Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a decent understanding of HTML, CSS and JavaScript.
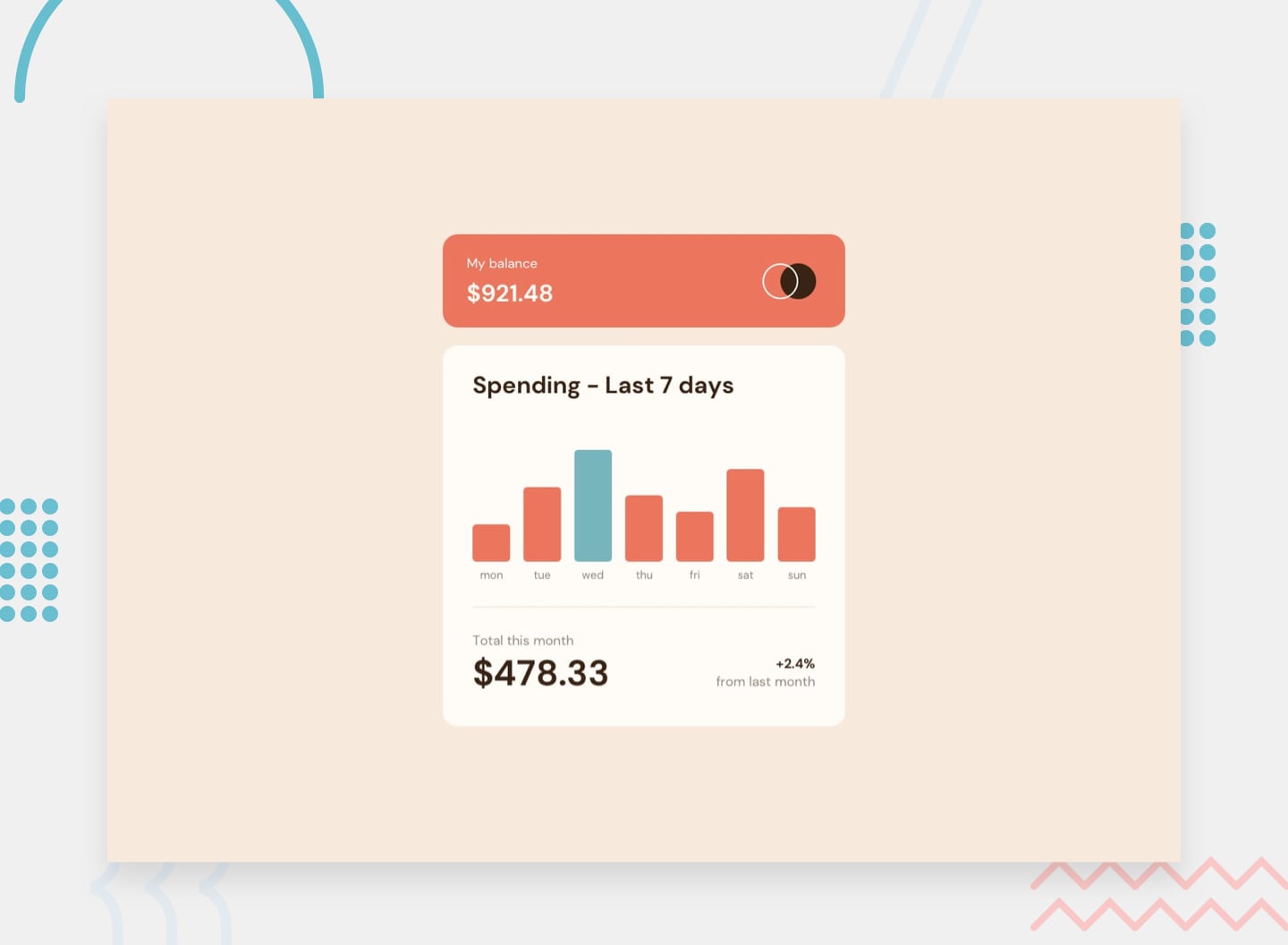
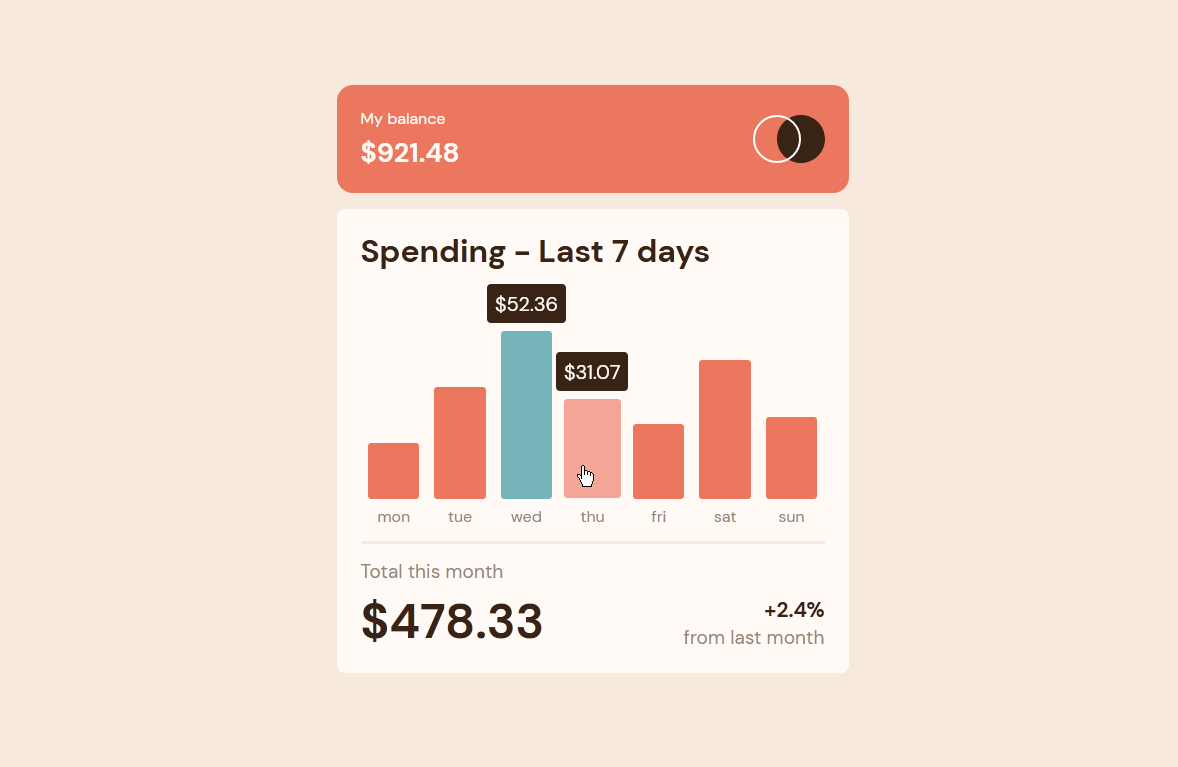
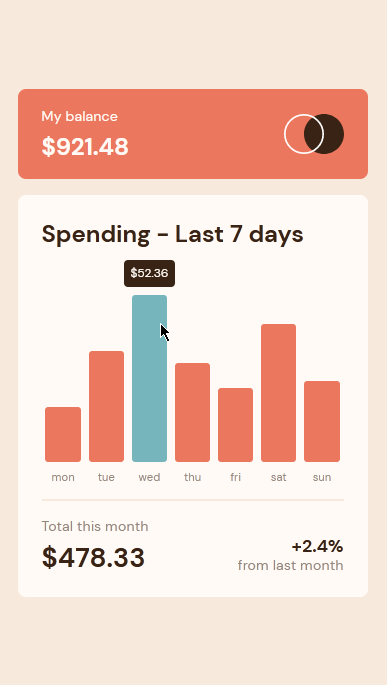
Your challenge is to build out this bar chart component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
We provide the data for the chart in a local data.json file. So you can use that to dynamically add the bars if you choose.
Your users should be able to:
- View the bar chart and hover over the individual bars to see the correct amounts for each day
- See the current day's bar highlighted in a different colour to the other bars
- View the optimal layout for the content depending on their device's screen size
- See hover states for all interactive elements on the page
- Bonus: See dynamically generated bars based on the data provided in the local JSON file
Want some support on the challenge? Join our Slack community and ask questions in the #help channel.
- Source Code URL: Source Github
- Live Site URL: Demo Live
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Grid CSS
- SCSS
- CSS5 Animation
what I learned in making this challenge is:
- using grid css for layouting content
- i user media Query to build responsive for mobile combinating with grid css
- using animation
- get data using fetch
- manipulate dom
- In the future I will make a good css class naming name
- add transition and animation on content when appears
- semantic tag
- Frontend Mentor - @Lenez
- Twitter - @prak_tech