This package makes it easy to create PDF invoices and accept payments in a Flutter app
https://youtube.com/watch?v=iefk6TOU-Ts
- Accept online payment in mobile, web and desktop Flutter apps
- Supports many payment gateways including Stripe, PayPal and Authorize.net
- Easily create professional PDF invoices
- Includes a self-service client portal
- Many more features...
Note: the package requires the new v5 version of the app [Demo | More info]
- Recurring billing
- Images/documents
- Tasks and expenses
dependencies:
invoiceninja: ^0.0.9import 'package:invoiceninja/invoiceninja.dart';The package provides two main classes:
InvoiceNinja: Supports the public 'Storefront' routes which allow reading the list of products and creating/finding clients and invoiceInvoiceNinjaAdmin: Supports the REST Admin API which uses token based security
InvoiceNinja.configure(
'KEY', // Set your company key or use 'KEY' to test
url: 'https://demo.invoiceninja.com', // Set your selfhost app URL
debugEnabled: true,
);final products = await InvoiceNinja.products.load();final product = await InvoiceNinja.products.findByKey('product_key');var client = Client.forContact(email: 'test@example.com');
client = await InvoiceNinja.clients.save(client);var invoice = Invoice.forClient(client, products: [product]);
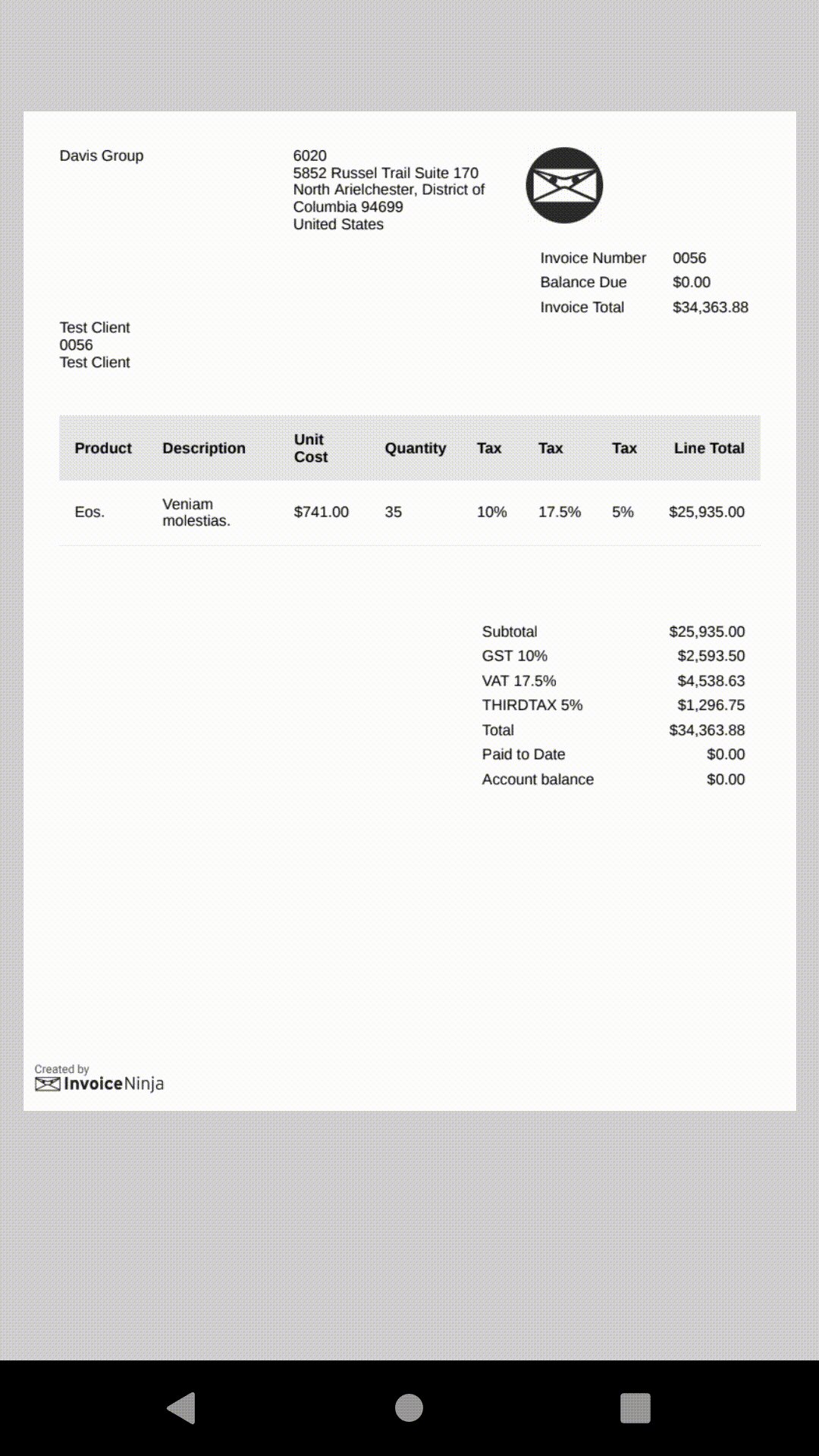
invoice = await InvoiceNinja.invoices.save(invoice);launch(
'https://docs.google.com/gview?embedded=true&url=${invoice.pdfUrl}',
forceWebView: true,
);var invoiceKey = invoice.key;
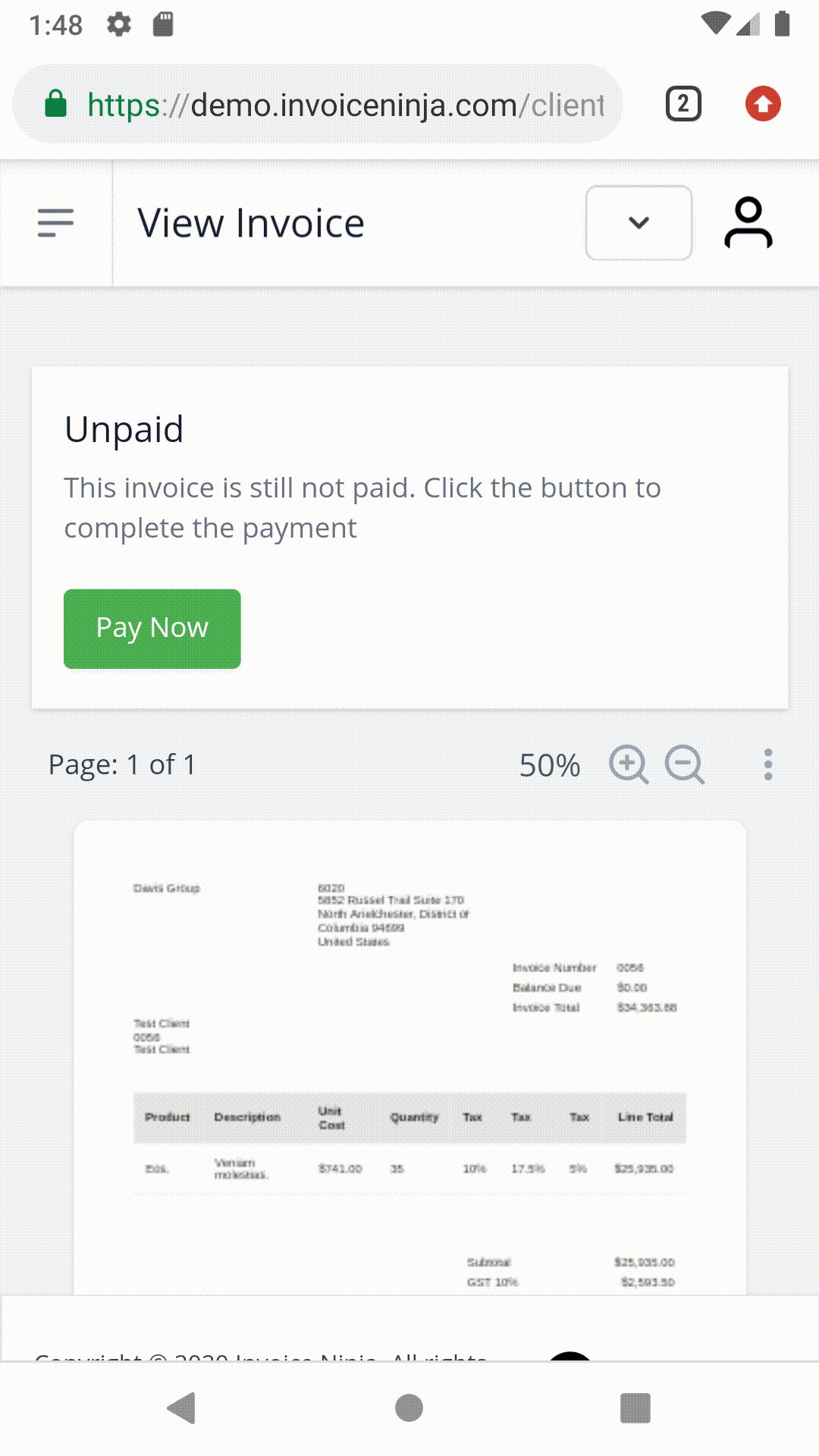
launch(invoice.url);
// ...
final invoice = await InvoiceNinja.invoices.findByKey(invoiceKey);
if (invoice.isPaid) {
// ...
}You can use the WidgetsBindingObserver interface to run code when the app is resumed.
Consider giving issue #57536 a thumbs up to make this better in the future.
InvoiceNinjaAdmin.configure(
'TOKEN', // Set your API token or use 'TOKEN' to test
url: 'https://demo.invoiceninja.com', // Set your selfhost app URL
debugEnabled: true,
);final client = await InvoiceNinjaAdmin.clients.findByEmail(email);final payments = await InvoiceNinjaAdmin.payments.load();final payments = await InvoiceNinjaAdmin.payments.load();final payment = await InvoiceNinjaAdmin.payments.findById(id);var quote = Quote.forClient(client, products: [product]);
quote = await InvoiceNinjaAdmin.quotes.save(quote);var credit = Credit.forClient(client, products: [product]);
credit = await InvoiceNinjaAdmin.credits.save(quote);