Yi Admin 是一个现代化的后台管理模板,基于 React18、Vite、Ant Design、UnoCSS 和 TypeScript 构建。它旨在帮助开发人员快速搭建功能强大的后台管理系统。
- 使用 React 18 hooks 进行构建。
- 基于 Vite 进行快速开发和热模块替换。
- 集成 Ant Design,提供丰富的 UI 组件和设计模式。
- 使用 TypeScript 编写,提供类型安全性和更好的开发体验。
- 响应式设计,适应各种屏幕尺寸和设备。
- 灵活的路由配置,支持多级嵌套路由。
- 集成权限管理,根据用户角色控制页面访问权限。
- 集成国际化支持,轻松切换多语言。
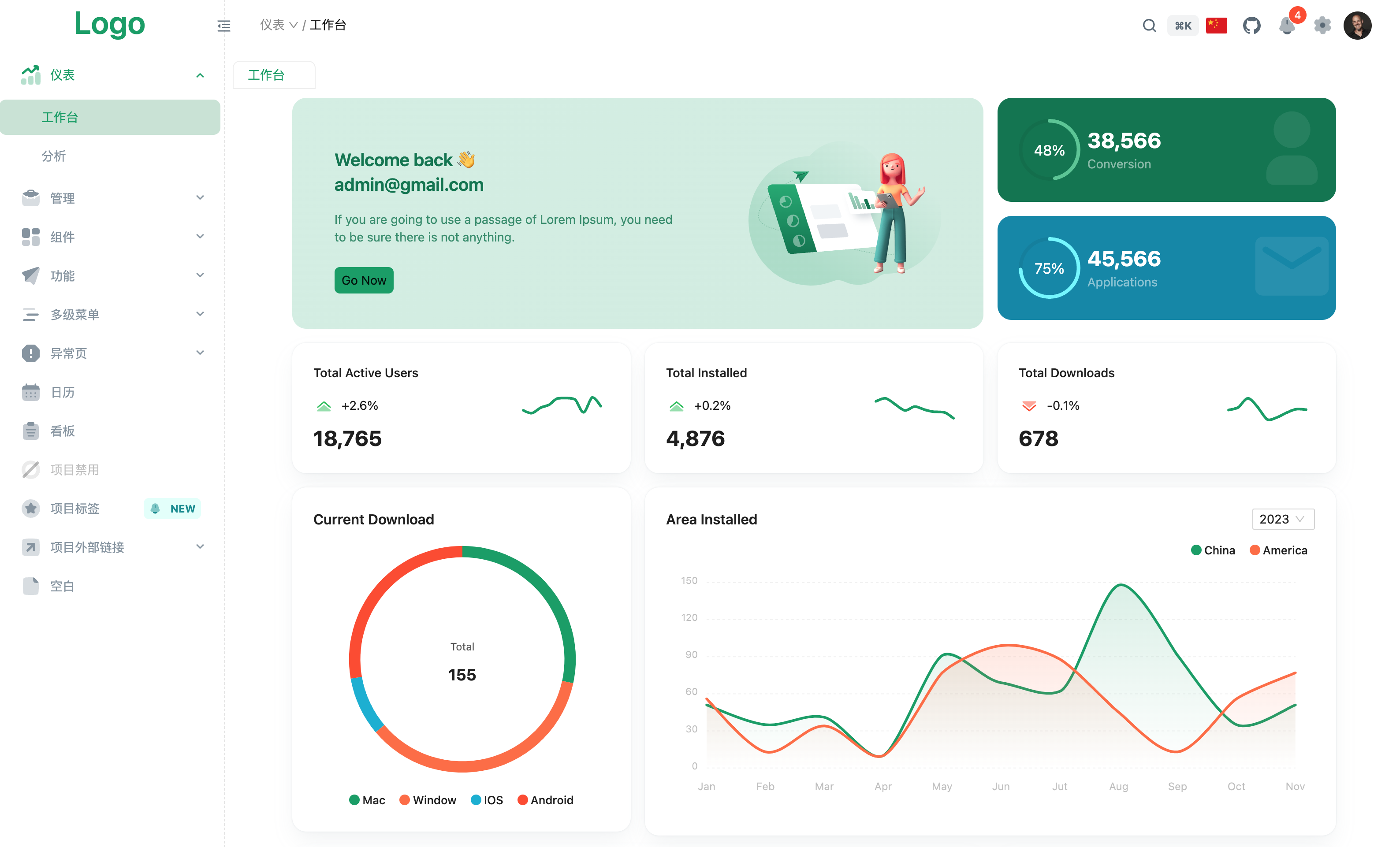
- 集成常见的后台管理功能,如用户管理、角色管理、权限管理等。
- 可定制的主题和样式,以满足您的品牌需求。
- 使用 Zustand 进行状态管理
git clone https://github.com/liaoyio/react-admin.git在项目根目录下运行以下命令安装项目依赖:
pnpm install运行以下命令以启动开发服务器:
pnpm dev访问 http://localhost:3001 查看您的应用程序。
运行以下命令以构建生产版本:
pnom build构建后的文件将位于 dist 目录中。