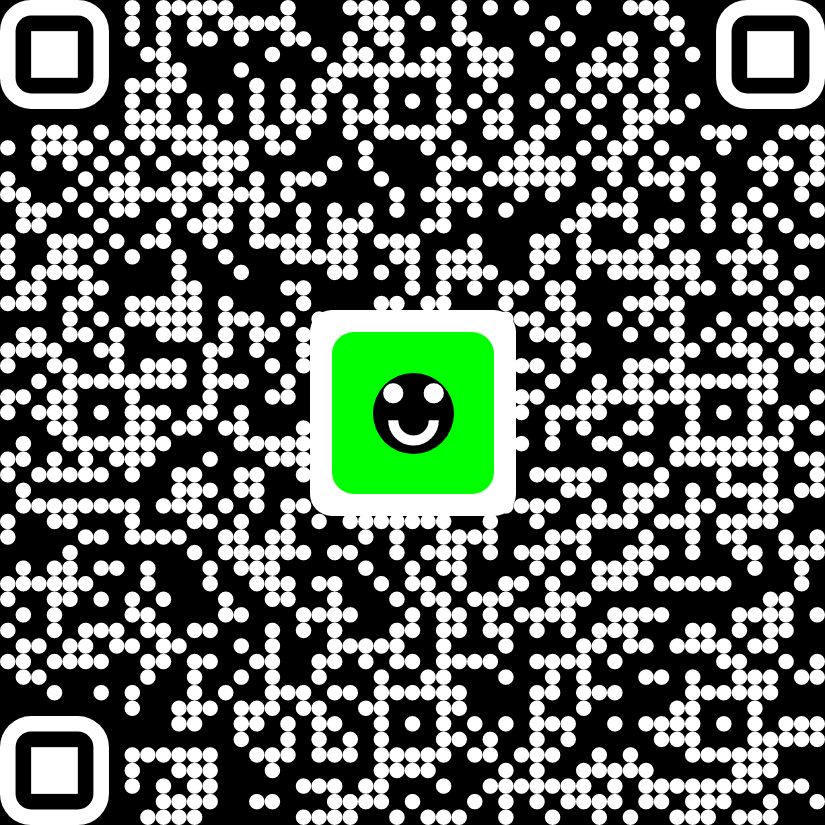
}Then, use it in your code! Here's a plain ol' boring QR Code:
@Composable
fun BoringPreview() {
QrCodeView(
data = "https://github.com/lightsparkdev/compose-qr-code",
modifier = Modifier.size(300.dp)
)
} |

|
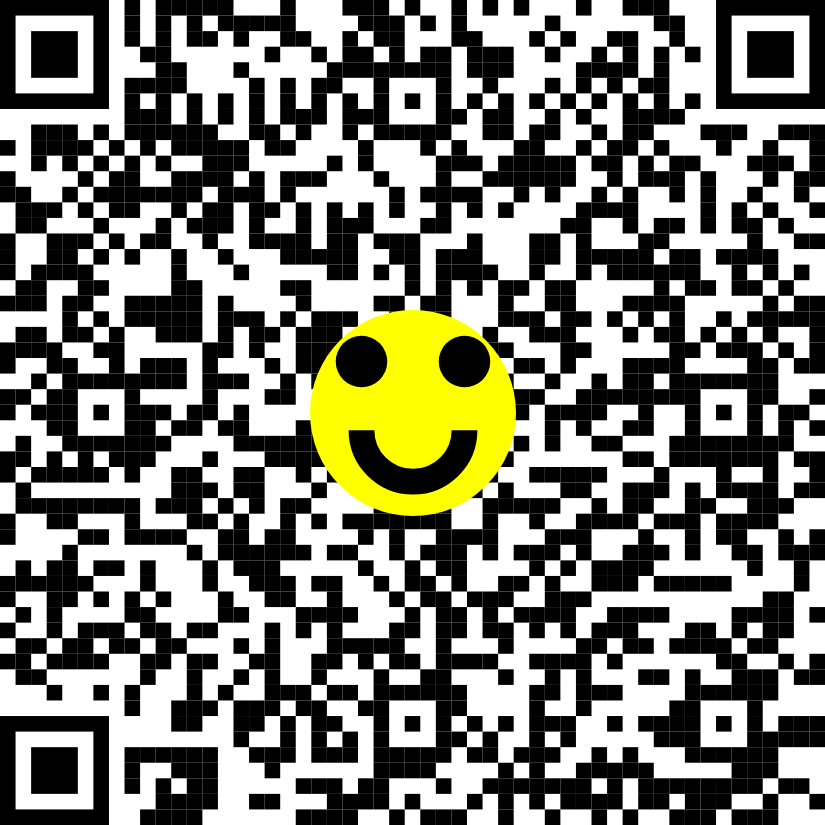
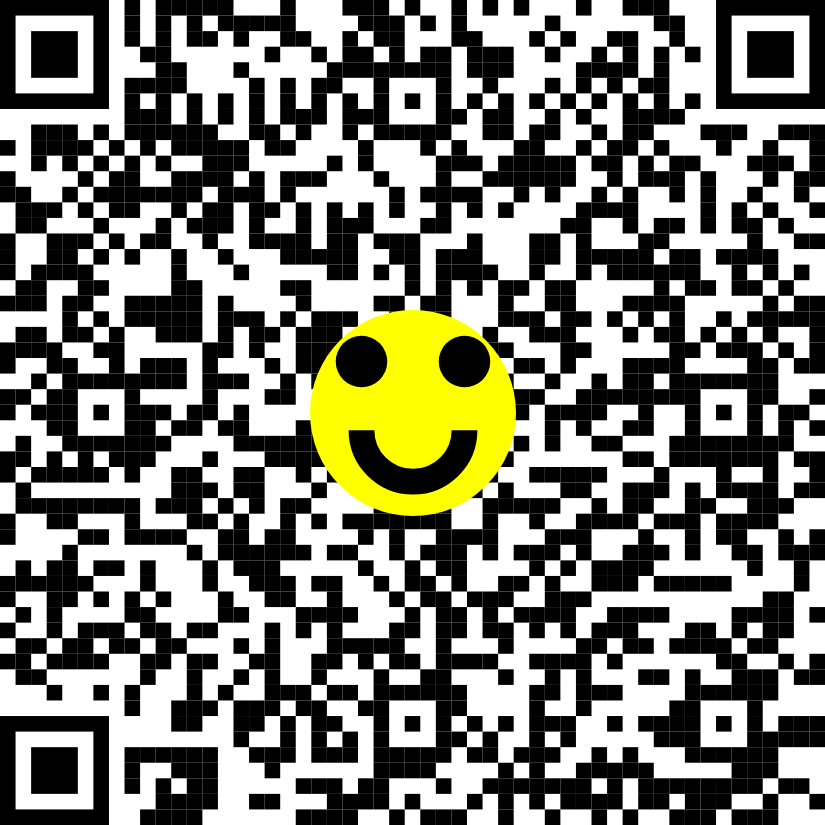
Meh... Let's spice it up a bit with a smiley face overlay:
@Composable
fun SmileyPreview() {
QrCodeView(
data = "https://github.com/lightsparkdev/compose-qr-code",
modifier = Modifier.size(300.dp)
) {
Smile(
modifier = Modifier.fillMaxSize(),
backgroundColor = Color.Yellow,
smileColor = Color.Black
)
}
} |

|
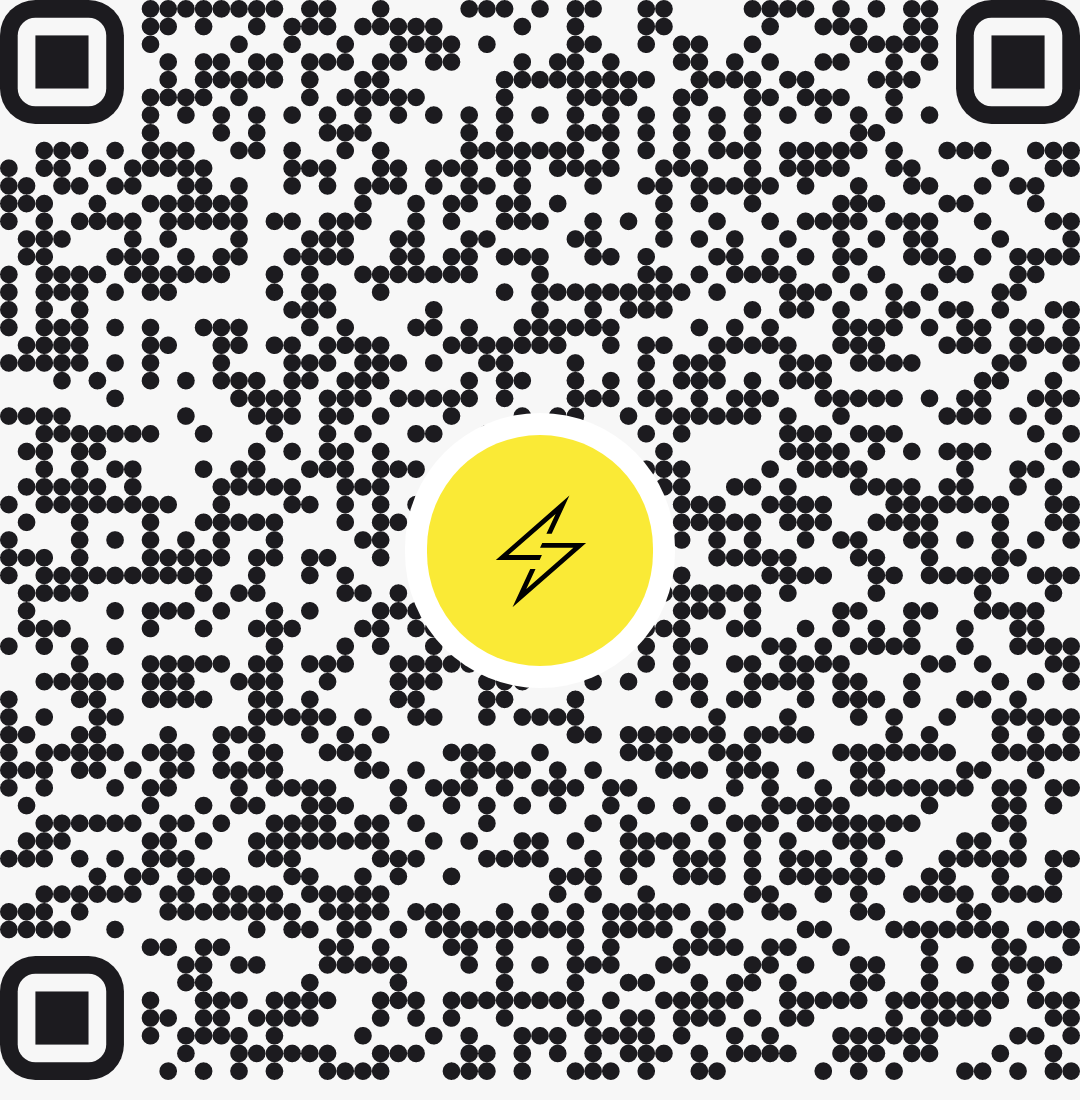
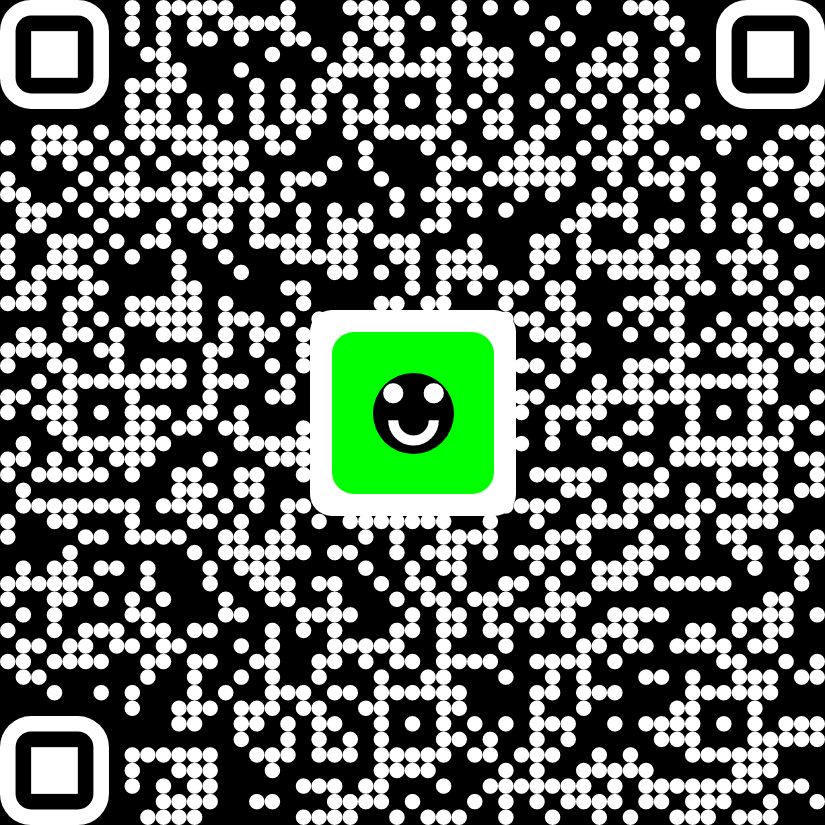
Cool, I guess we're getting somewhere. What about dark mode? Maybe we can also add some style with
circular dots in the qr code...
@Composable
fun SmileyDarkPreview() {
QrCodeView(
data = "https://github.com/lightsparkdev/compose-qr-code",
modifier = Modifier.size(300.dp),
colors = QrCodeColors(
background = Color.Black,
foreground = Color.White
),
dotShape = DotShape.Circle
) {
Box(
contentAlignment = Alignment.Center,
modifier = Modifier
.fillMaxSize()
.clip(RoundedCornerShape(8.dp))
.background(Color.White)
.padding(8.dp)
.clip(RoundedCornerShape(8.dp))
.background(Color.Green)
) {
Smile(modifier = Modifier.fillMaxSize(0.5f))
}
}
} |

|
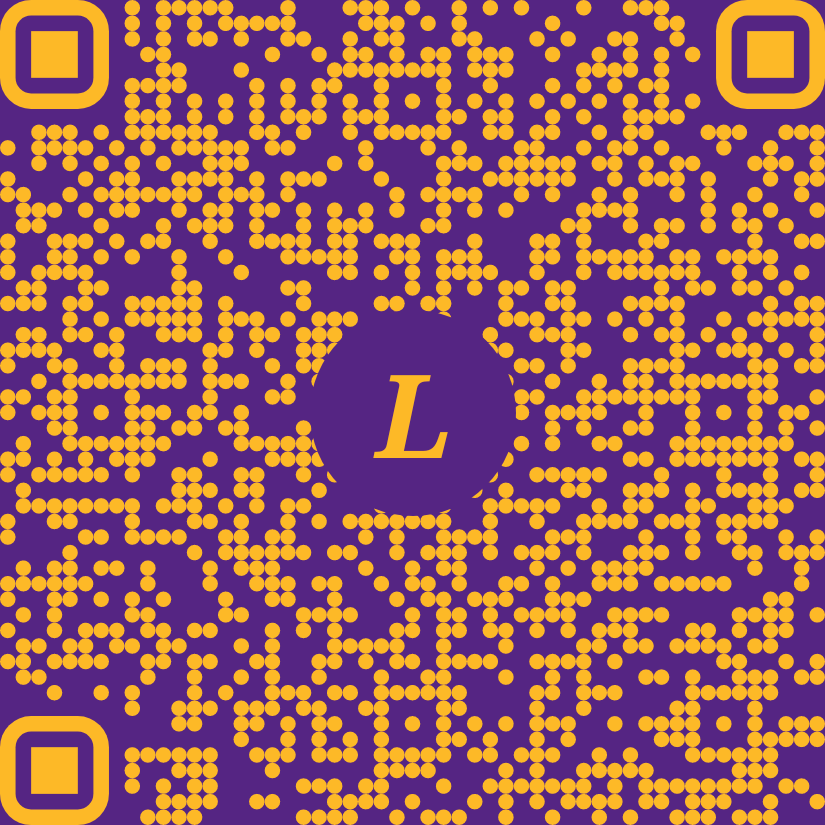
That's not bad! Let's add some even cooler styles, though. cracks fingers...
@Composable
fun PurpleAndGold() {
val purple = Color(0xFF552583)
val gold = Color(0xFFFDB927)
QrCodeView(
data = "https://github.com/lightsparkdev/compose-qr-code",
modifier = Modifier.size(300.dp),
colors = QrCodeColors(
background = purple,
foreground = gold
),
dotShape = DotShape.Circle
) {
Box(
contentAlignment = Alignment.Center,
modifier = Modifier
.fillMaxSize()
.clip(CircleShape)
.background(purple)
) {
BasicText(
text = "L",
style = TextStyle.Default.copy(
color = gold,
fontSize = 42.sp,
fontWeight = FontWeight.ExtraBold,
fontStyle = FontStyle.Italic,
fontFamily = FontFamily.Serif
)
)
}
}
} |

|
This libraries relies on the great, reliable zxing library for QR
code data generation.