Swift Based UI Demo
This repository consist small Xcode project for various UI element used within iOS application. All sample build in such a way that you will get clear idea how to use practically each UI Element within swift based application. You can use this free for personal or commercial use.
Platform & Supported Device
- Swift3, Xcode8, iOS10
- iPhone 4s, 5, 5s, 5c, SE, 6, 6 Plus, 6s, 6s Plus, 7, 7 Plus and all iPad having iOS9 or iOS10.
Index
- Demo-1: UILabel
- Demo-2: UIButton
- Demo-3: UISegmentedControl
- Demo-4: UITextField
- Demo-5: UITextView
- Demo-6: UISlider
- Demo-7: UISwitch
- Demo-8: UIActivityIndicatorView
- Demo-9: UIProgressView
- Demo-10: UIStepper
- Demo-11: UIImageView
- Demo-12: UIScrollView
- Demo-13: UIDatePicker
- Demo-14: UIPickerView
- Demo-15: UIView
- Demo-16: UIContainerView
- Demo-17: UIVisualEffectView
- Demo-18: UIAlertController
- Demo-19: UIWebView
- Demo-20: UINavigationBar
- Demo-21: UITabBar
- Demo-22: UITableView
- Demo-23: UICollectionView
- Demo-24: UIToolbar
- Demo-25: UISearchBar
- Demo-26: UIStackView - Horizontal
- Demo-27: UIStackView - Vertical
- Demo-28: UITapGestureRecognizer
- Demo-29: UIPinchGestureRecognizer
- Demo-30: UIRotationGestureRecognizer
- Demo-31: UISwipeGestureRecognizer
- Demo-32: UIPanGestureRecognizer
- Demo-33: UIScreenEdgePanGestureRecognizer
- Demo-34: UILongPressGestureRecognizer
- Demo-35: UIPageControl
- Demo-36: Indexed Table View
- Demo-37: Grouped Table View
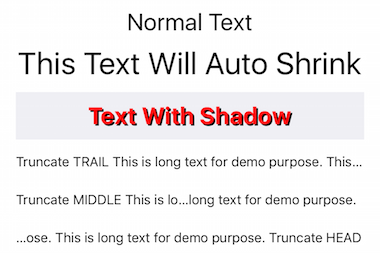
Demo-1: UILabel
Sample project that demonstrate how to use Label.
Demo-2: UIButton
Sample project that demonstrate how to use Button.
Demo-3: UISegmentedControl
Sample project that demonstrate how to use Segmented Control.
Demo-4: UITextField
Sample project that demonstrate how to use UITextField with delegate, close keyboard when clicked anywhere on the screen, move editing from one text field to next text field when Next button clicked within keyboard.
Demo-5: UITextView
Sample project demonstrate how to use UITextView that allows multi line editing and support newline character. This demo also shows how to close the keyborad by placing action within UIButton (Note: Return key within keyboard will not close the keyboard for textview becuase return key will add newline "\n" character). Newline character support must for UITextView due it's usage for long text having paragraph, so we must close keyboard by any other way that appropriate.
Demo-6: UISlider
Sample project demonstrate how to use UISlider within swift based application. It shows how to read slider value and use it for changing font size etc.
Demo-7: UISwitch
Sample project demonstrate how to use UISwitch, set various properties or value for UITextLabel based on UISwitch toggle status.
Demo-8: UIActivityIndicatorView
Sample project demonstrate how to use UIActivityIndicatorView. i.e. How to Start/Stop spinning programmatically and hide it.
Demo-9: UIProgressView
Sample project demonstrate how to use UIProgressView. i.e. how to increment progress programmaticaly, reset it etc. Used NSTimer for auto increment progress at certain interval. This example also demonstrate how to use NSTimer practically.
Demo-10: UIStepper
Sample project demonstrate how to use UIStepper for increment counter and font size at run time.
Demo-11: UIImageView
Sample project that demonstrate how to use UIImageView and set ContentMode runtime. (e.g. ScaleToFill, ScaleAspectFit, ScaleAspectFill, Redraw, Center, Top, Bottom, Left, Right, TopLeft, TopRight, BottomLeft, BottomRight).
Demo-12: UIScrollView
Sample project demonstrate how to use UIScrollView. i.e. How to set scroll view content size, content offset, zoom scale etc. It shows how to add UIImageView runtime and set Default, Minimum, and Maximum Zoom scale. It's using UIScrollViewDelegate method for detecting zoom.
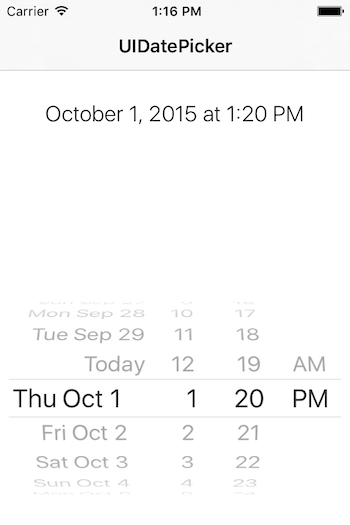
Demo-13: UIDatePicker
Sample project demonstrate how to use UIDatePicker i.e. read date value and assign to label when user change it runtime.
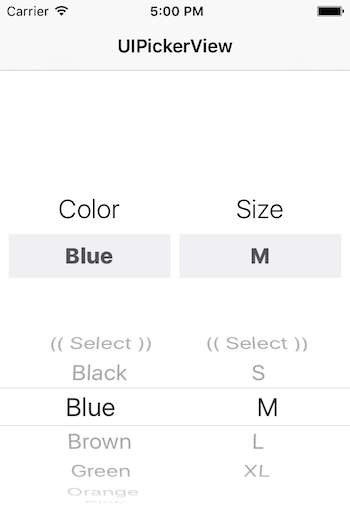
Demo-14: UIPickerView
Sample project demonstrate how to use UIPickerView having custom component. It shows how to fillup data within each component using UIPickerViewDataSource and read selected component value at runtime.
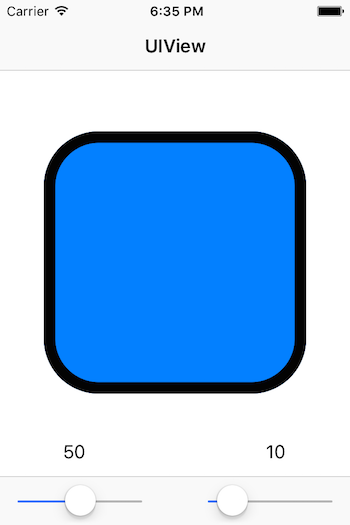
Demo-15: UIView
Sample project demonstrate how to use UIView and change its property (corner radious, border thickness) runtime using UISlider etc.
Demo-16: UIContainerView
Sample project demonstrate how to use UIContainerView to load UIViewController within specific area of the screen. This demo also shows how to show/hide external view via UISegmentedControl and how external view behaves when navigate via bar button.
Demo-17: UIVisualEffectView
Sample project demonstrate how to apply Blur and Vibrancy using UIVisualEffectView. It provides three options i.e. Extra Light, Light and Dark.
Demo-18: UIAlertController
Sample project demonstrate how to show Alert and ActionSheet using UIAlertController having different action button i.e Ok, Cancel, Yes, No, Delete etc.
Demo-19: UIWebView
Sample projet demonstrate how to load web url within UIWebView component.
Demo-20: UINavigationBar
Sample project demonstrate how to navigate screen using 'segue', It also shows how to set the title for the destination screen by overriding the prepareForSegue function.
Demo-21: UITabBar
Sample project demonstrate how to implement tab based application flow using UITabBar. Contact screen consist top bar button (Map) that link with "Location Map" screen via segue and navigation controller.
Demo-22: UITableView
Sample project demonstrate how to use UITableView. i.e. how to display multiple section and fillup data for each. When clicked on particular row, it will pass the selected item name to details view controller and item name displayed accordingly on details screen.
Demo-23: UICollectionView
Sample project demonstrate how to use UICollectionView. i.e. Creating custom cell that consist image, change image corner radioous at runtime as when stepper value changed.
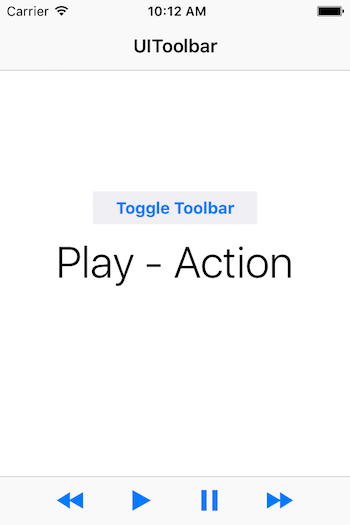
Demo-24: UIToolbar
Sample project demonstrate how to use UIToolbar. UIToolbar can be used for various action button. This project also demonstrate how to show hide toobar using UIView Animation technique.
Demo-25: UISearchBar
Sample project demonstrate how to use UISearchBar to perform keyword search within data set and fillup UITableView accordingly. It is using UISearchBarDelegate to perfom search operation while user type the keyword.
Demo-26: UIStackView - Horizontal
Sample project demonstrate UIStackView usage (horizontal mode) and how to add images runtime within it.
Demo-27: UIStackView - Vertical
Sample project demonstrate UIStackView usage (vertical mode) and how to add images runtime within it.
Demo-28: UITapGestureRecognizer
Sample project demonstrate how to use UIGestureRecognizer. i.e. how increase counter while tapped on the screen.
Demo-29: UIPinchGestureRecognizer
Sample project demonstrate UIPinchGestureRecognizer usage. i.e. How to change view scale on pinch.
Demo-30: UIRotationGestureRecognizer
Sample project demonstrate how to rotate object using UIRotationGestureRecognizer.
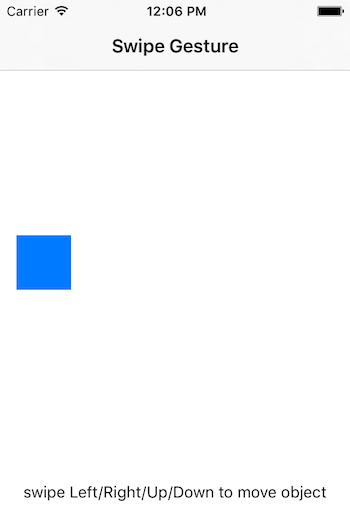
Demo-31: UISwipeGestureRecognizer
Sample project demonstrate how to move object using UISwipeGestureRecognizer i.e. Swipe Left, Right, Up, Down.
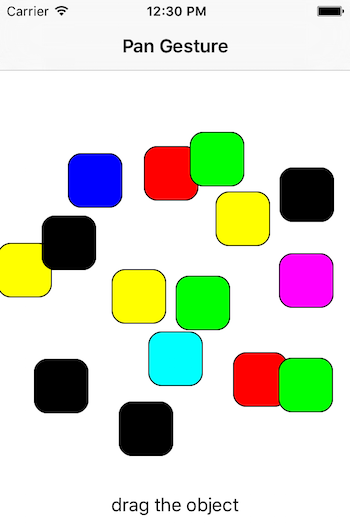
Demo-32: UIPanGestureRecognizer
Sample project demonstrate how to implement object drag using UIPanGestureRecognizer.
Demo-33: UIScreenEdgePanGestureRecognizer
Sample project demonstrate how to detect screen edge swipe (Left, Right etc.) using UIScreenEdgePanGestureRecognizer.
Demo-34: UILongPressGestureRecognizer
Sample project demonstrate how to detect long press gesture using UILongPressGestureRecognizer. It will put circle at the location where long press detected on the screen.
Demo-35: UIPageControl
Sample project demonstrate how to use UIPageControl. This example using gesture recognizer for detecting swipe left or right. i.e. upon swipe gestrure detected, it will change UIPageContol currentPage properties and set appropriate value for current page number label.
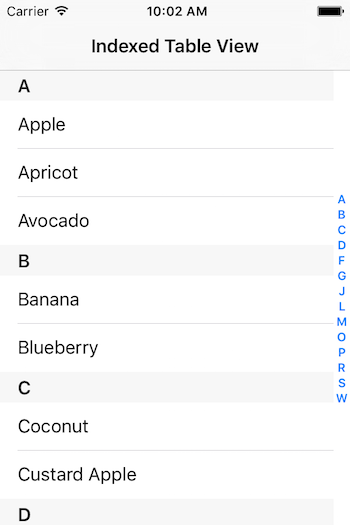
Demo-36: Indexed Table View
Sample project demonstrate how display indexed list within UITableView from array. i.e. first sort product list array, group items based on section and store into dictionary, and fillup data within UITableView accordingly.
Demo-37: Grouped Table View
Sample project demonstrate how display Grouped + Indexed list within UITableView from array. i.e. first sort product list array, group items based on section and store into dictionary, and fillup data within UITableView accordingly. (Note: This is same as indexed table view example, just change table style property to Grouped.)
Image Source
Images shown within sample are taken from unsplash and used for demo purpose only. I does not claim ownership over any images or icon used.
License
SwiftUIDemo is available under the MIT license. See the LICENSE file for more info.