🧑💻 HRnet
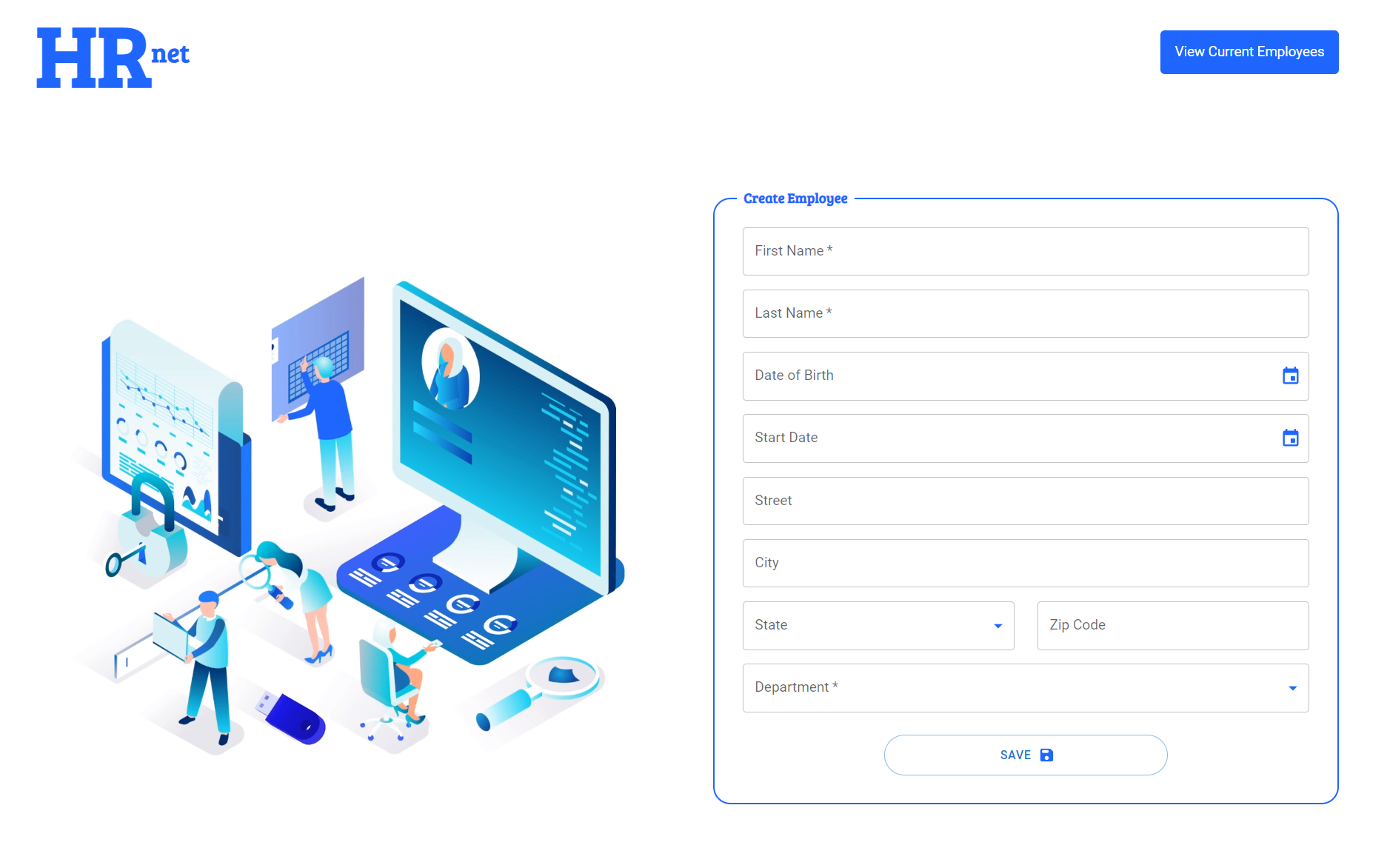
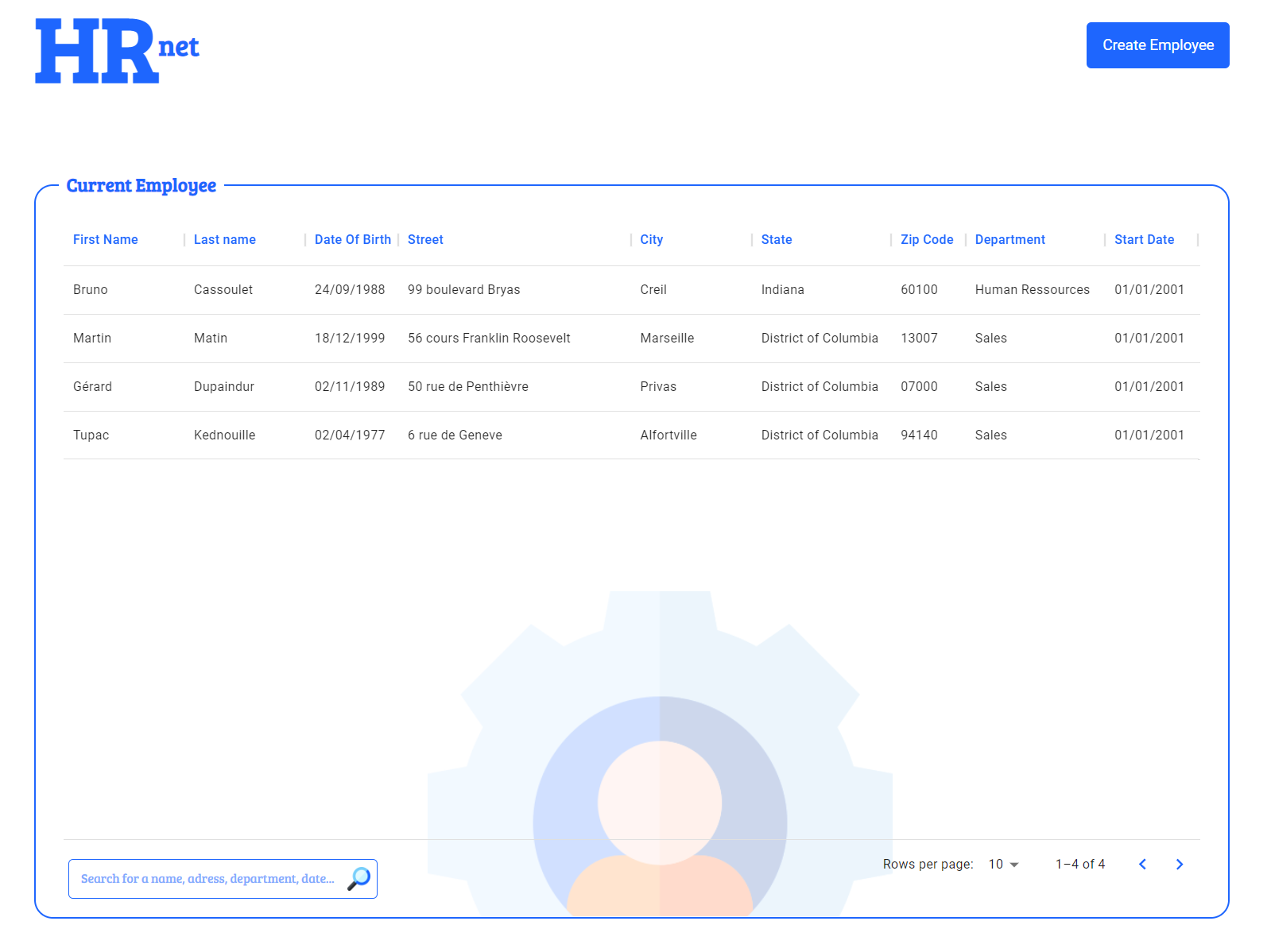
HRnet is a project where the main goal is to convert an entire aging JQuery application into a robust, higher performance React application with a more modern design. This application allows you to add, via a form, employees to a data table, the data is persistent within the application thanks to a state manager
Prerequisites
Technologies
This project is developed with:
- React 18.1.0
- React Router 6.3.0
- React Redux 8.0.2
- Redux Toolkit 1.8.3
- Proptypes 15.8.1
- Material UI 5.10.0
- moment.js 2.29.4
- leolegrandm-simple-dialog 0.2.1
Installation
Clone the repository
git clone https:https://github.com/leolegrand/LeoLegrand_14_01082022Install the dependencies/npm packages
npm installRun the project
npm startBy default the server is hosted on http://localhost:3000
🔗 Original app
https://github.com/OpenClassrooms-Student-Center/P12_Front-end
Follow this link to find the original repo of the application, before its rework