This project was inspired by the frustration experienced while working in companies with old-fashioned softwares.
With this tool, HR managers can easily visualize, edit and delete employee data and, at the same time, those employees are able to manage their own.
More features like attendance and time tracking will follow in the future✨
This HR tool is built in React.js and styled with CSS.
This project was developed during a period of seven days following the Agile methodology, focusing in adaptative planning and continual improvement.
We begun with a brief brainstorming session with a digital Jamboard that allowed us to share and connect ideas.
Soon after defining the character of the application, we chose this Canva design to style our project.
Then we started coding!
In the first two days we focused on creating the structure of the website i.e.:
- a landing page with a login button that redirects to
- a login page, where "admins" or regular employees can introduced their unique ID's(*) and passwords to gain access to the site.
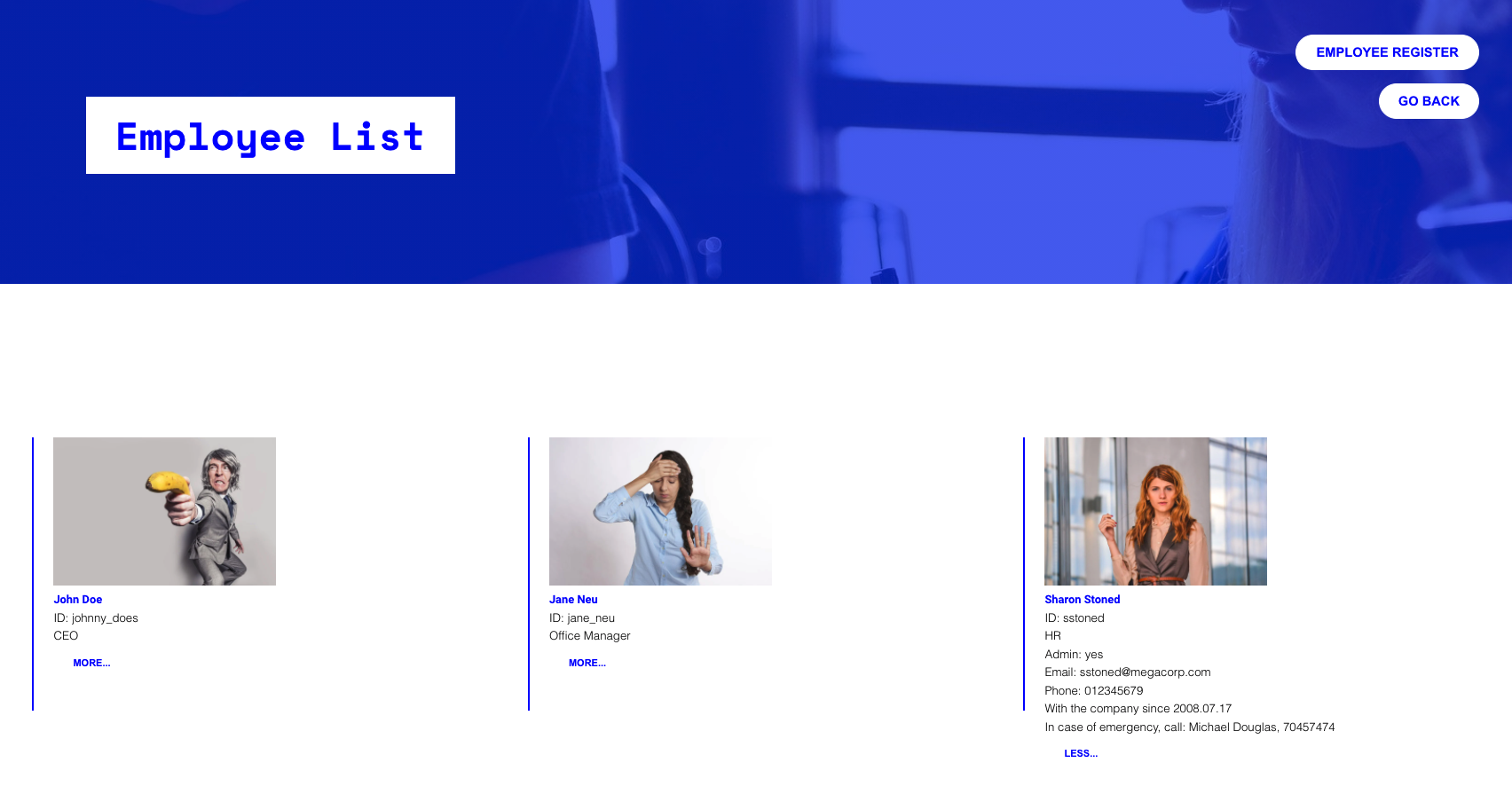
- When an admin logs in, an employee list overview page will appear. Also linked to this page there is an
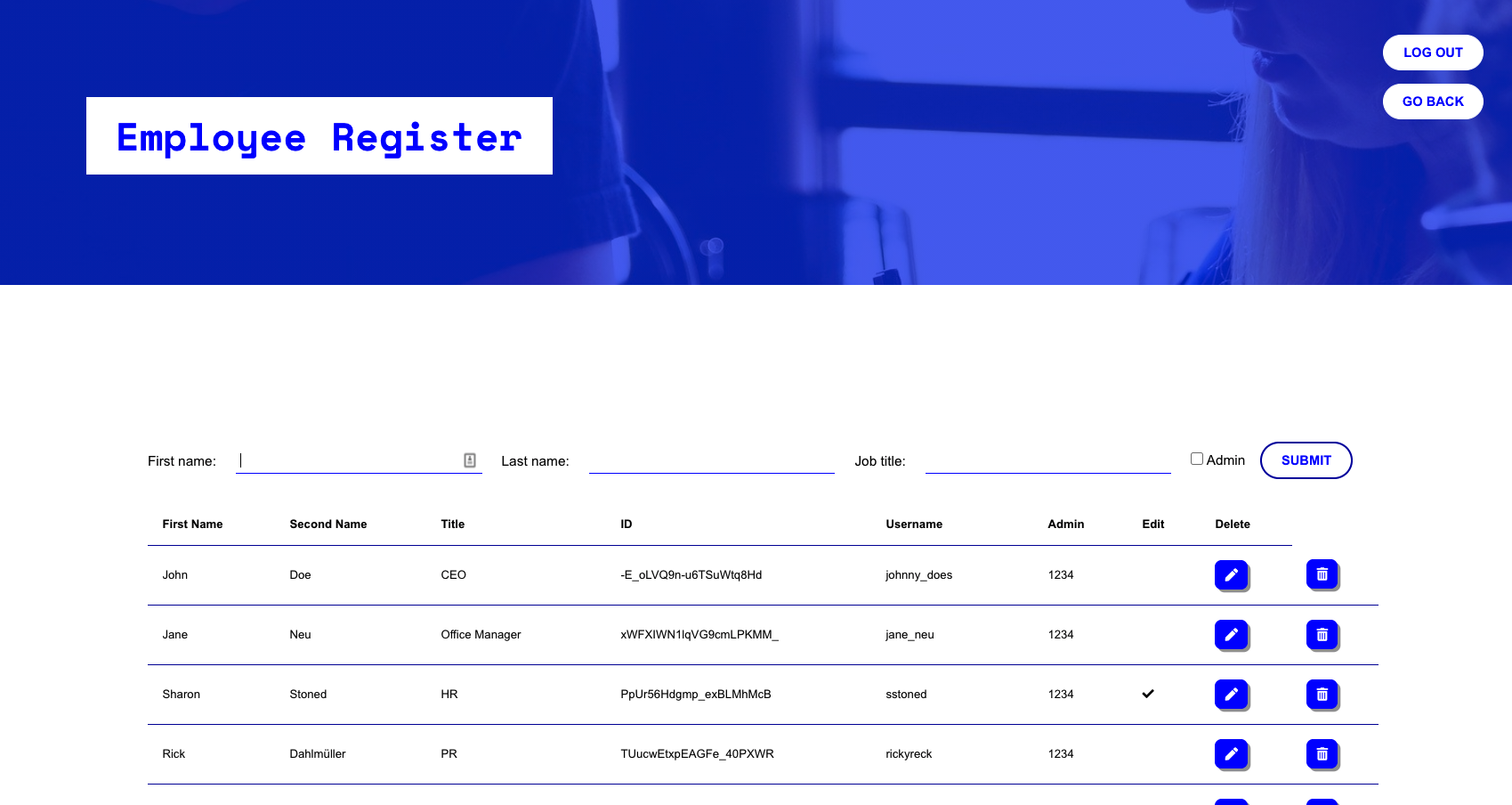
- employee register where data of employees can be added, edited and deleted.
- add employee creates a login and a user ID
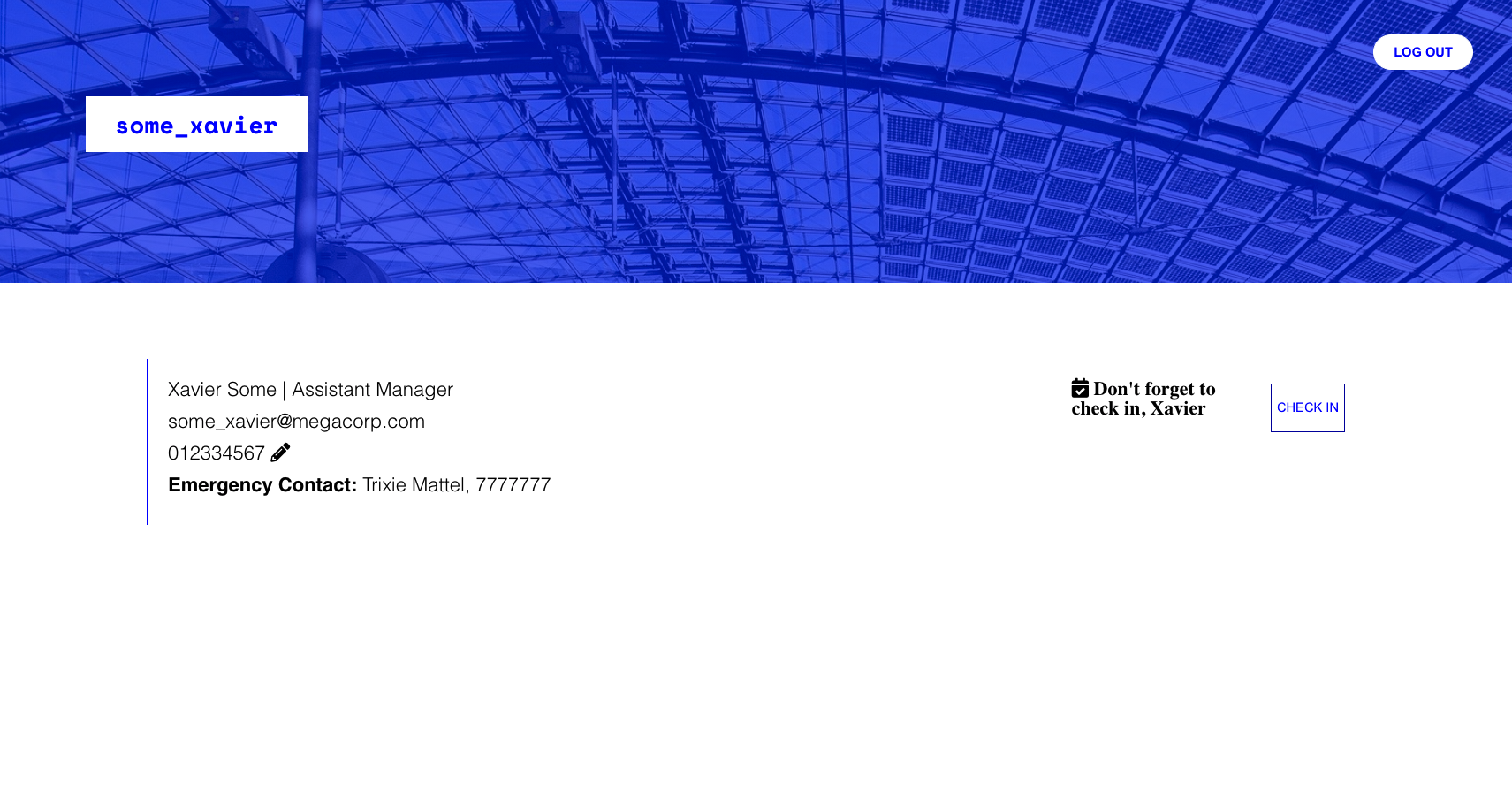
- In case of logging in as regular employee, only a specific information for this user will appear. This page has also a checkin/checkout feature which is in progress.
- 404NotFound page will also pop up when needed.
(*)For generating the IDs we used Nano ID, a small yet powerful JS library that generates string IDs.
During the next four days we extensively worked in the functionally of each feature, also facing the biggest challenges: working with Redux and also the localStorage of our browsers as a backend for the employee register page.
More info will follow
run npm or yarn
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
inesfcn 💻 |
encsooo 💻 |
laurapacis 💻 |