预览 Preview
Bear Admin,一个 JavaScript 应用,项目由业界最优秀的 React 应用开发工具 create-react-app 初始化创建, 搭配 Antd 开箱即用的高质量 React 组件和轻量级应用框架 Dva.js 一起,非常适合后台产品。
Bear Admin 同时也是个很好的前端脚手架学习示例,如果你在学习 React 或即将学习 React,它应该可以做为教程给你一些帮助。如果你准备使用 React 全家桶开发应用,它能够快速给你提供项目脚手架,为你节省前期部分工作。 让我们一起享受整个 React 生态圈和工具链带来的愉悦开发体验。
在开始之前,推荐先学习 React、 ES2015、Node.js、Webpack 等知识,并正确安装和配置了 Node.js 环境。
更新日志
技术栈
👍🏻create-react-app
👍🏻ant design
👍🏻dva.js
👍🏻react
👍🏻react-router
👍🏻webpack
👍🏻babel
...
特性
😋简洁的界面
😋菜单主题和布局切换
😋格栅布局,fully responsive
😋Code Splitting。开启 gzip,首屏文件仅100多KB,应用载入速度超快
😋高质量脚手架
😋eject create-react-app 配置,按需定制
😋支持更多语言特性和 polyfills,发现更多,请访问 create-react-app 官网
开始
- 克隆源码
git clone https://github.com/huzzbuzz/bear-admin.git
- 安装依赖
cd bear-admin
npm i or yarn
- 调试应用
npm start
- 发布应用
npm run build
it will builds the app for production to the build folder. your app is ready to be deployed.
更多
如何处理异步请求?
如何统一处理出错?
如何 mock 数据?
更多实战,请参阅:
致谢
create-react-app
react 全家桶
antd 全家桶
💓💓 欢迎 star 支持 💓💓
顶部菜单
左侧菜单
黑色主题
个人资料
Antd 图标&其他
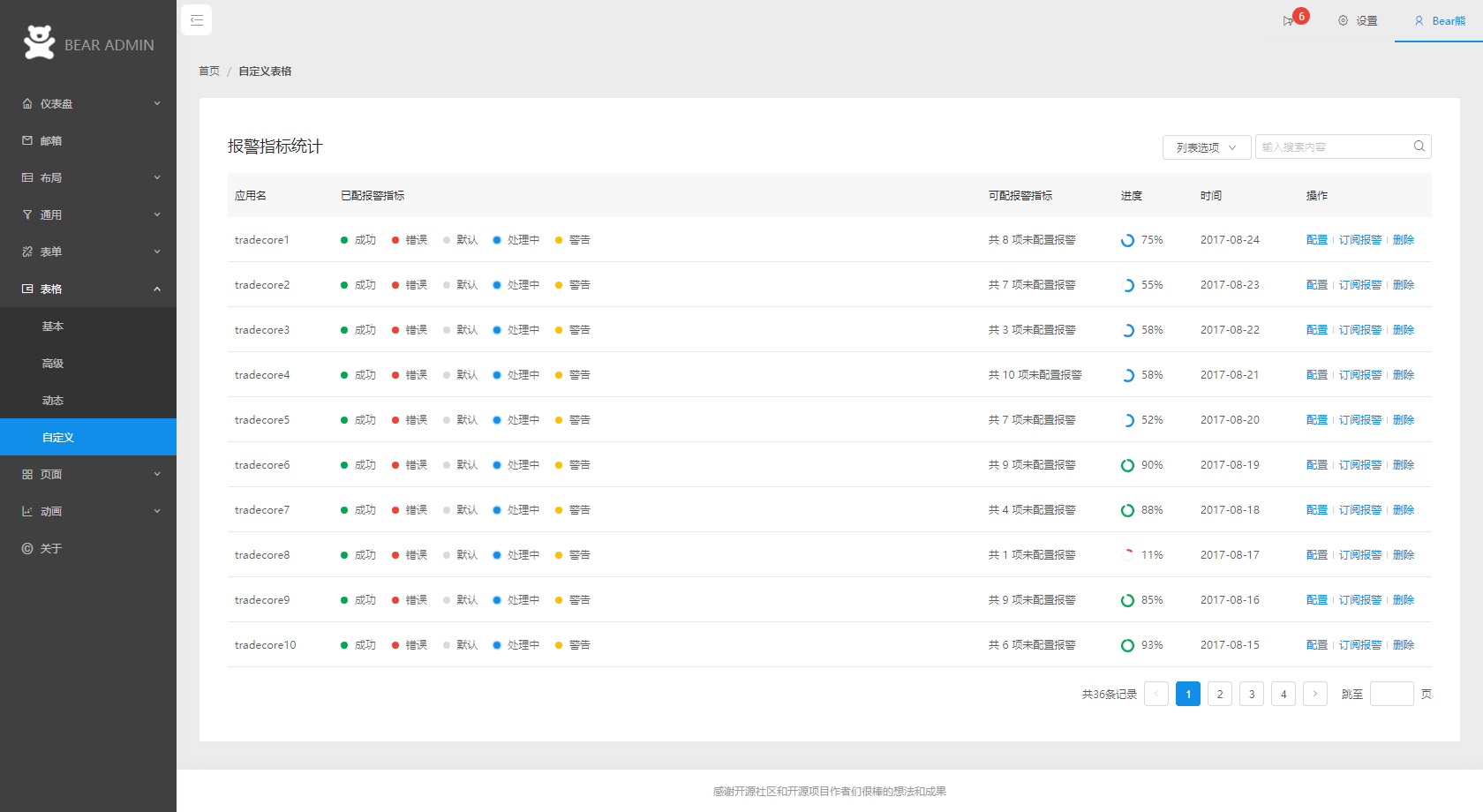
自定义表格
自适应
Ant-Motion Logo 动画
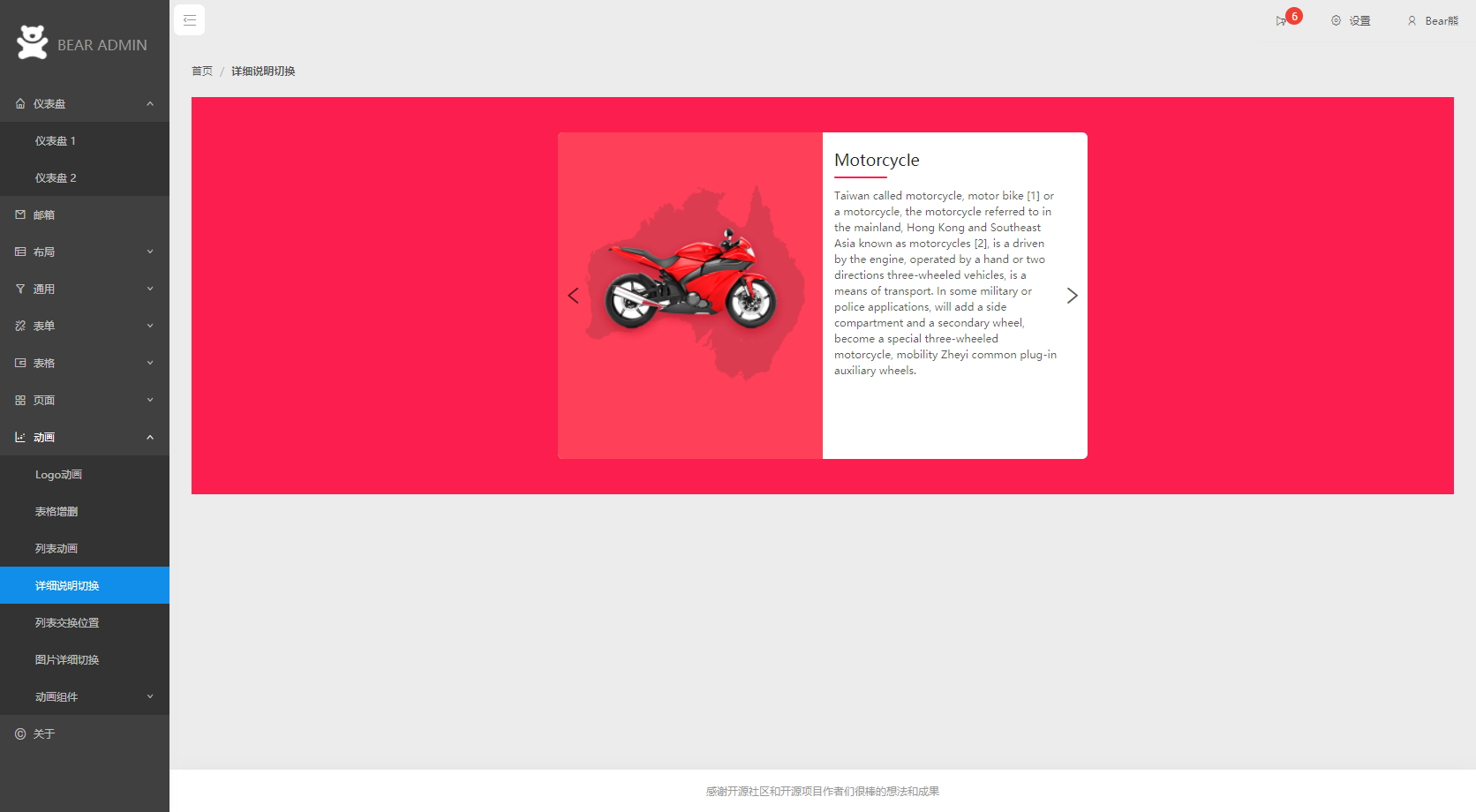
Ant-Motion 详细说明切换
目录结构
├── /build/ # 打包输出
├── /config/ # create-react-app 配置
│ ├── /webpack.config.dev.js/ # 开发配置
│ ├── /webpack.config.prod.js/ # 生产配置
├── /public/ # 公共文件
├── /scripts/ # create-react-app 脚本
├── /src/ # 项目源码
│ ├── /assets/ # 资源文件
│ ├── /components/ # 示例组件
│ ├── /containers/ # layout 组件
│ ├── /models/ # dva 数据模型
│ ├── /theme/ # 皮肤样式
│ ├── /utils/ # 工具函数
│ │ └── config.js # 项目配置
│ ├── route.js # 路由配置
│ └── index.js # 入口文件
└── package.json # 项目信息💓💓 欢迎 star 支持 💓💓