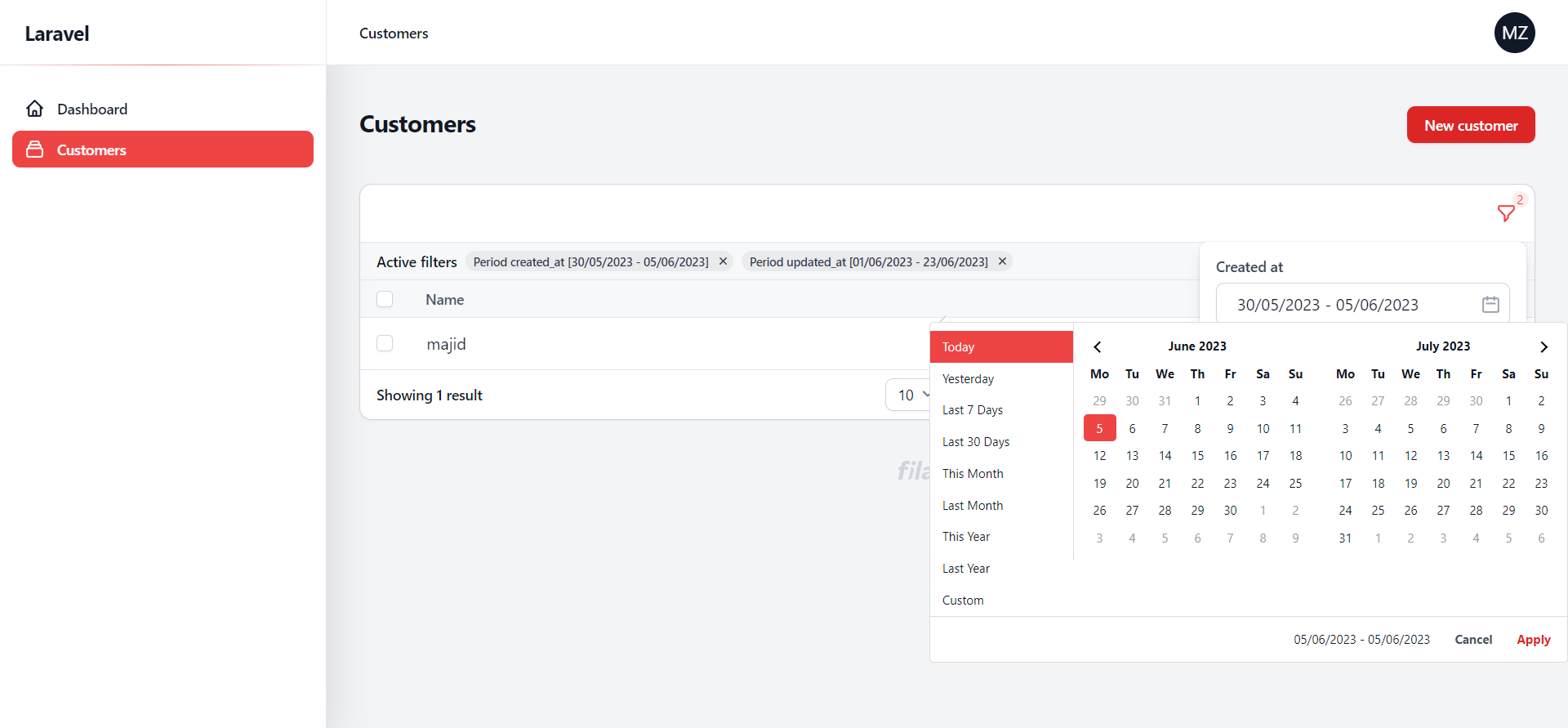
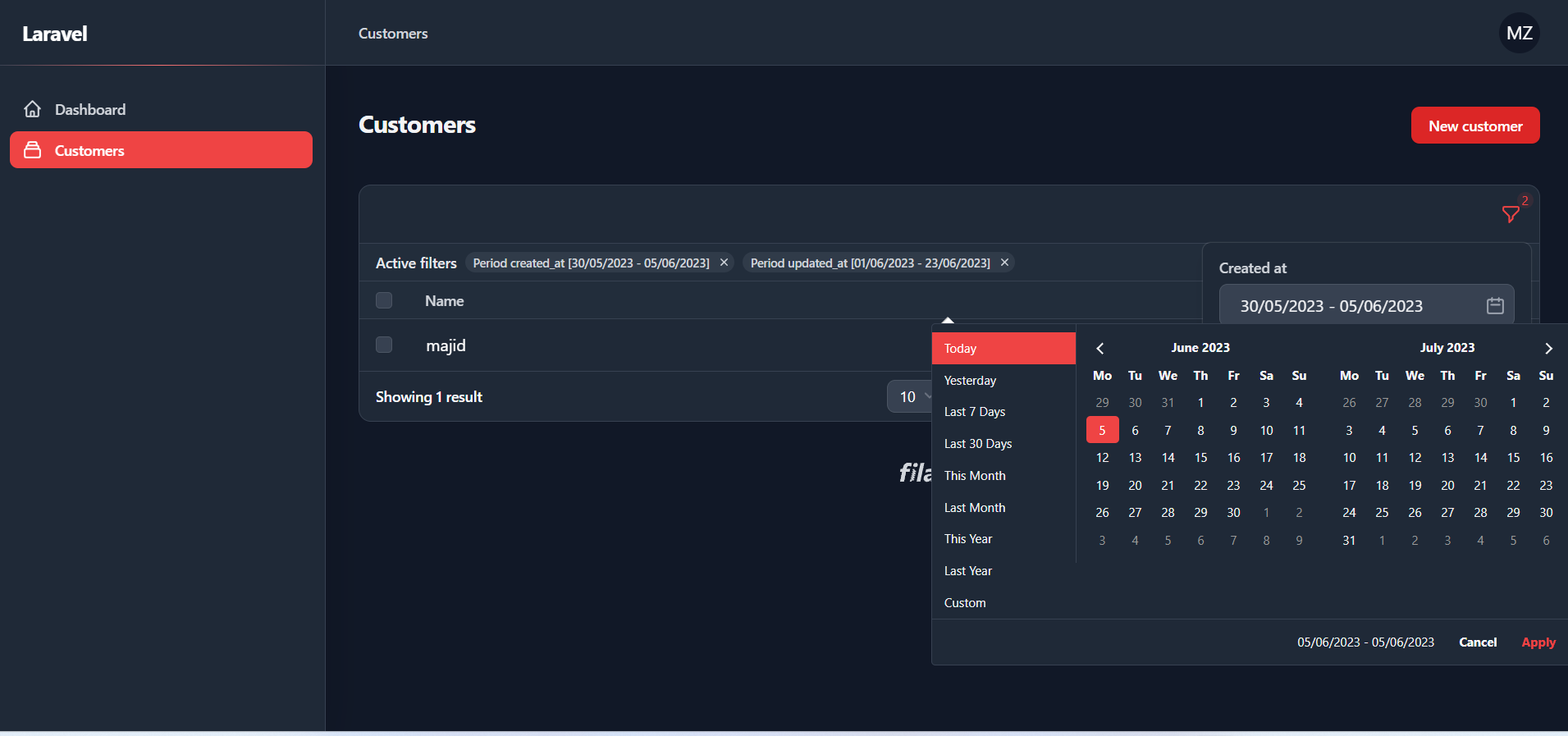
This package uses daterangepciker library to filter date by a range or predefined date ranges (Today , Yesterday ...etc)
You can install the package via composer:
composer require malzariey/filament-daterangepicker-filterYou can publish the config file with:
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-daterangepicker-filter-views"DateRangePicker::make('created_at'),DateRangeFilter::make('created_at'), ->label('My Picker')
->timezone('UTC')
//Default Start Date
->startDate(Carbon::now())
//Default EndDate
->endDate(Carbon::now())
->firstDayOfWeek(1)
->alwaysShowCalender(false)
->setTimePickerOption(true)
->setTimePickerIncrementOption(2)
//No need for Apply button
->setAutoApplyOption(true)
//Show two Calendars
->setLinkedCalendarsOption(true)
->disabledDates(['array of Dates'])
->minDate(\Carbon\Carbon::now()->subMonth())
->maxDate(\Carbon\Carbon::now()->addMonth())
//Filament Date Format (PHP)
->displayFormat('date format')
//Picker Date Format (Javascript)
->format('date format')
//Updating Query
->query(
fn(Builder $query) => $query->whereNot('name', '=','majid')
)
->withIndicator()
If you're building a custom Filament theme, you need one more step to make the calendar theme match your custom theme.
Add this line to your resources/css/filament.css file.
@import '../../vendor/malzariey/filament-daterangepicker-filter/resources/css/filament-daterangepicker.css';Please see CHANGELOG for more information on what has changed recently.
The MIT License (MIT). Please see License File for more information.