- Clone repo.
- Run
npm install. - Run
ng serve. - Open Chrome Dev Tools.
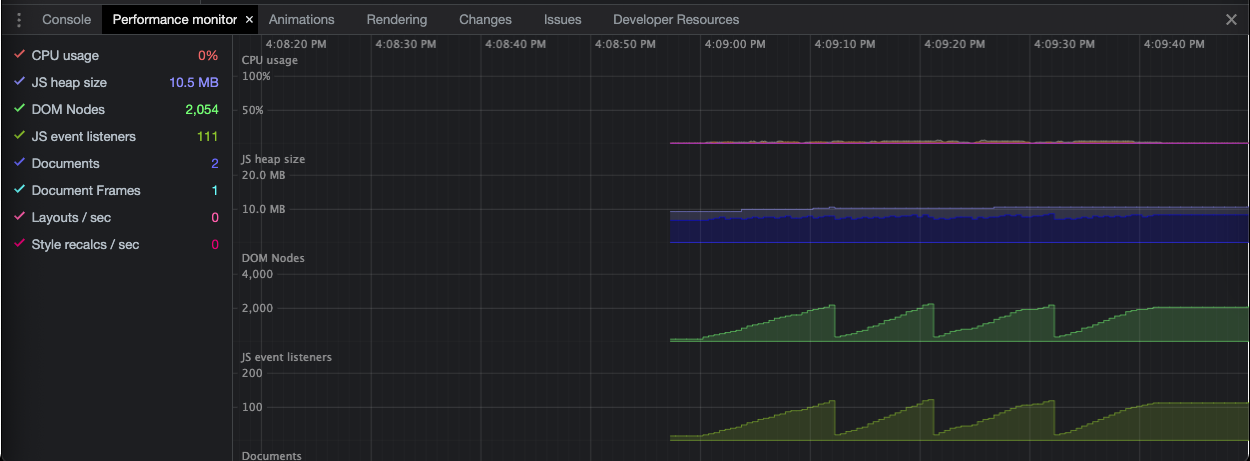
- Open the "Performance monitor". You can access this by clicking the the three dots in the top right of the dev tools. From here, go to "More tools" and then click "Performance monitor".
- Identify the "DOM Nodes" and "JS event listeners" sections.
- Click the "Go to inner" link.
- Click the "Go back" link.
- Repeat steps 7 and 8 several times. Observe that the "DOM Nodes" and "JS event listeners" graphs eventually form a saw tooth pattern. Note: You may need to click quickly for the saw tooth pattern to appear.