Benchmark the performances of various Swift layout frameworks.
- iOS 14.0+
- Xcode 16.0+
This project is a spin-off of the excellent LayoutKit benchmark. The benchmark has been extracted to add other iOS layout frameworks and to compare them.
Choosing the right layout framework for your project is an important decision. The frameworks API is quite important, but its performance is also important. To help you with that decision, this benchmark compare different layout frameworks.
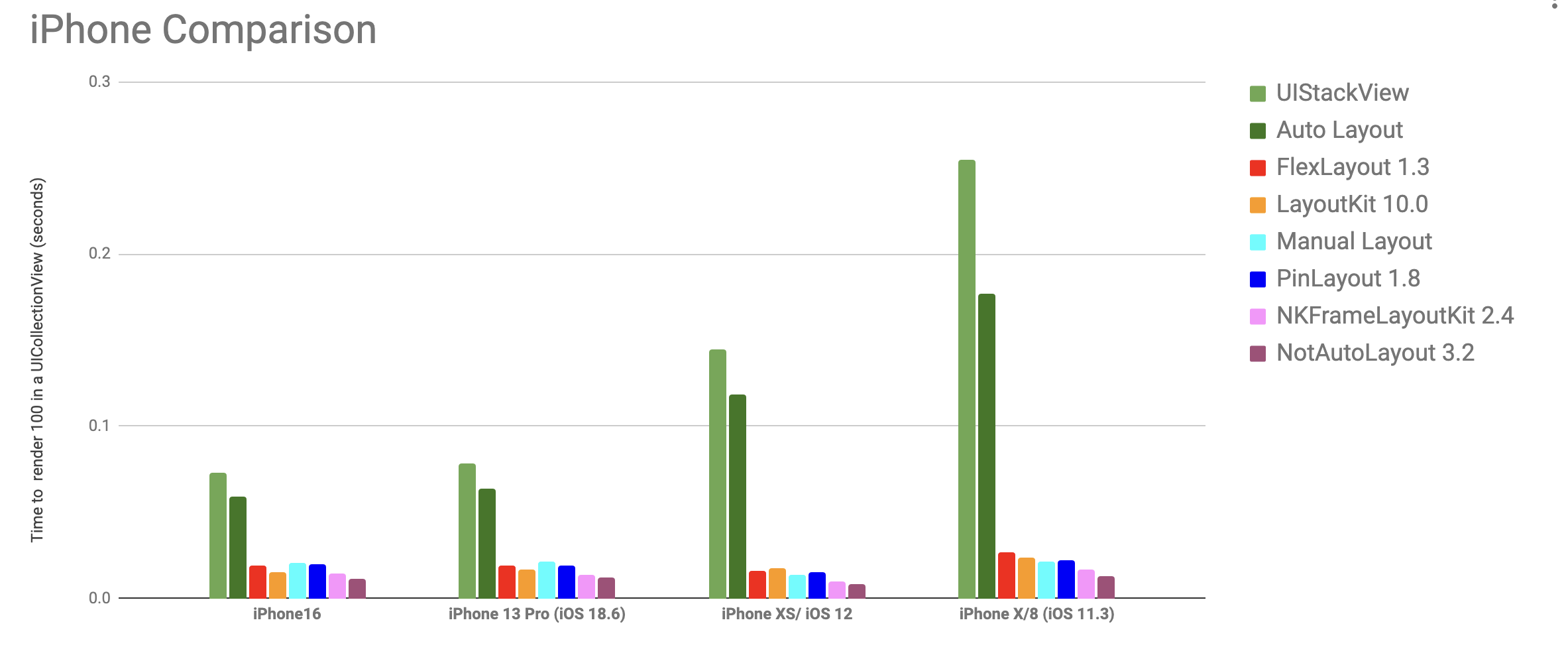
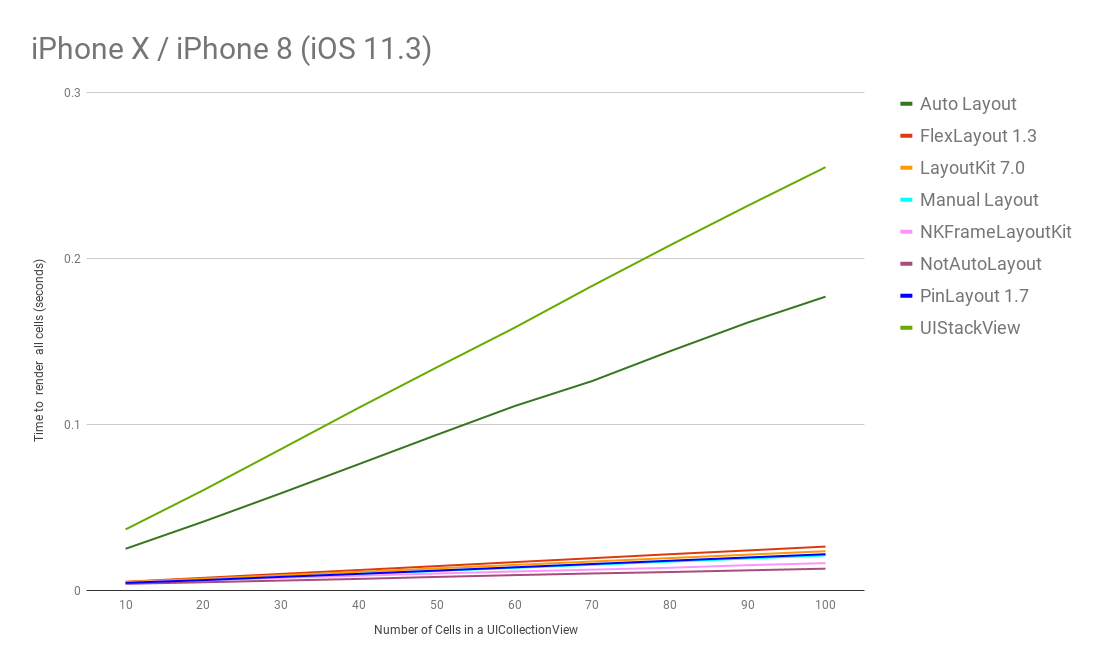
This chart display a general comparison between device performance using each layout frameworks. It displays the performance when layouting UICollectionView cells. This graph shows performance when layouting 100 UICollectionView cells.
The Y axis indicates the number of seconds to render all cells.
The benchmark currently includes the following layout frameworks:
(ordered alphabetically and use the framework GitHub's description):
-
Auto layout
Apple's auto layout constraints.
Auto layout benchmark's source code -
FlexLayout
FlexLayout adds a nice Swift interface to the highly optimized Yoga flexbox implementation. Concise, intuitive & chainable syntax.
FlexLayout benchmark's source code -
LayoutKit
LayoutKit is a fast view layout library for iOS, macOS, and tvOS.
LayoutKit benchmark's source code -
Manual layout
Layout is done by setting UIView's frame property directly. This implementation comes directly from the LayoutKit benchmark. Manual layout benchmark's source code -
NKFrameLayoutKit
NKFrameLayoutKit is a fast and easy to use layout library
NKFrameLayoutKit benchmark's source code -
NotAutoLayout
Layout your views without Auto Layout constraints, in a much more swifty way.
NotAutoLayout benchmark's source code -
PinLayout
Fast Swift UIViews layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable.
PinLayout benchmark's source code -
Texture
Optimize your app by making user interfaces thread safe, which means that you will be able to shift all expensive views into background threads.
Texture benchmark's source code -
UIStackViews
Apple's UIStackViews.
UIStackViews benchmark's source code -
Yoga
Yoga's performance hasn't been tested directly, but FlexLayout has. FlexLayout is a light Swift interface for Yoga.
📌 Anyone who would like to integrate any other layout frameworks to this GitHub project is welcome.
The benchmark layout UICollectionView cells in multiple pass, each pass contains more cells than the previous one.
Here are the benchmark rendering results to compare visual results:
- LayoutKit rendering result
- Manual layout rendering result
- NKFrameLayoutKit rendering result
- PinLayout rendering result
- Texture rendering result
📌 Some work would be required to adjust the layout so that they all match perfectly.
You can see the benchmark's data and charts in this Google Spreadsheet Document.
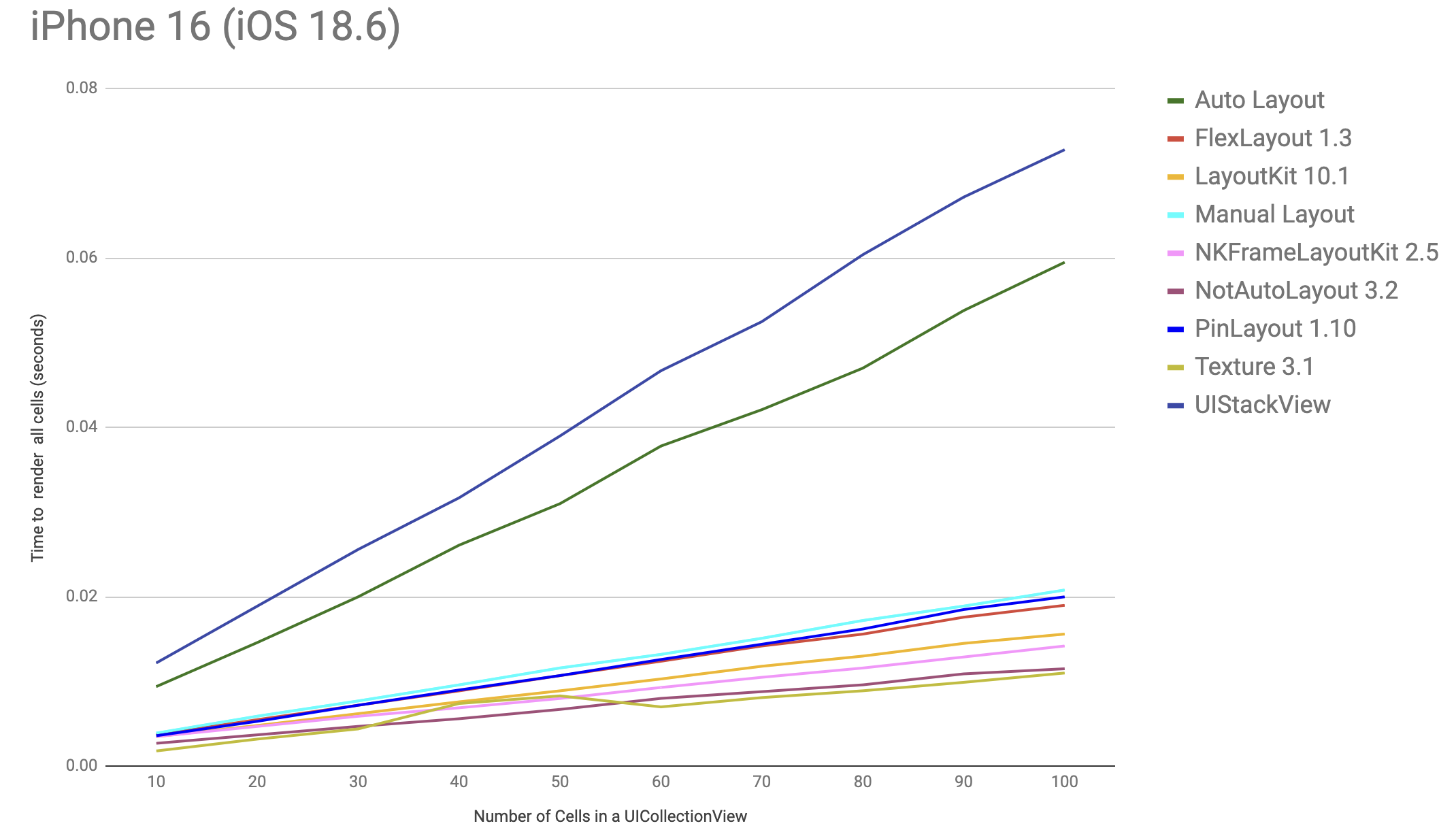
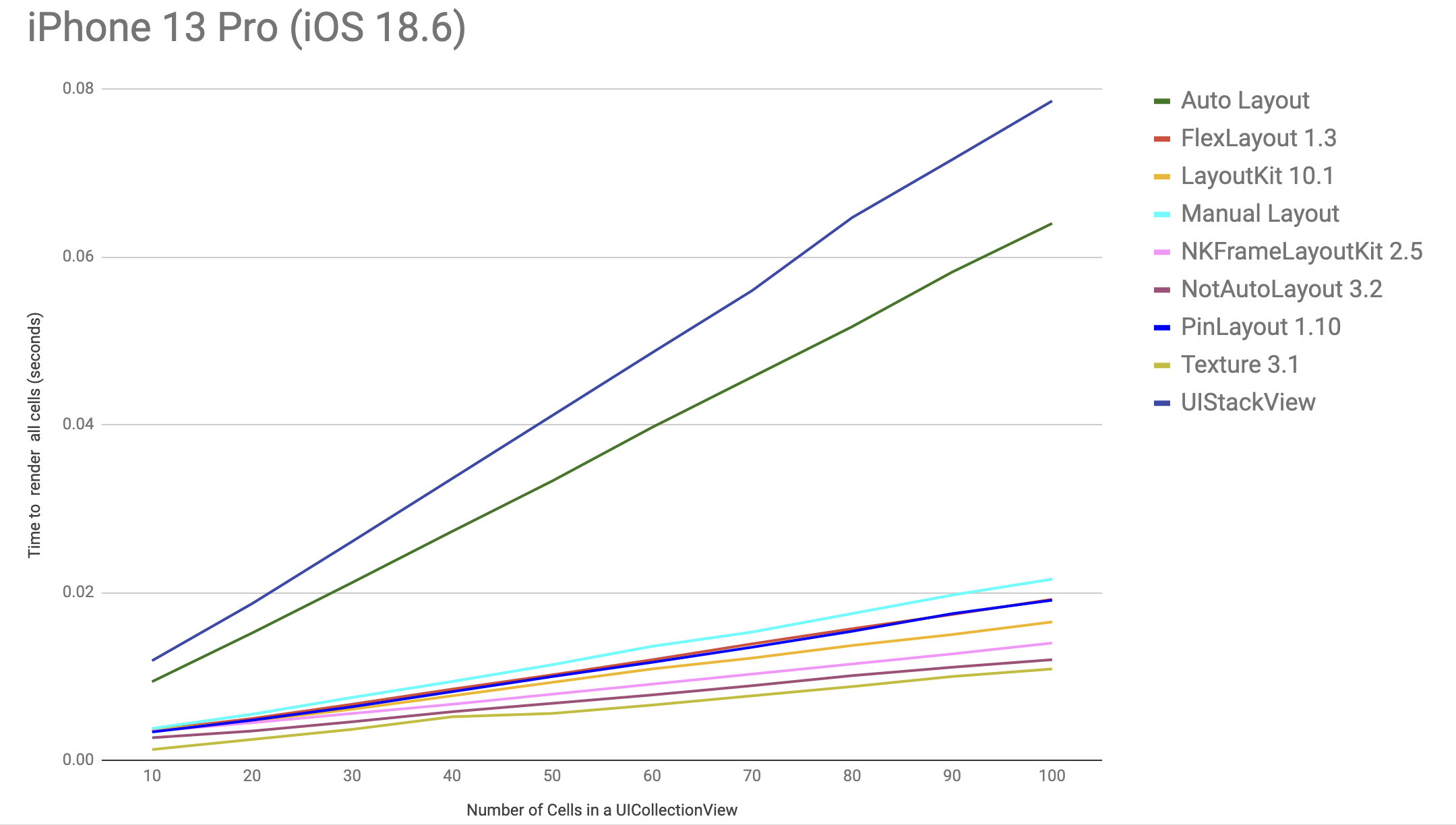
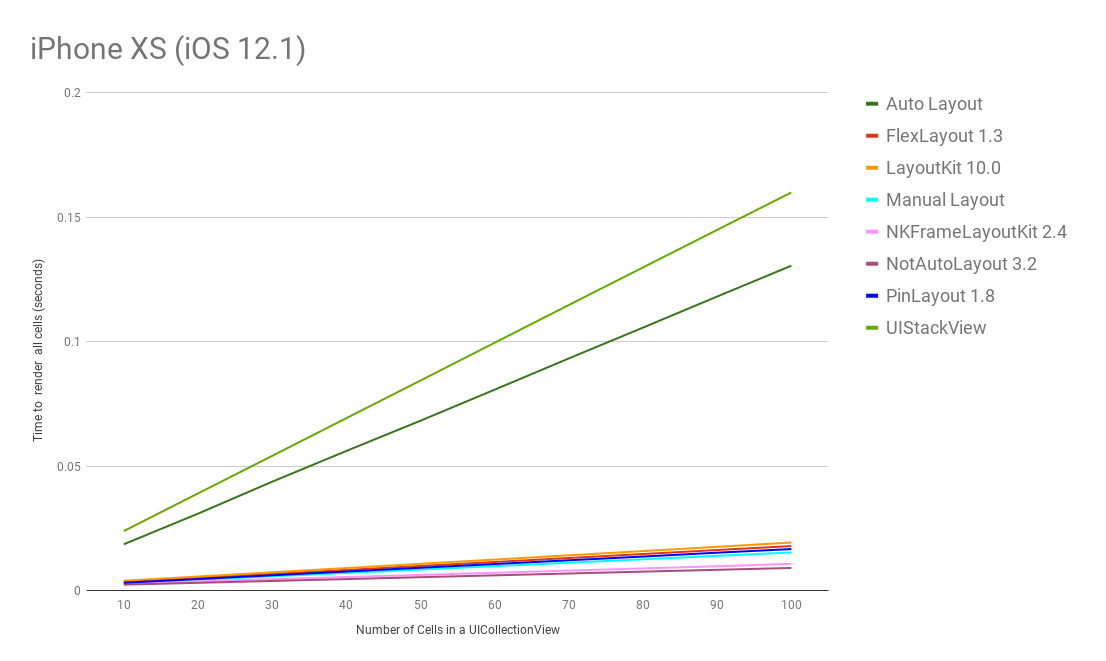
The X axis in following charts indicates the number of cells contained for each pass. The Y axis indicates the number of seconds to render all cells from one pass.
- Create a reference layout and update layout codes to match that reference.
- Display benchmark charts inside the app and being to able to export them.
- Export benchmark data to a spreadsheet.
- Add more layout frameworks.
- OSX support.
- tvOS support.
- ...
For any comments, ideas, suggestions, simply open an issue.
If you'd like to contribute by adding other layout framework, you're welcomed!
The process is currently tedious...
- Add an implementation of the reference view.
- Run on all reference devices (or at least the two latest generation) in Release mode.
- Select the new layout from the Benchmark App.
- Update the XLSX document.
- Add a new chart
- Save the chart using "Save as Picture..."
- Update the README.md
- Create a pull request.
BSD 3-Clause License