This boilerplate was created as a sub project of my ThreeJS and TypeScript Course and is only just the beginning of what you will create. Discount Coupon : https://sbcode.net/coupons#threejs
When run, the boilerplate shows a green wireframe rotating cube, with OrbitControls included.
It is hosted using NodeJS and Express.
It contains server and client scripts both written in TypeScript.
The client typescript and compiled javascript both use ES6 import syntax
- Clone Repository
git clone https://github.com/Sean-Bradley/Three.js-TypeScript-Boilerplate.git- CD into folder
cd Three.js-TypeScript-Boilerplate- Install TypeScript
npm install -g typescript- Install dependencies
npm install- Start it
npm run dev- Visit http://127.0.0.1:3000/
You should see a rotating green wireframe cube, and be able to rotate it further with your mouse.
- Edit project in VSCode
code .The default master branch does not include Stats.js, Dat.GUI, Socket.IO or many of the other libraries demonstrated throughout the course.
So I have created many extra branches that demonstrate many other concepts.
To get a version of the boilerplate that includes the Stats.js panel then,
git checkout stats
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
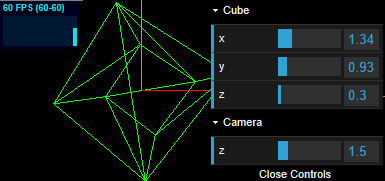
To get a version of the boilerplate that includes the Stats and the Dat.GUI panels then,
git checkout statsgui
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
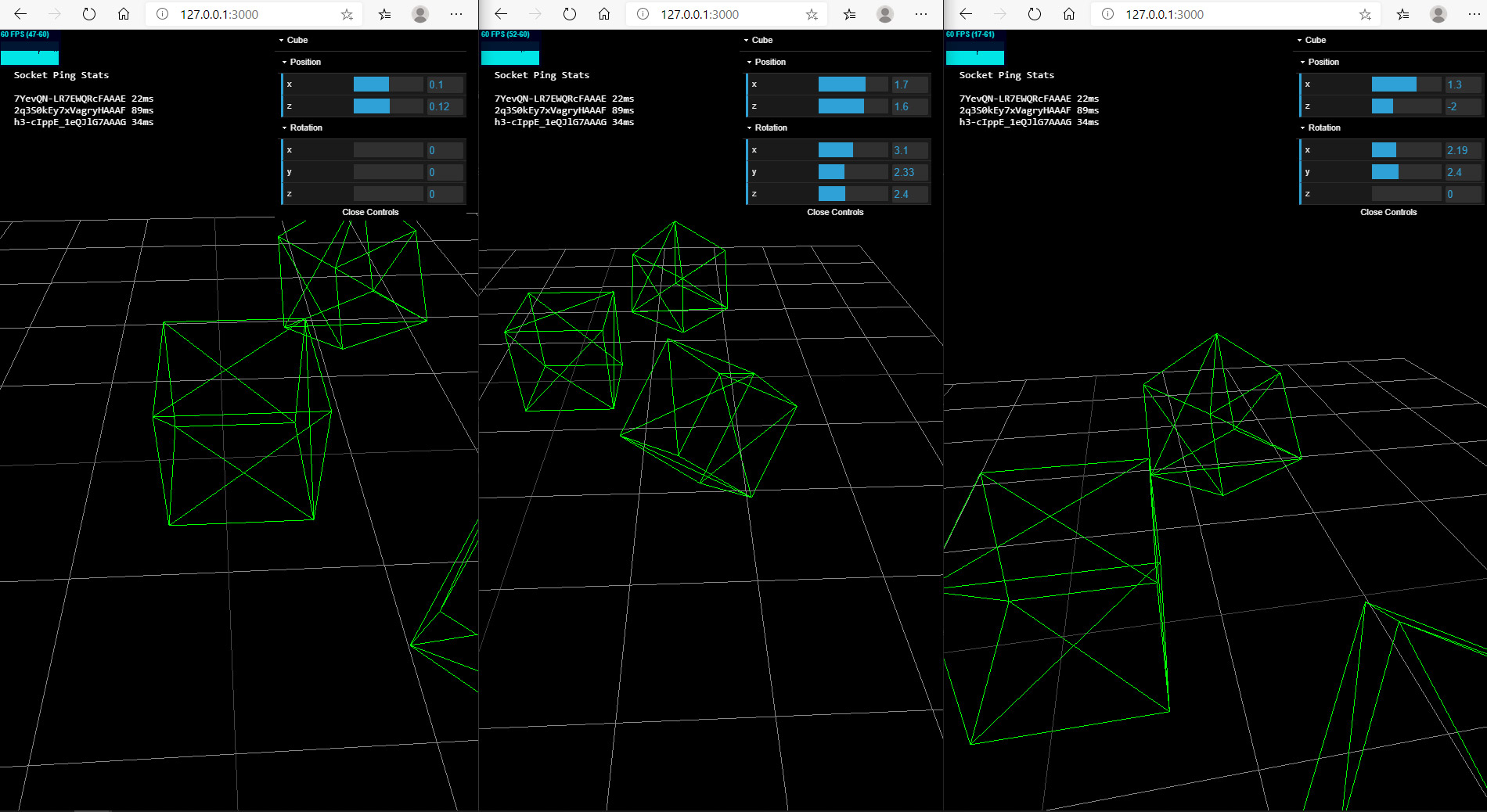
To get a version of the boilerplate that includes Socket.IO then,
git checkout socketio
npm install
npm run devVisit http://127.0.0.1:3000
Open 2 or more browsers, and you can move the cube around and rotate it. You will see the cube mirror itself in the other browsers. Each browser controls there own cube.
View example on CodeSandbox.io
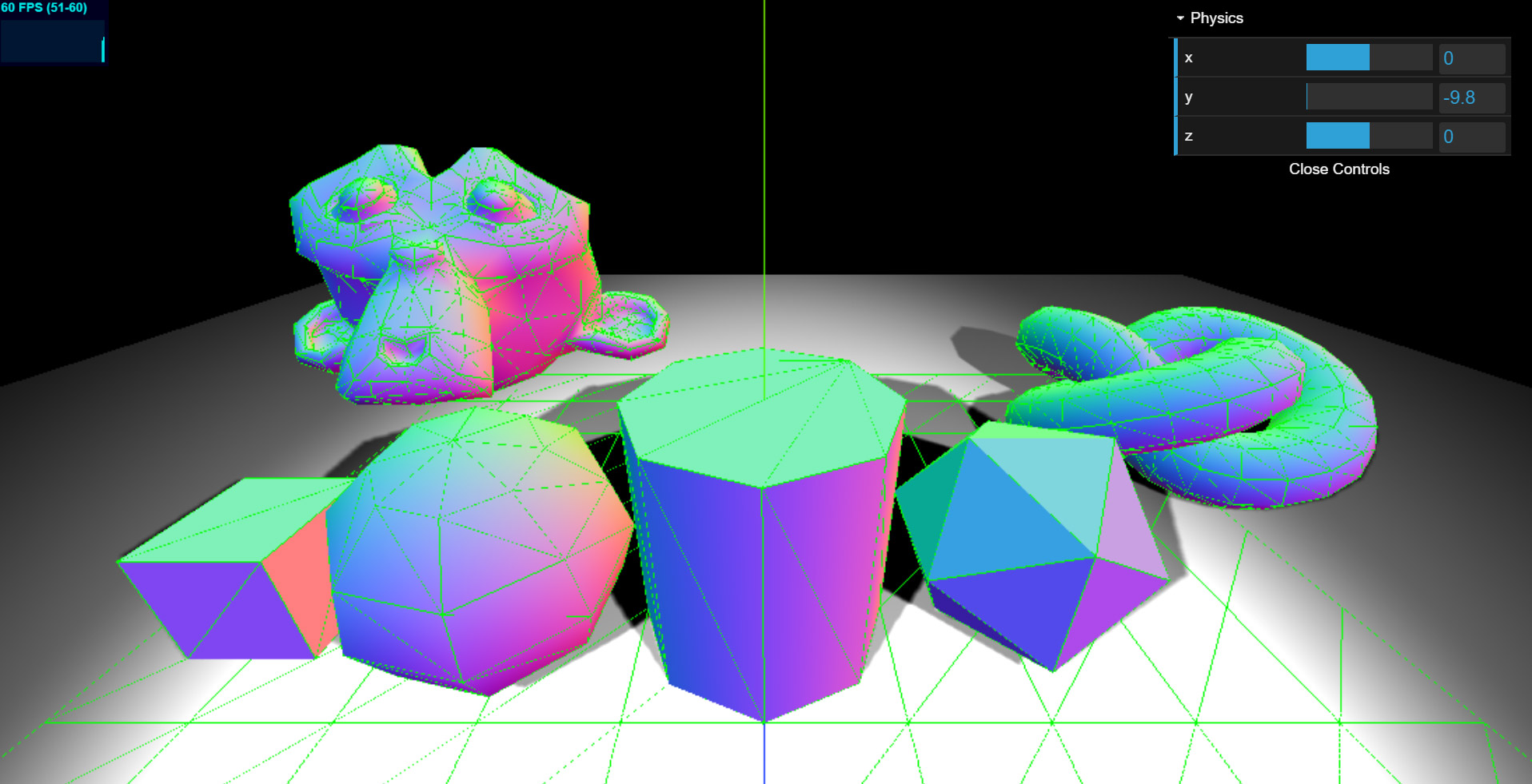
To get a version of the boilerplate that includes Cannon.js then
git checkout cannonjs
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
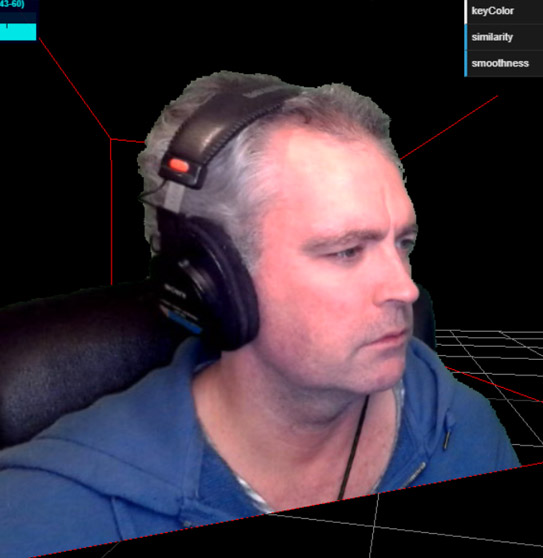
To get a version of the boilerplate that uses your webcam as a texture then
git checkout webcam
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
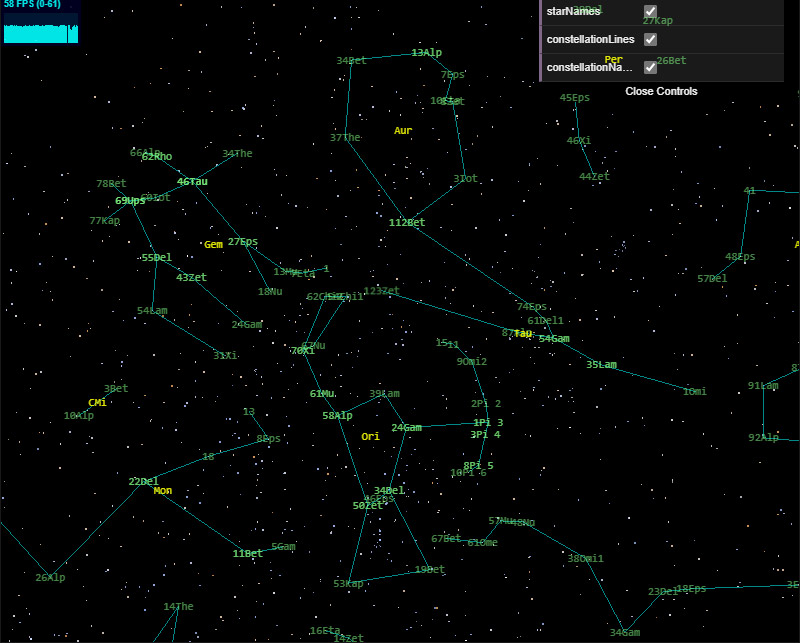
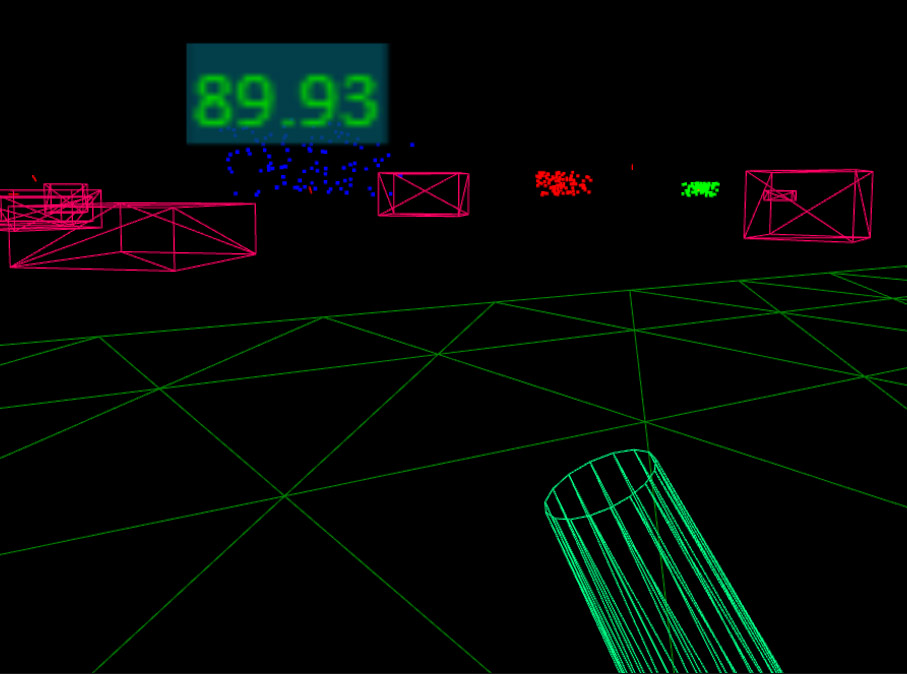
To get a version of the boilerplate that shows the BSC5 Bright Star Catalog Data with Constellations
git checkout bsc5
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
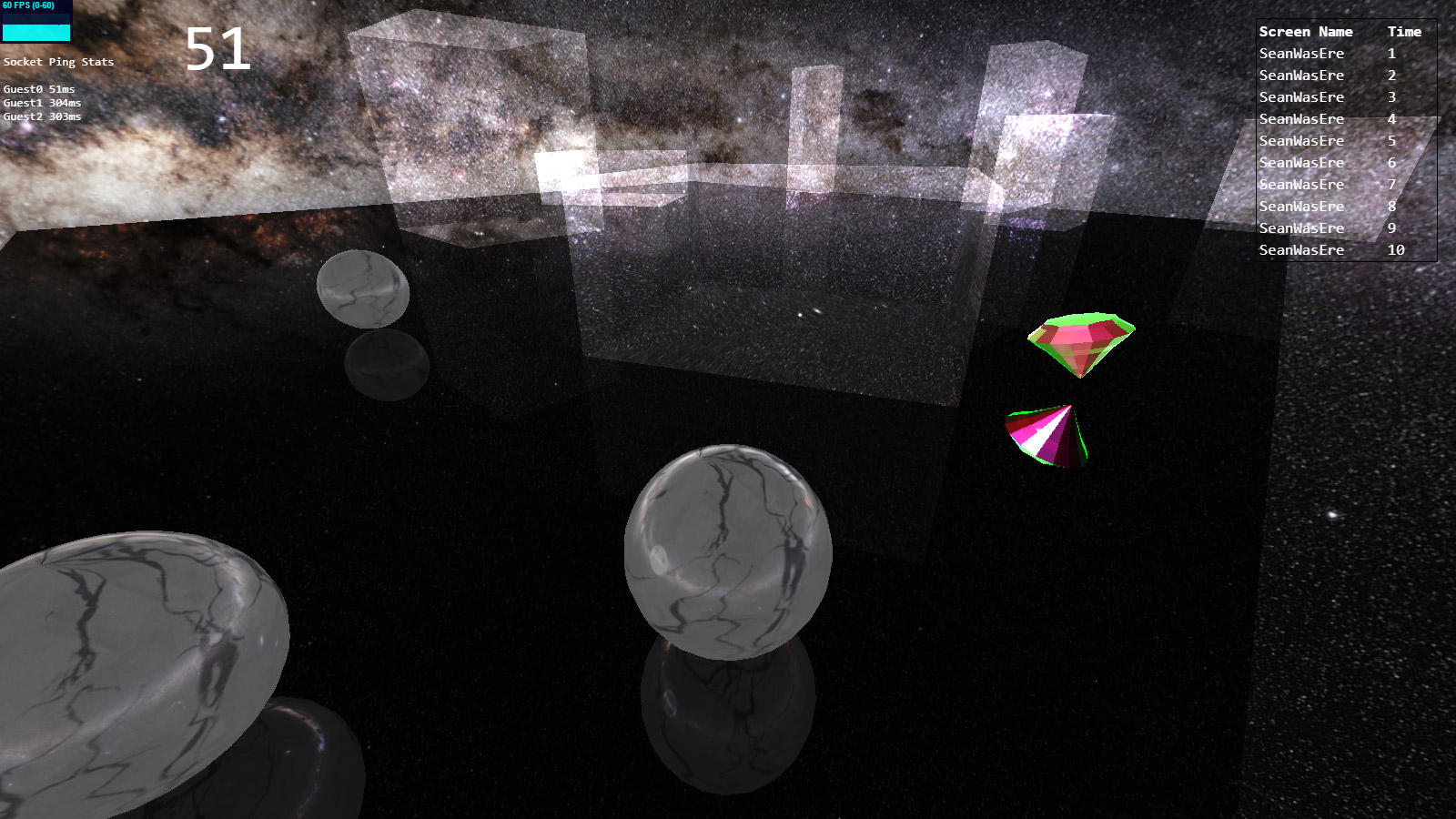
The Ball Game is an example of a multiplayer game using Threejs, SocketIO and server side Cannonjs.
To get The Ball Game branch
git checkout ballgame
npm install
npm run devVisit http://127.0.0.1:3000
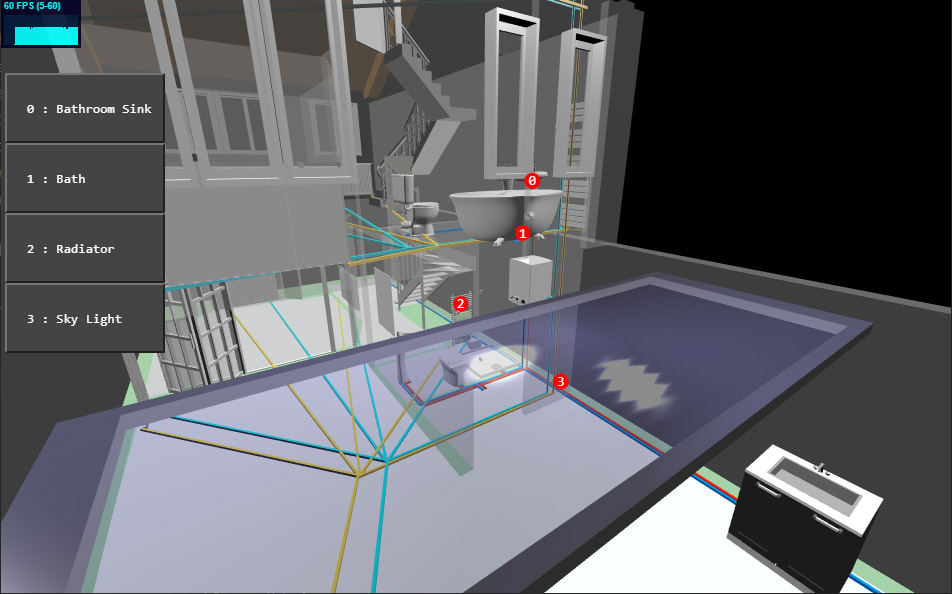
To get a version of the boilerplate that demonstrates annotations
git checkout annotations
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
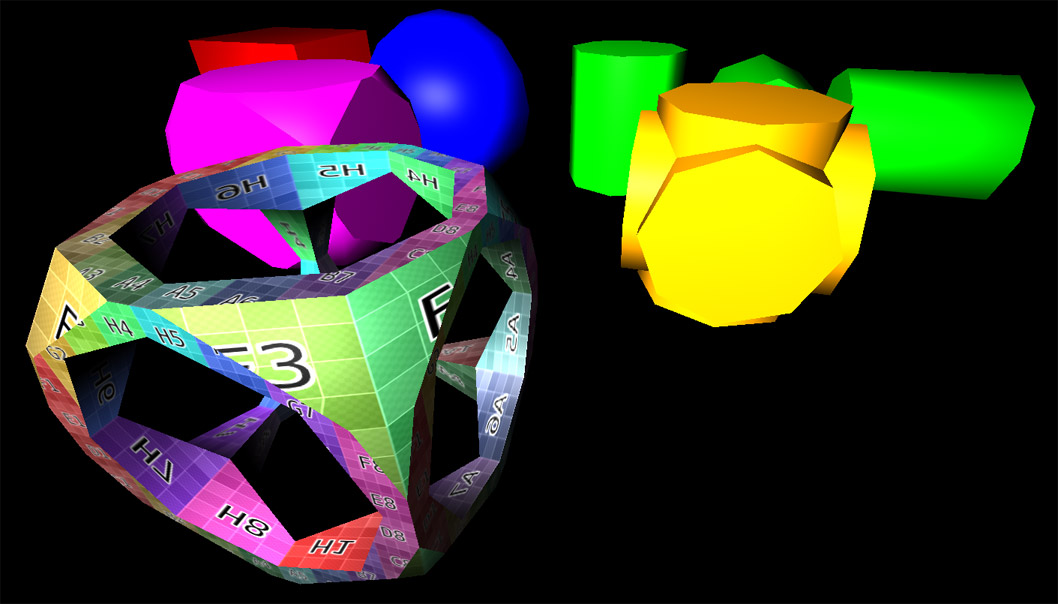
To get a version of the boilerplate that demonstrates Constructive Solid Geometry (CSG)
git checkout csg
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
To get a version of the boilerplate that demonstrates WebXR
git checkout webxr
npm install
npm run devVisit http://127.0.0.1:3000
View example on CodeSandbox.io
To get a version of the boilerplate that demonstrates using Module Specifiers in the client javascript, the webpack dev server and Hot Module Replacement (HMR) then,
git checkout statsguiwebpack
npm install
npm run devVisit http://127.0.0.1:8080
This boilerplate was created as a sub project of my ThreeJS and TypeScript Course and is only just the beginning of what you will create.