This our first group project (Front-End Capstone) in Hack Reactor.
An e-commerce site
Description • Installation • Usage • Tech-Stack •
The app emulates an e-commerce site with 4 sub-components:
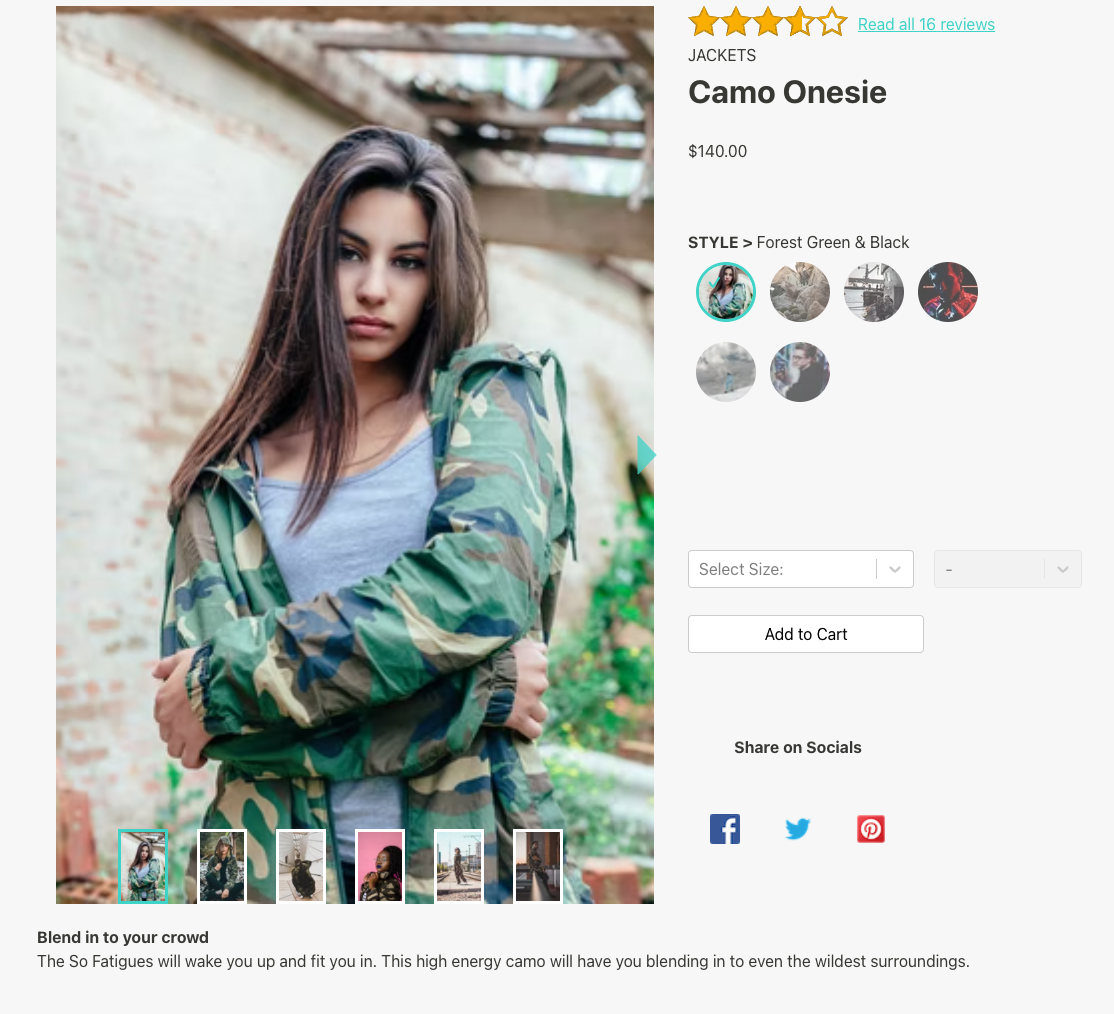
- Provides an image gallery with responsive thumbnails, main carousel, and expanded image zoom view
- Rating summary and link to read all reviews
- Product information: category, name, price, style name
- Style selector: thumbnails to switch between different styles
- Add to cart: Select dropdowns for size and quantity, POST request on cart submission
- Share on socials: icon links to share the product on different social media websites
- Employs React, JavaScript, CSS, and React libraries: react-alice-carousel, react-inner-image-zoom, react-gallery-carousel, react-select
Not implemented - group of 3
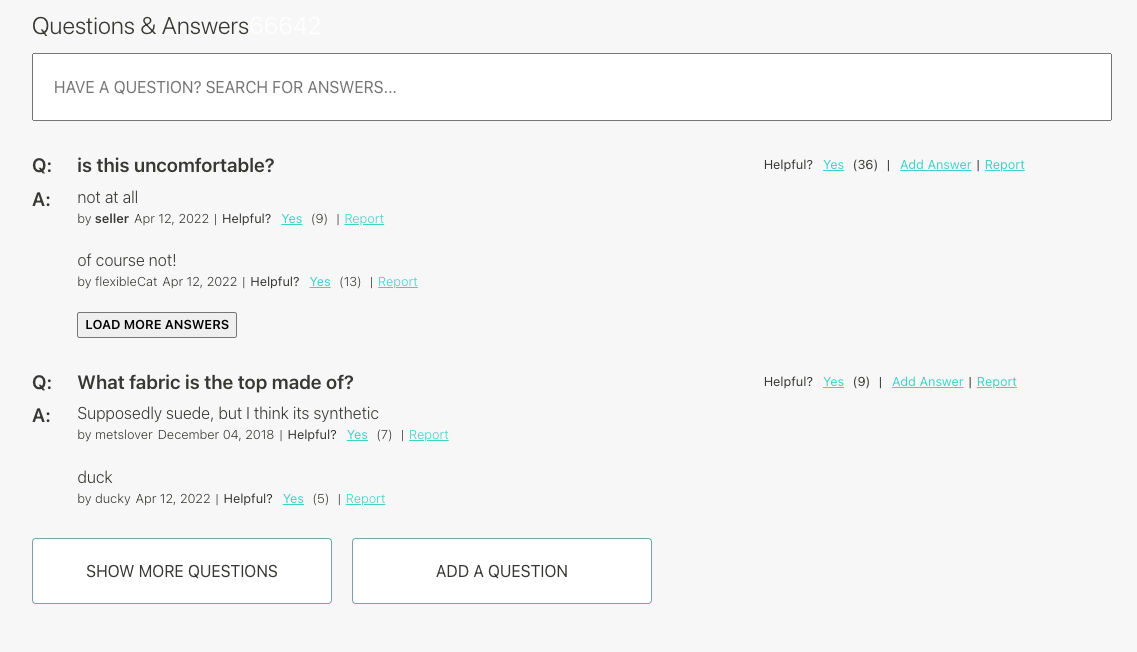
- displays questions and answers in collapsible window, sorted by helpful reviews voting
- modal forms for adding questions and answers. Form for answers includes an option to add photos. Currently cannot display uploaded local files (API constraint)
- contains a search bar
- employs React, vanilla JS, and CSS; axios for requests sent to the API
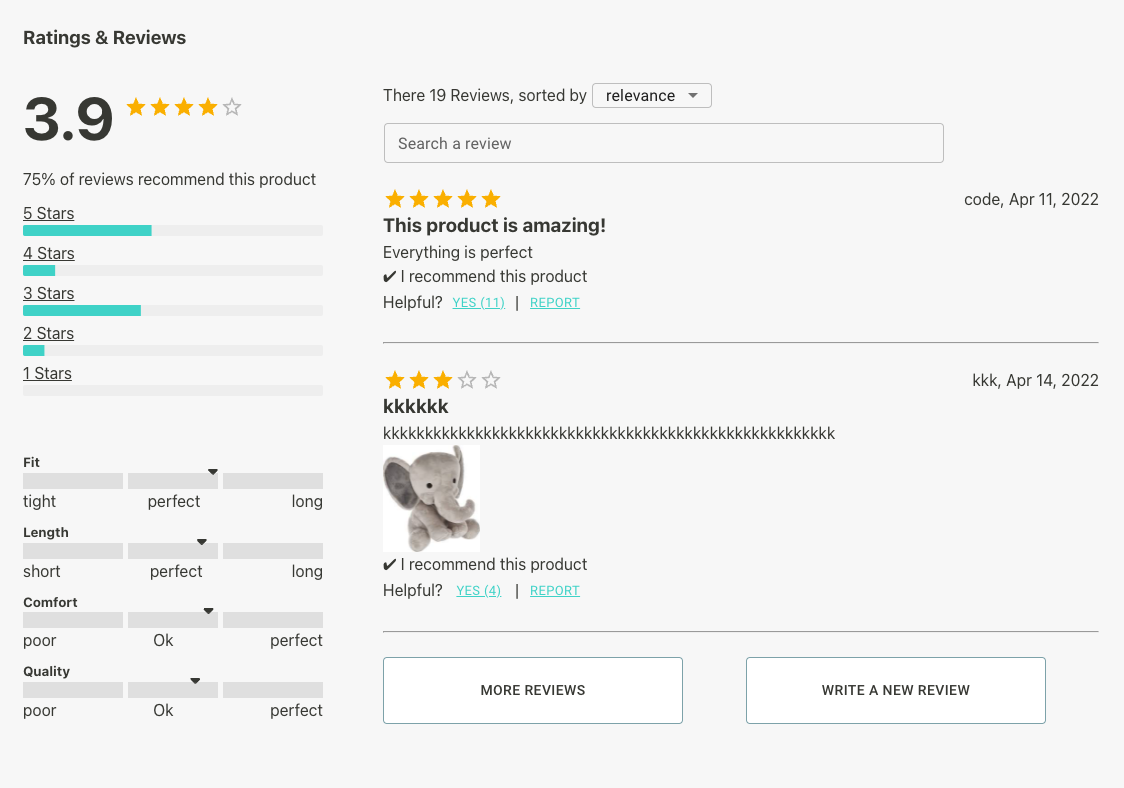
- Allow users to see ratings and reviews for a given product.
- Provide a quick overview of ratings on different features of the product (e.g. size, quality..)
- Allow user to search and filter reviews.
- techs used: React, vanilla JavaScript, CSS, and MUI.
Additionally, the app also contains a user interaction tracking feature, using React higher order components.
# clone
git clone https://github.com/Fec4-Jupiter/webApp.git- Change directory to repo's root
- Create a
.envfile
// set up .env
API_TOKEN = "Github_Token"
PORT = [Your_Port]# Install using npm
npm install
# or using yarn
yarn install- make wepack transpiling react automatically
npm run react-dev - open localhost server
npm run server-dev- React with lazy-loading
- CSS
- Webpack for bundling
- Express server serving Gzipped static files and compressed requests / responses with express-static-Gzip and compression
- Axios for HTTP throughout
- Jest and React Testing Library
- CircleCI for continuous intergration testing on Github deployment