Projeto | Tecnologias | Execução | Variável Ambiente
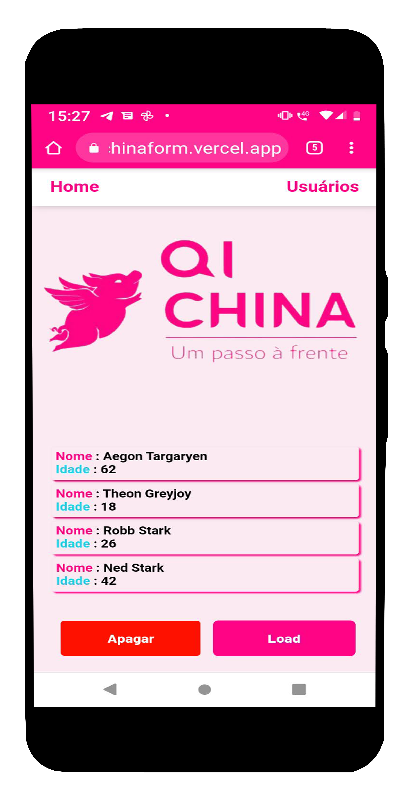
O desafio proposto é um formulário com os campos de nome e idade. Ao cadastrar esses dados, a aplicação salva as informações em um banco de dados provido pelo FireBase, da Google. Em seguida temos outra tela que apresenta esses dados sendo capiturados diretamente do banco de dados. Podemos deletar, criar ou visualizar os usuários.
Esse projeto foi desenvolvido com a biblioteca:
Linguagens de marcação, estilo e programação:
- HTML
- CSS
- JavaScript
Clique aqui desafio Instituto Qi China
Você precisará de um terminal git, se estiver no Windows instale o bash
A aplicação vai abrir em : http://localhost:3000
📘 Acesse Fire Store
Lazaro Souza 🏃
Entusiasta na arte de aprender algo do zero
Cursando Superior de Tecnologia em Análise e Desenvolvimento de Sistemas 📚 (2020-2022)
https://www.linkedin.com/in/lazarok09
Aprenda a usar o markdown no seu GitHub
Use emojis no seu readme :P
< / :heart: >