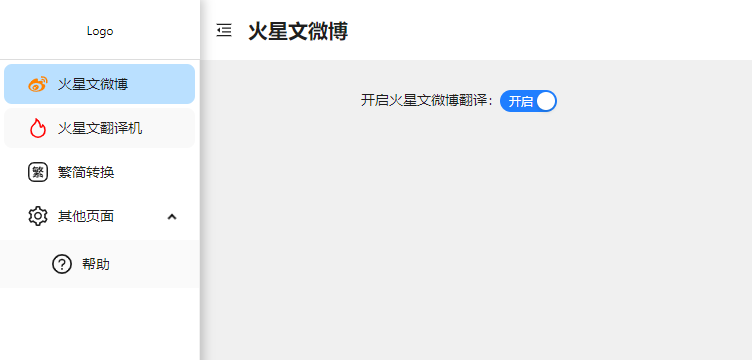
谷歌浏览器插件第三版API开发 源码模板。
使用了最新的工程化开发流程:
React 18
React Router V6
AntDesign 5
TypeScript
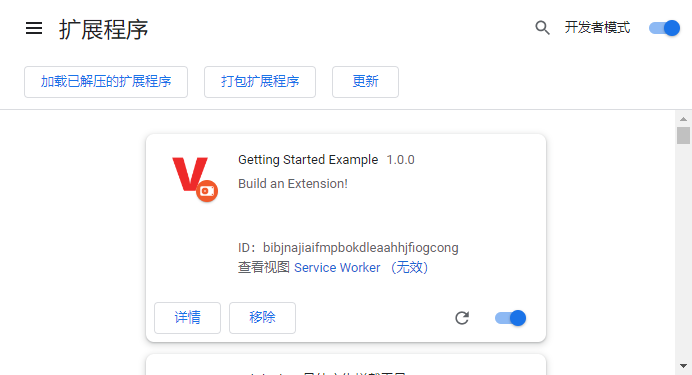
Chrome Extensions V3
Warning: 因为用的是v3版本的api, 所以Chrome版本必须大于97,否则不兼容。
- 克隆项目:
git clone https://github.com/jsoncode/chrome-extension-v3-antd-react-template.git- 进入到项目根目录
cd chrome-extension-v3-antd-react-template- 安装依赖
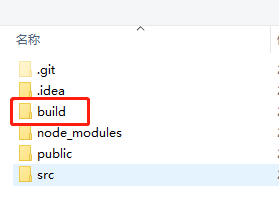
yarn install- 启动开发模式(会在根目录生成一个/build目录)
yarn devAndWatchPublic发布编译:会在根目录生成一个/build目录和一个build.zip
yarn buildAndPack