Code for my Redux Workshop ⚡️
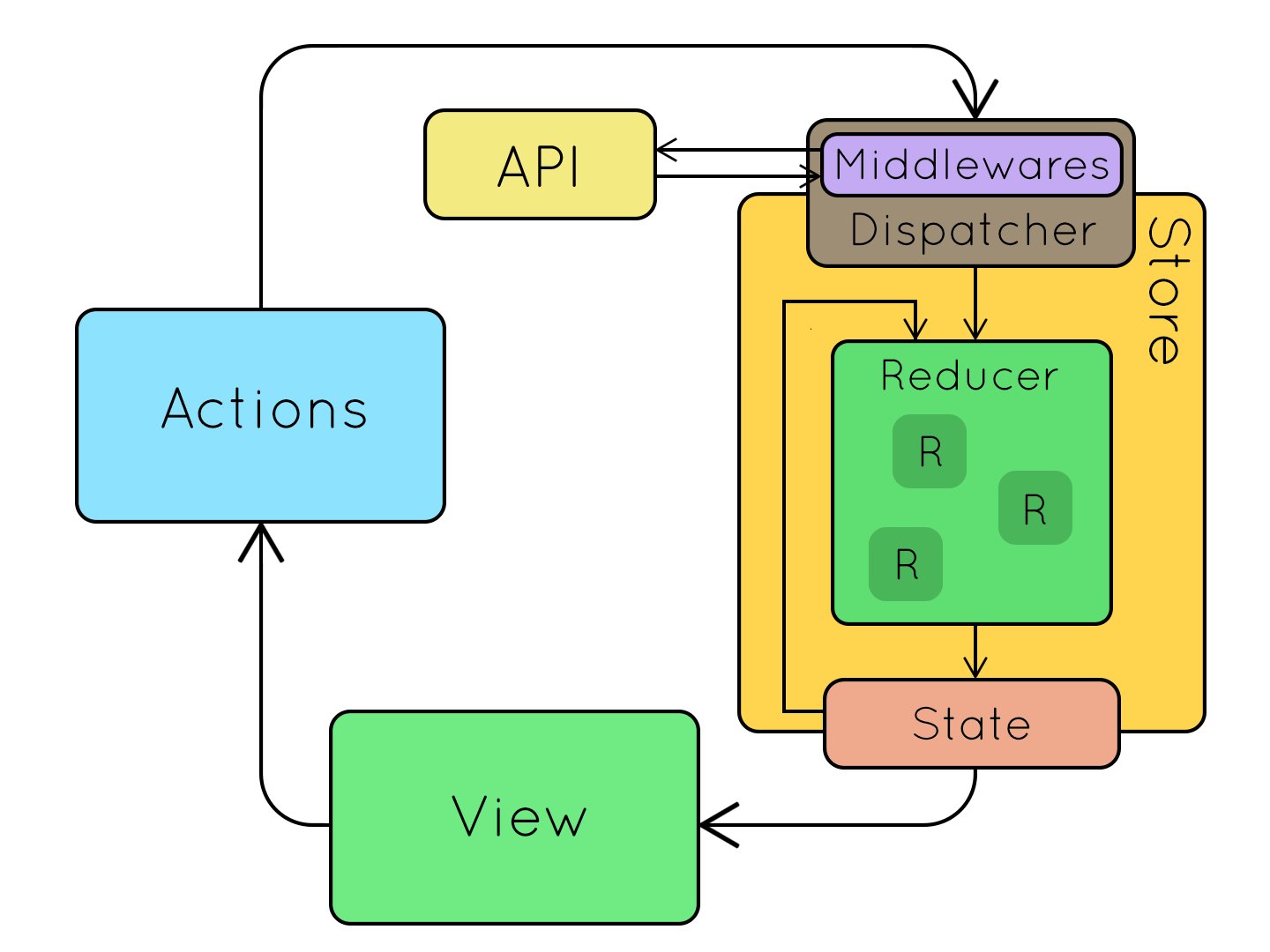
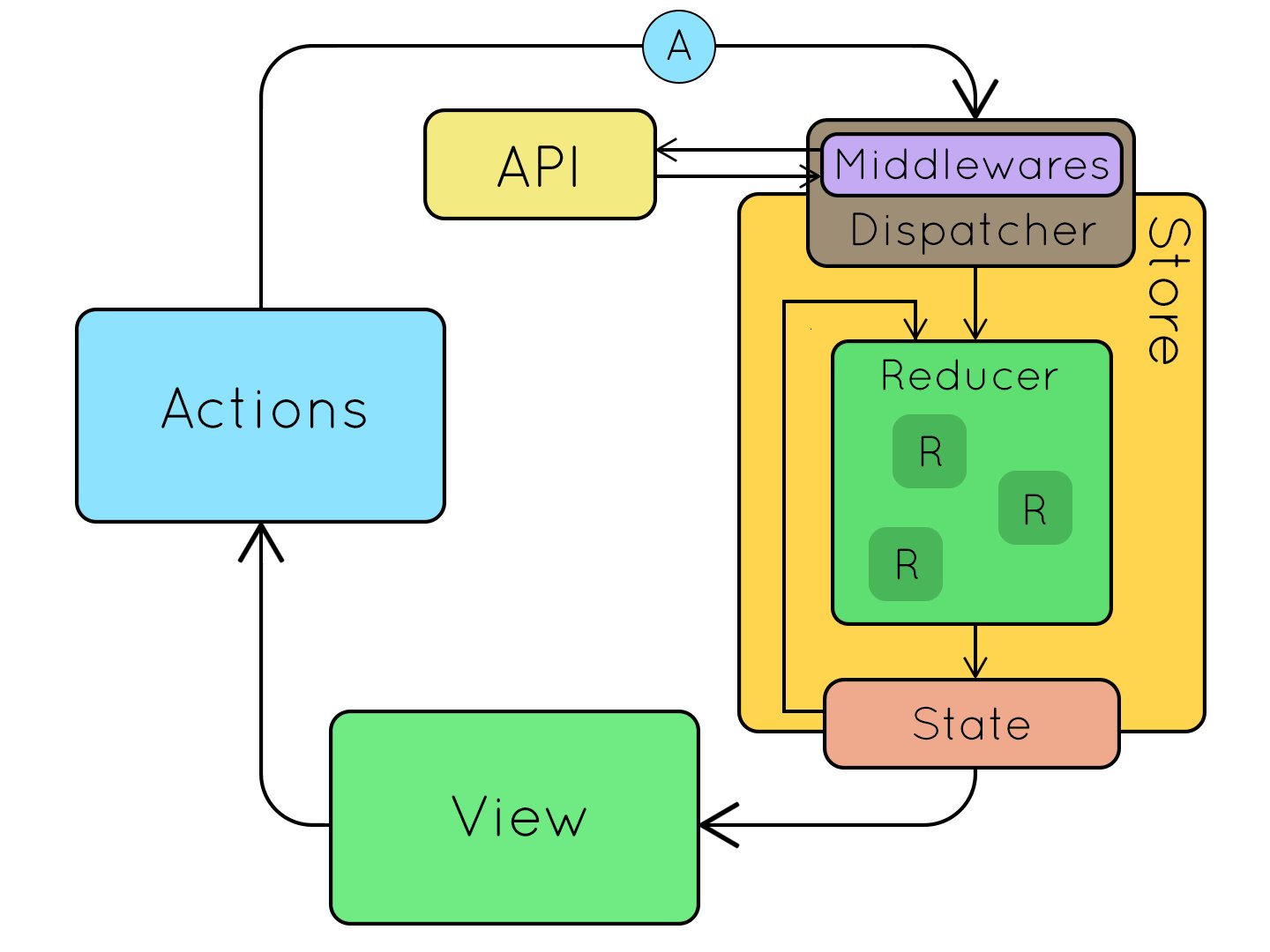
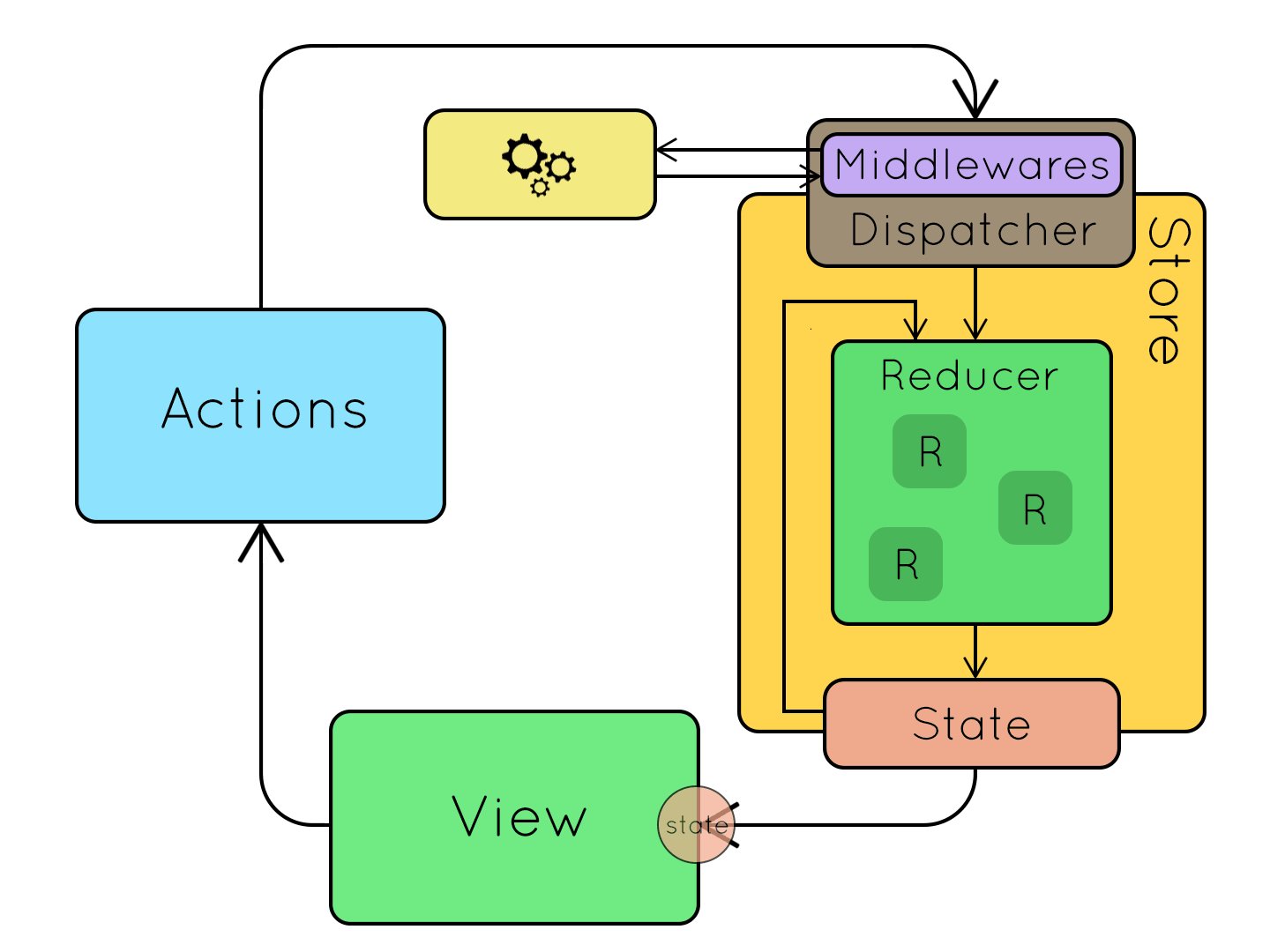
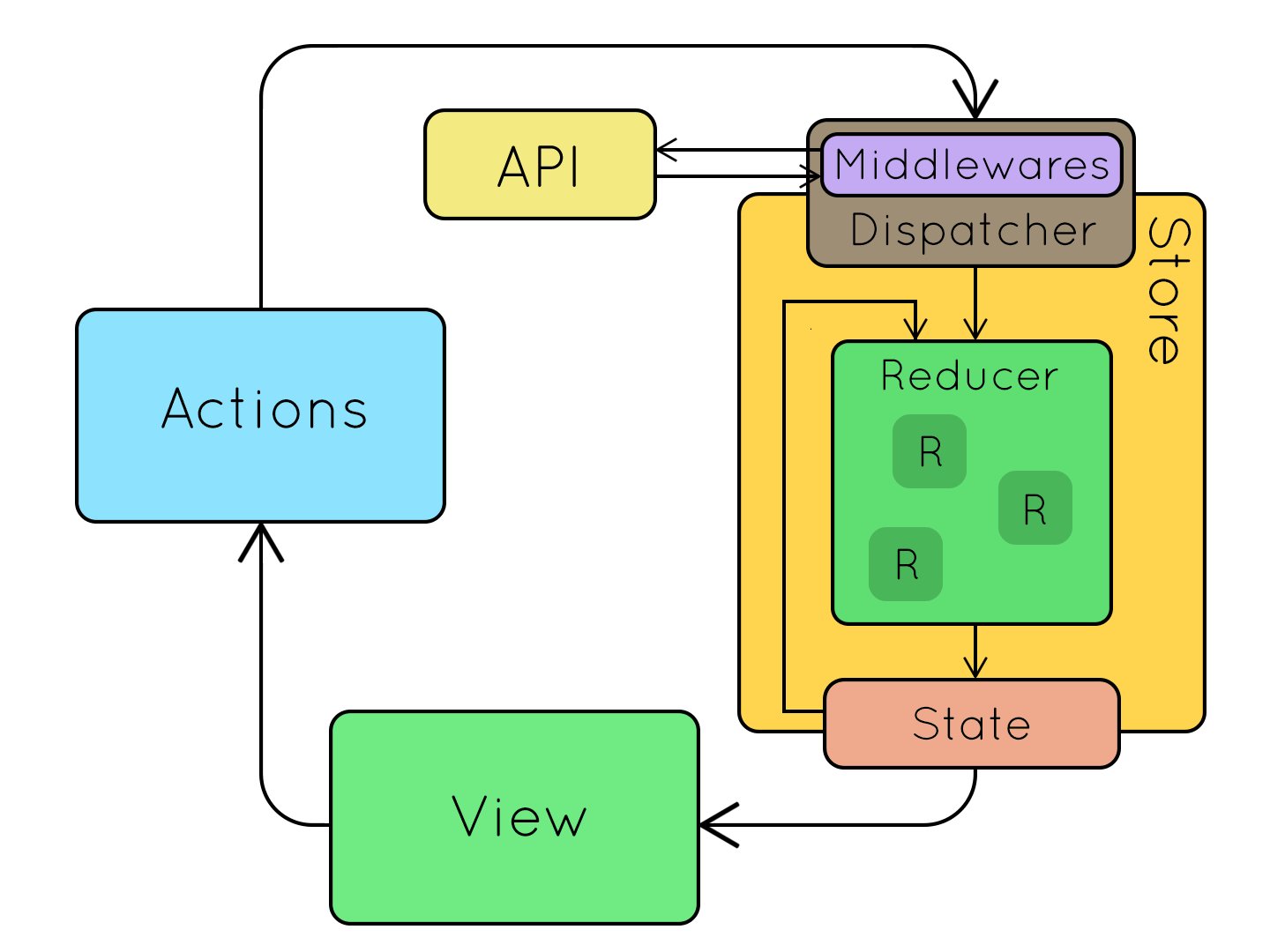
Open this CodeSandbox to learn and play with the basic concepts!
- Why
redux-thunkand notredux-saga? Because of this! 🤮
$ npm i # download dependencies
$ npm start # enjoy! 🚀- Go to
src/store.jsand only fix the TODO for now... - Go to
src/components/App.js. - Great! Now our Redux app is working! 🎉 Let's add some new stuff!
- Go to
src/actions/types.jsand only fix the TODO for now... - Go to
src/actions/index.jsand only fix the TODO for now... - Go to
src/reducers/posts.js. - You now introduced a bug! 🐛 How can you fix it? 🤔 (hint: 2 steps)
- Hint: it would be nice to use
redux-logger, wouldn't it? 😉 - Go back to to
src/actions/types.jsand fix the FIXME! - Go back to to
src/actions/index.jsand fix the FIXME! - Go to
src/reducers/comments.js. - Go to the branch
redux-thunk, and tosrc/actions/index.jsand have a look! 👀 - Where would you dispatch the action for
fetchComments??? 🤔 (hint: 2 steps) - ##BONUS## (lenses 👓)