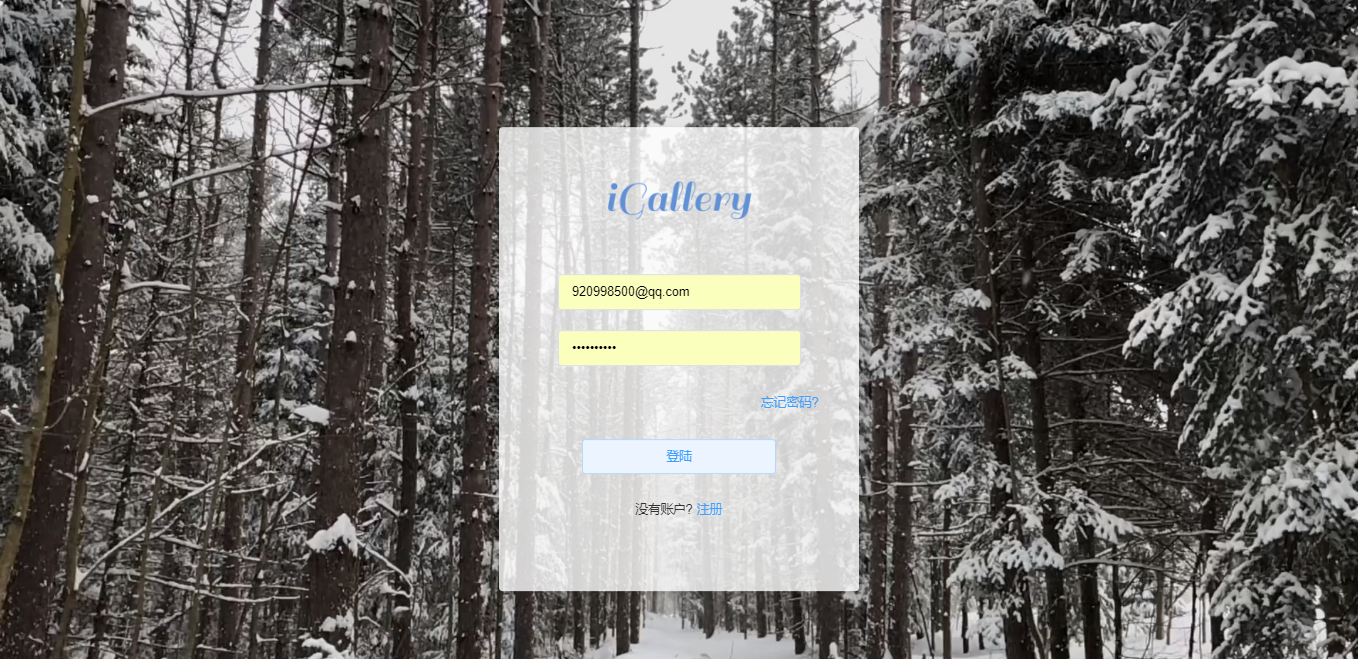
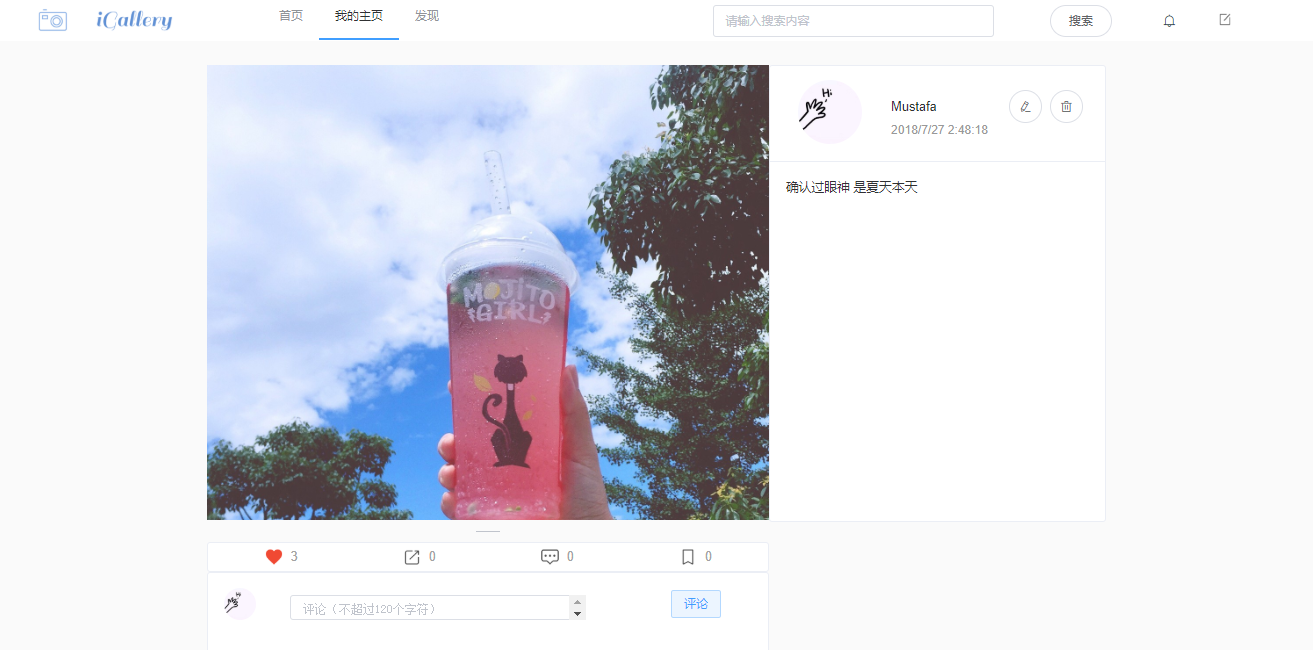
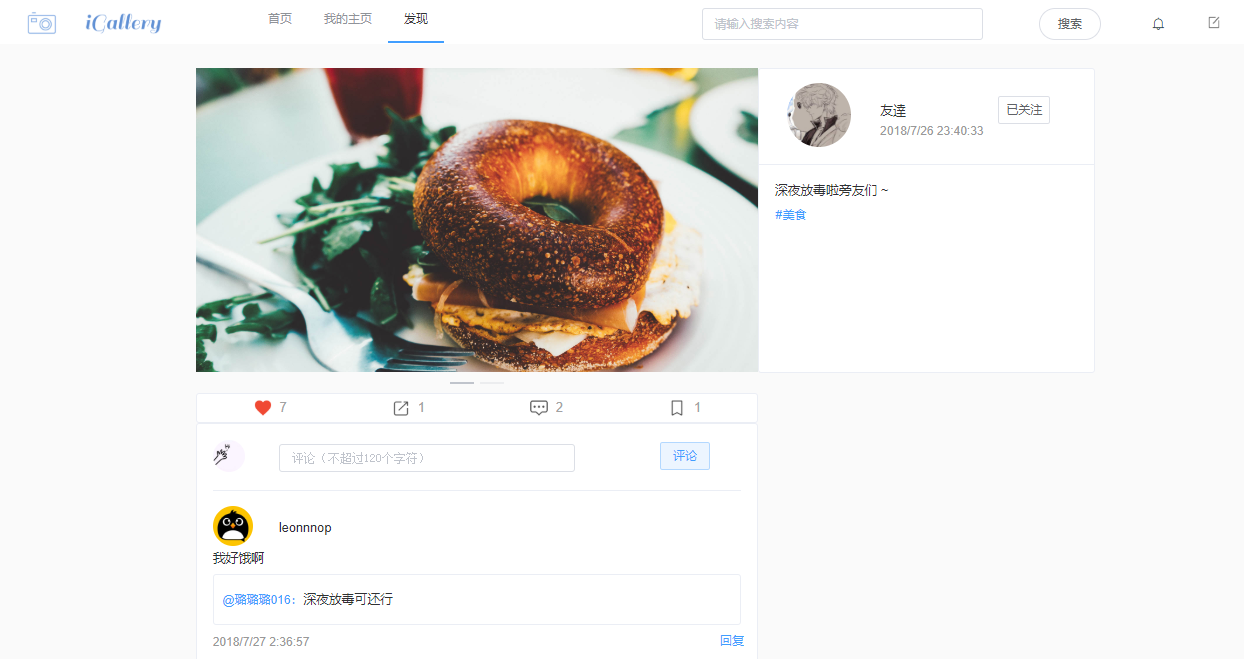
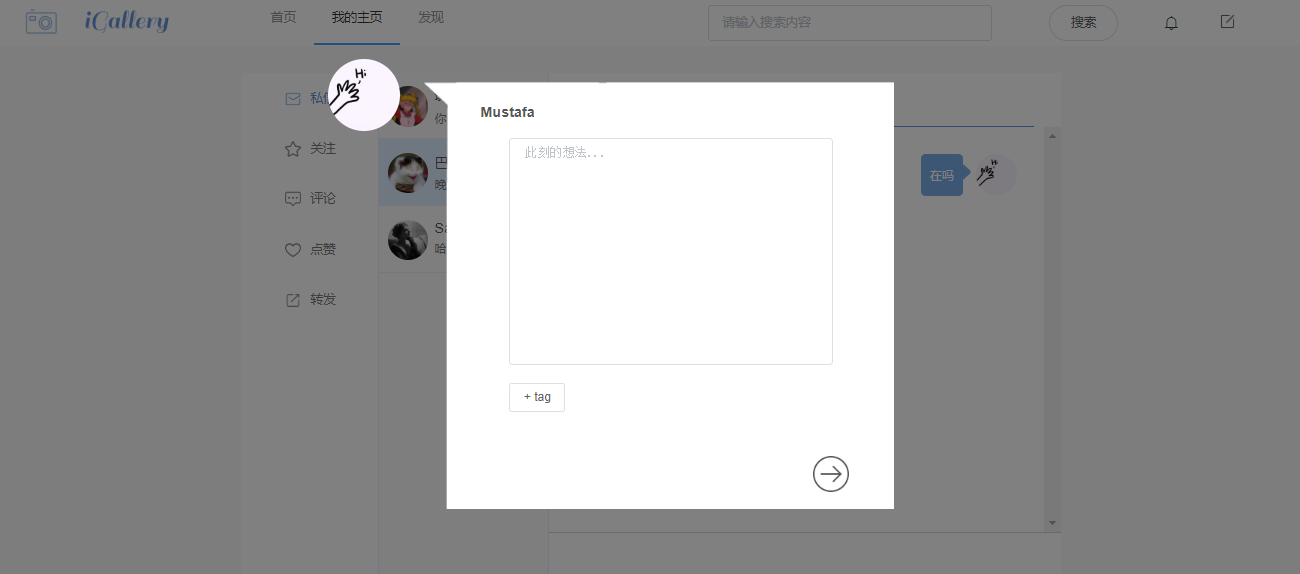
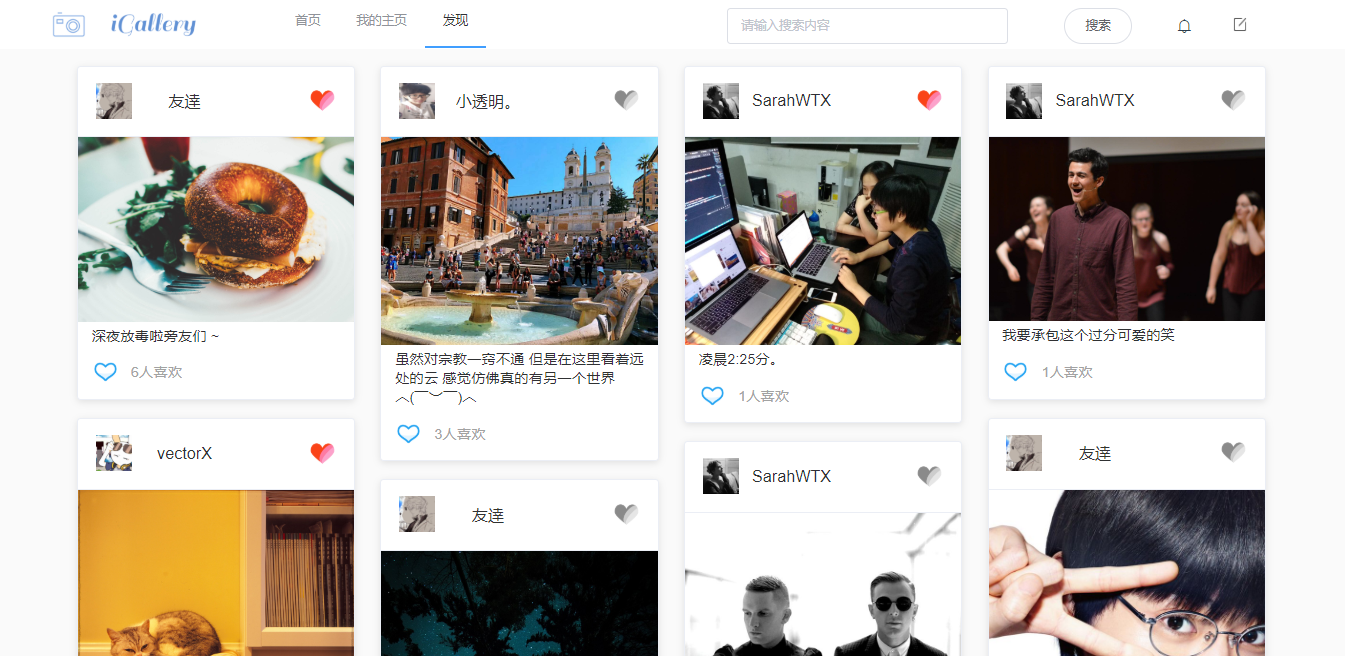
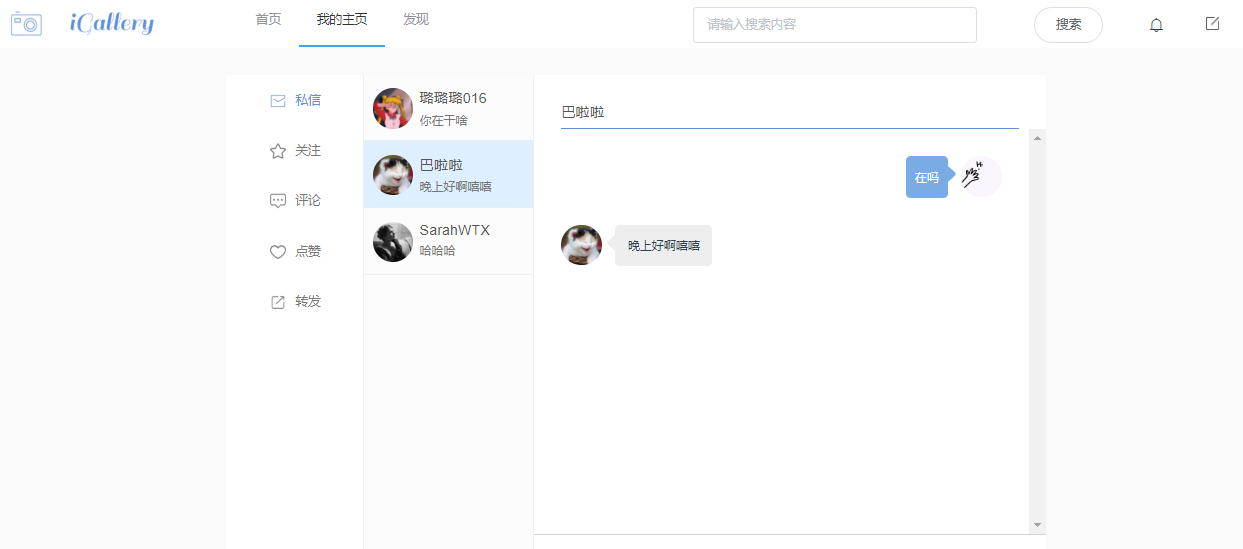
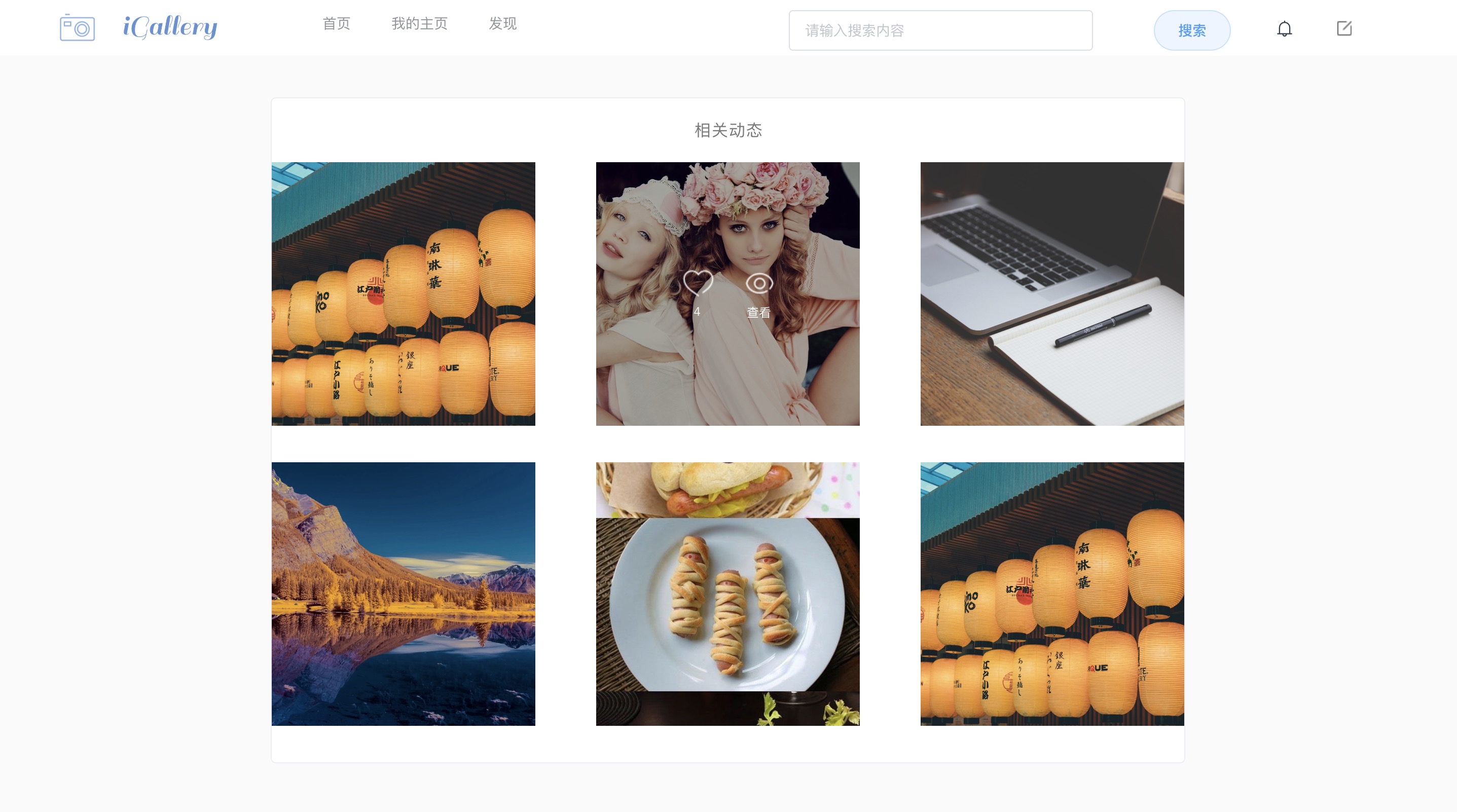
iGallery: imitating Instagram Demo created with Vue2.x + Vuex + Vue-router + Element + Fleck(websocket)
- Vue + vue-router + vuex + Axios + Fleck working together
- Modern JavaScript syntax with ES6
- vue-cli webpack template
- Single-file Vue Components
- Complex and different style view logic
- Infinite loading list
- Complete search logic
- Authentication with JSON Web Tokens
- Complete register login logic ......
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
For detailed explanation on how things work, checkout the guide and docs for vue-loader.
- Vuex : Centralized State Management for Vue.js
- Vue-router : The official router for Vue.js
- axios : Promise based HTTP client for the browser and node.js
- Element : Element, a Vue 2.0 based component library for developers, designers and product managers
- 2 Sep, 2018:
- Merged master
- Project final update
- 26 Jul, 2018:
- Add dir /screenshot.
- Update README fix screenshot