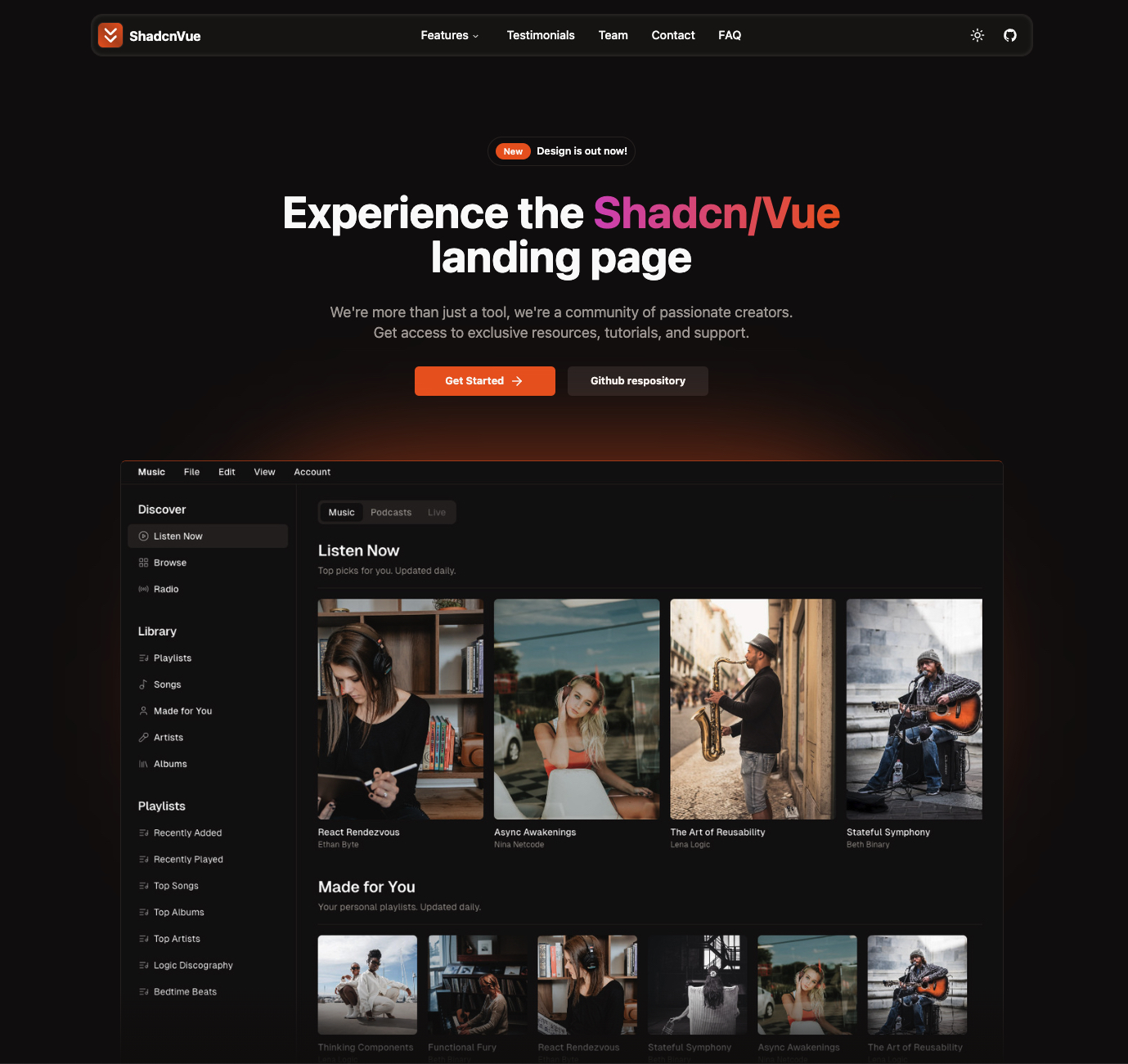
Shadcn-Vue + Vue.js + TypeScript + Tailwind.
 Live demo is now available: Live Demo
Live demo is now available: Live Demo
- Navbar
- Sidebar(mobile)
- Hero
- Sponsors
- Benefits
- Features
- Services
- HowItWorks
- Testimonials
- Pricing
- Frequently Asked Questions(FAQ)
- Team
- Community
- Contact
- Footer
- Fully Responsive Design
- User Friendly Navigation
- Dark Mode
- Meta tags
- Clone this repositoy:
git clone https://github.com/leoMirandaa/shadcn-vue-landing-page.git- Go into project
cd shadcn-vue-landing-page- Install dependencies
npm install- Run project
npm run dev