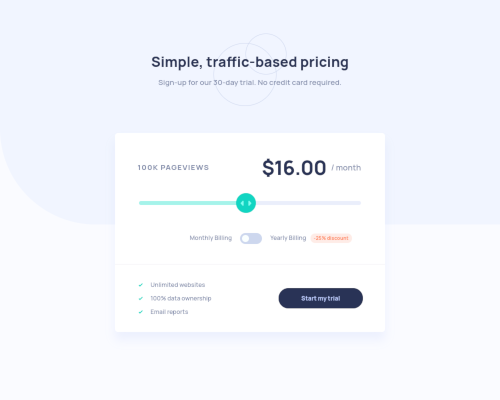
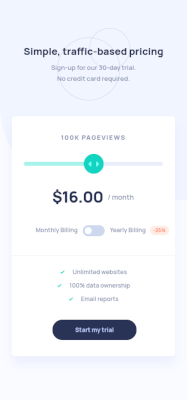
This project is a Frontend Mentor challenge coded entirely for practising purpose. The challenge was to build interactive pricing component and to make the solution as close to the design as possible, with responsive layout to support mobile devices.
The main goal was to implement the challenge entirely in VueJS v3 using latest TypeScript features, exploring JSX/TSX and S/CSS modules. The project also consists of unit tests based on Jest framework and Vue's test utilities.
Technologies used to create the solution:
- VueJS v3 - https://v3.vuejs.org/ - Progressive framework responsible for view layer of websites
- VueCLI v5 - https://next.cli.vuejs.org/ - Command line tools to rapid develop Vue based projects
- Jest - https://jestjs.io/ - Fully featured unit testing framework
Live preview is available on GitHub Pages, served directly from docs/ directory:
https://lethiandev.github.io/fm-price-component
Frontend Mentor challenge:
https://www.frontendmentor.io/challenges/interactive-pricing-component-t0m8PIyY8