本项目基于某网站的K线插件做了一些封装和二次开发,使插件更加易用,方便后来的开发者. 修改主要涉及以下几个点:
- 删除了一些不必要的逻辑
- 把源码中可配置的部分抽出来
- 添加了对 websocket(websocket over stomp)连接方式的支持
- 用 js 创建 K 线页面元素
- 增加对外接口及事件回调
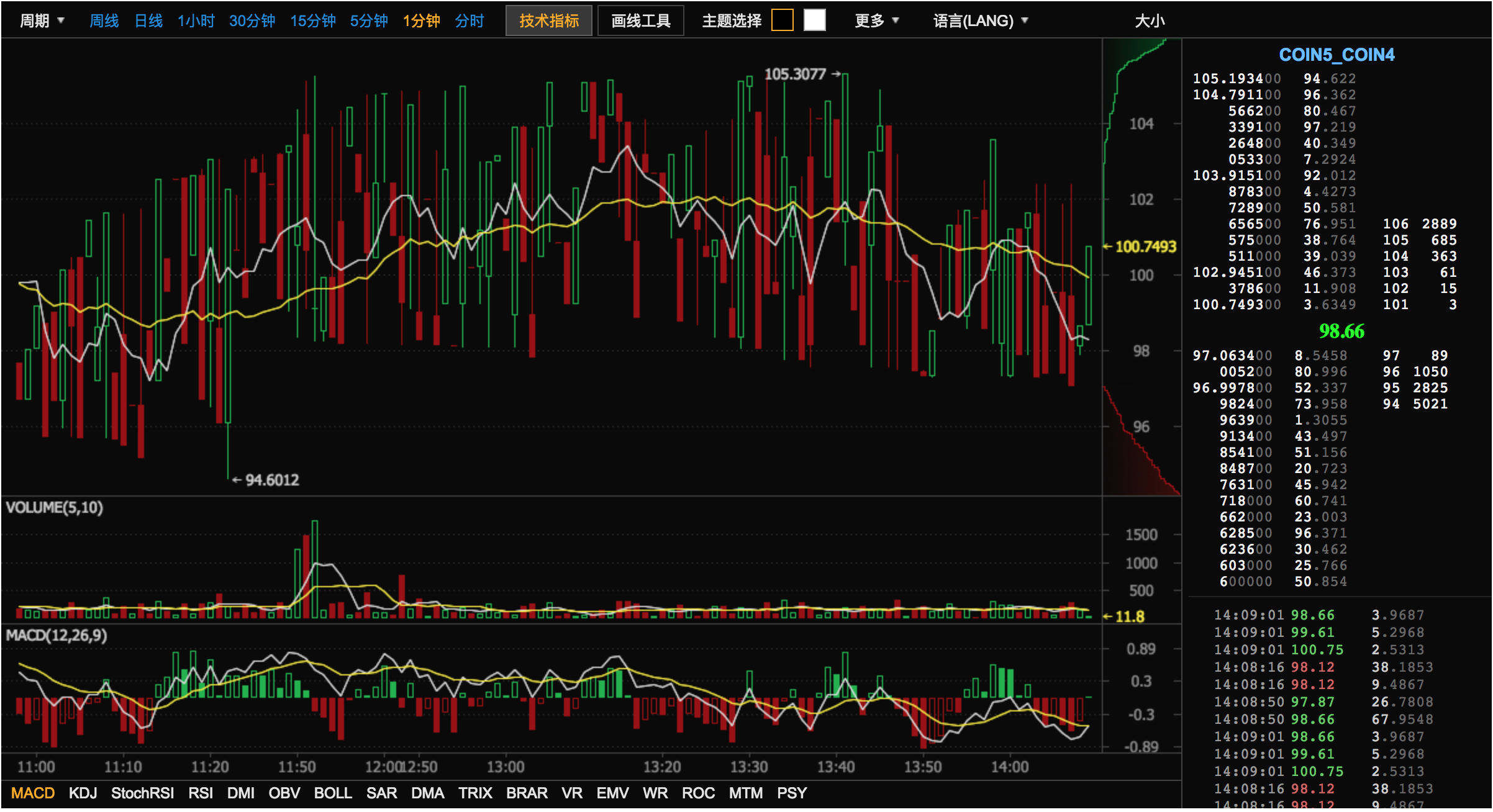
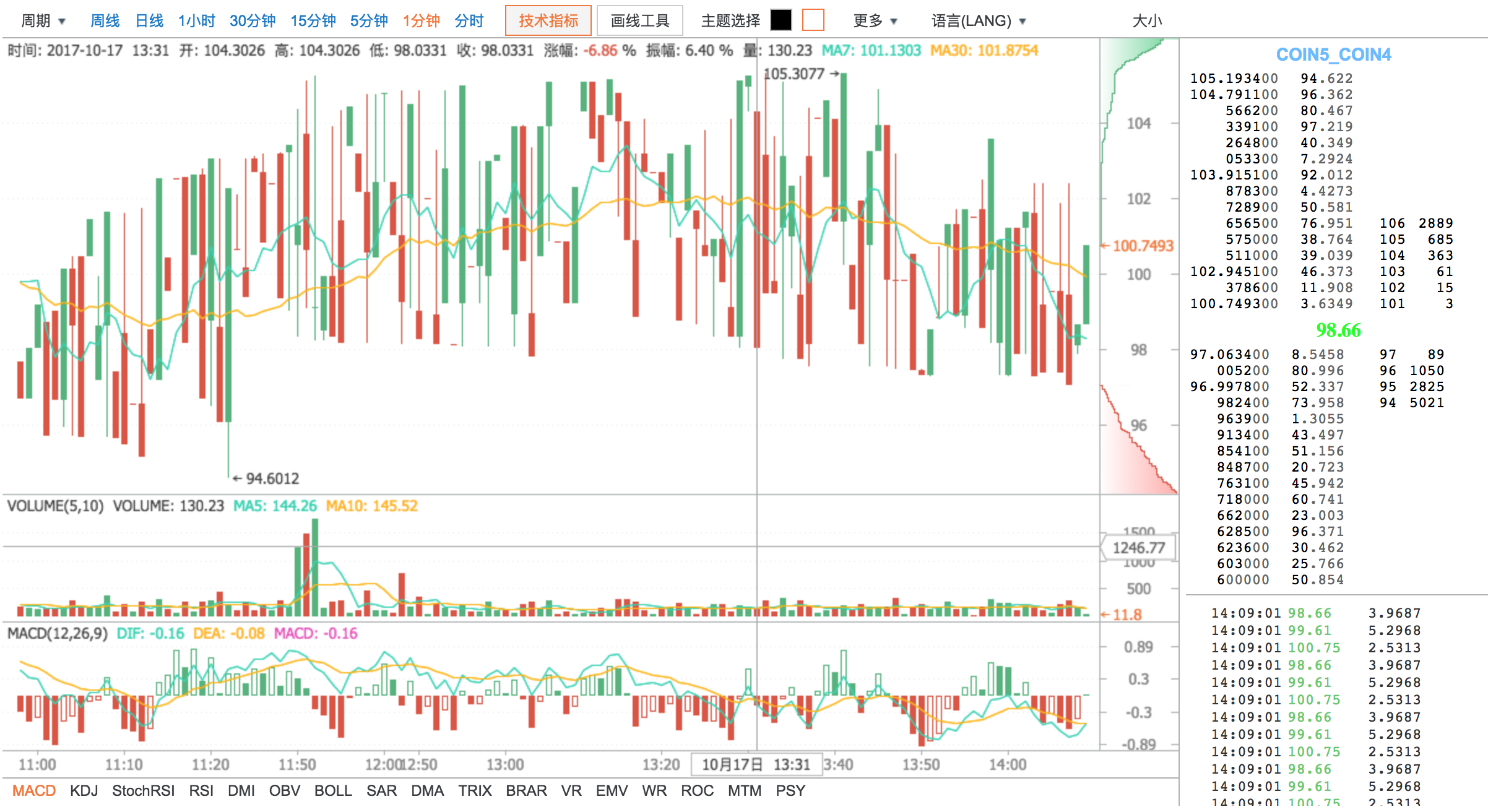
✅ 支持两种主题配色切换
✅ 支持简体中文,英文,繁体中文三种语言
✅ 可配置的时间聚合方式
✅ 支持多种画线工具
✅ 支持多种画图算法
✅ 支持深度图数据及最近成交数据展示
✅ 支持普通轮询和Websocket Over Stomp两种连接方式
- jquery
- jquery.mousewheel
- sockjs (仅socket方式需要)
- stomp (仅socket方式需要)
安装
$ npm install kline - 使用标签引入, 在HTML页面头部加入
<link href="/js/kline.css" rel="stylesheet"/>
<script src="/lib/sockjs.js"></script>
<script src="/lib/stomp.js"></script>
<script src="/lib/jquery.js"></script>
<script src="/lib/jquery.mousewheel.js"></script>- OR 使用RequireJs引入
require.config({
paths: {
"jquery": "../lib/jquery",
"jquery.mousewheel": "../lib/jquery.mousewheel",
"sockjs": "../lib/sockjs",
"stomp": "../lib/stomp",
"kline": "../js/kline"
},
shim: {
"jquery.mousewheel": {
deps: ["jquery"]
},
"kline": {
deps: ["jquery.mousewheel", "sockjs", "stomp"]
}
}
});
require(['kline'], function () {
// ...
});- 在页面中加入
<div id="kline_container"></div>- Poll(轮询)
var kline = new Kline({
element: "#kline_container",
symbol: "coin5/coin4",
symbolName: "COIN5_COIN4",
type: "poll", // poll/socket
url: "http://127.0.0.1:8080/mock.json"
});
kline.draw();- Websocket Over Stomp
var kline = new Kline({
element: "#kline_container",
symbol: "coin5/coin4",
symbolName: "COIN5_COIN4",
type: "socket", // poll/socket
url: 'http://127.0.0.1:8088/socket',
subscribePath: "/kline/push",
sendPath: "/app/kline"
});
kline.draw();element: 容器元素选择器 Default: #kline_containerwidth: 宽度 (px) Default: 1200height: 宽度 (px) Default: 650theme: 主题 dark(暗色)/light(亮色) Default: darklanguage: 语言 zh-cn(简体中文)/en-us(英文)/zh-tw(繁体中文) Default: zh-cnranges: 聚合选项 1w(1周)/1d(1天)/12h(12小时)/6h(6小时)/4h(4小时)/2h(2小时)/1h(1小时)/30m(30分钟)/15m(15分钟)/5m(5分钟)/3m(3分钟)/1m(1分钟)/line(分时) Default: ["1w", "1d", "1h", "30m", "15m", "5m", "1m", "line"]symbol: 交易代号symbolName: 交易名称type: 连接类型 socket(websocket)/poll(轮询) Default: pollurl: 请求地址limit: 分页大小 Default: 1000intervalTime: 请求间隔时间(毫秒) Default: 3000subscribePath(仅socket方式需要): 订阅地址sendPath(仅socket方式需要): 发送地址debug: 调试模式 true/false Default: trueshowTrade: 显示行情侧边栏 true/false Default: true
-
draw()
画K线图
kline.draw();-
resize(int width, int height)
设置画布大小
kline.resize(1200, 550);-
setSymbol(string symbol, string symbolName)
设置交易品种
kline.setSymbol('usd/btc', 'USD/BTC');-
setTheme(string style)
设置主题
kline.setTheme('dark'); // dark/light-
setLanguage(string lang)
设置语言
kline.setLanguage('en-us'); // en-us/zh-ch/zh-tw-
setShowTrade: function (isShow)
设置展示是否展示交易模块
kline.setShowTrade(false); // true/false-
toggleTrade: function ()
切换展示是否展示交易模块
kline.toggleTrade(); -
onResize: function(width, height) : 画布尺寸改变时触发
-
onLangChange: function(lang) : 语言改变时触发
-
onSymbolChange: function(symbol, symbolName) : 交易品种代码改变时触发
-
onThemeChange: function(theme) : 主题改变时触发
Examples
var kline = new Kline({
element: "#kline_container",
symbol: "coin5/coin4",
symbolName: "COIN5_COIN4",
type: "poll", // poll/socket
url: "http://127.0.0.1:8080/mock.json",
onResize: function(width, height) {
console.log("chart resized: " + width + " " + height);
}
});example:
{
"success": true,
"data": {
"lines": [
[
1.50790476E12,
99.30597249871,
99.30597249871,
99.30597249871,
99.30597249871,
66.9905449283
]
],
"trades": [
{
"amount": 0.02,
"price": 5798.79,
"tid": 373015085,
"time": 1508136949000,
"type": "buy"
}
],
"depths": {
"asks": [
[
500654.27,
0.5
]
],
"bids": [
[
5798.79,
0.013
]
]
}
}
}说明:
lines: K线图, 依次是: 时间(毫秒), 开盘价, 最高价, 最低价, 收盘价, 成交量depths(可选, showTrade后展示): 深度图数据,asks:一定比例的卖单类别,bids:一定比例的买单列表, 其中每项的值依次是 成交价, 成交量trades(可选, showTrade后展示): 最近成交记录,amount: 成交量,price:单价,tid:订单ID,time:成交时间(毫秒),type:成交类型 buy/sell