Тестовое задание для разработчика интерфейсов
Для внутреннего портала нужно сделать виджет списка книг, рекомендованных к чтению.
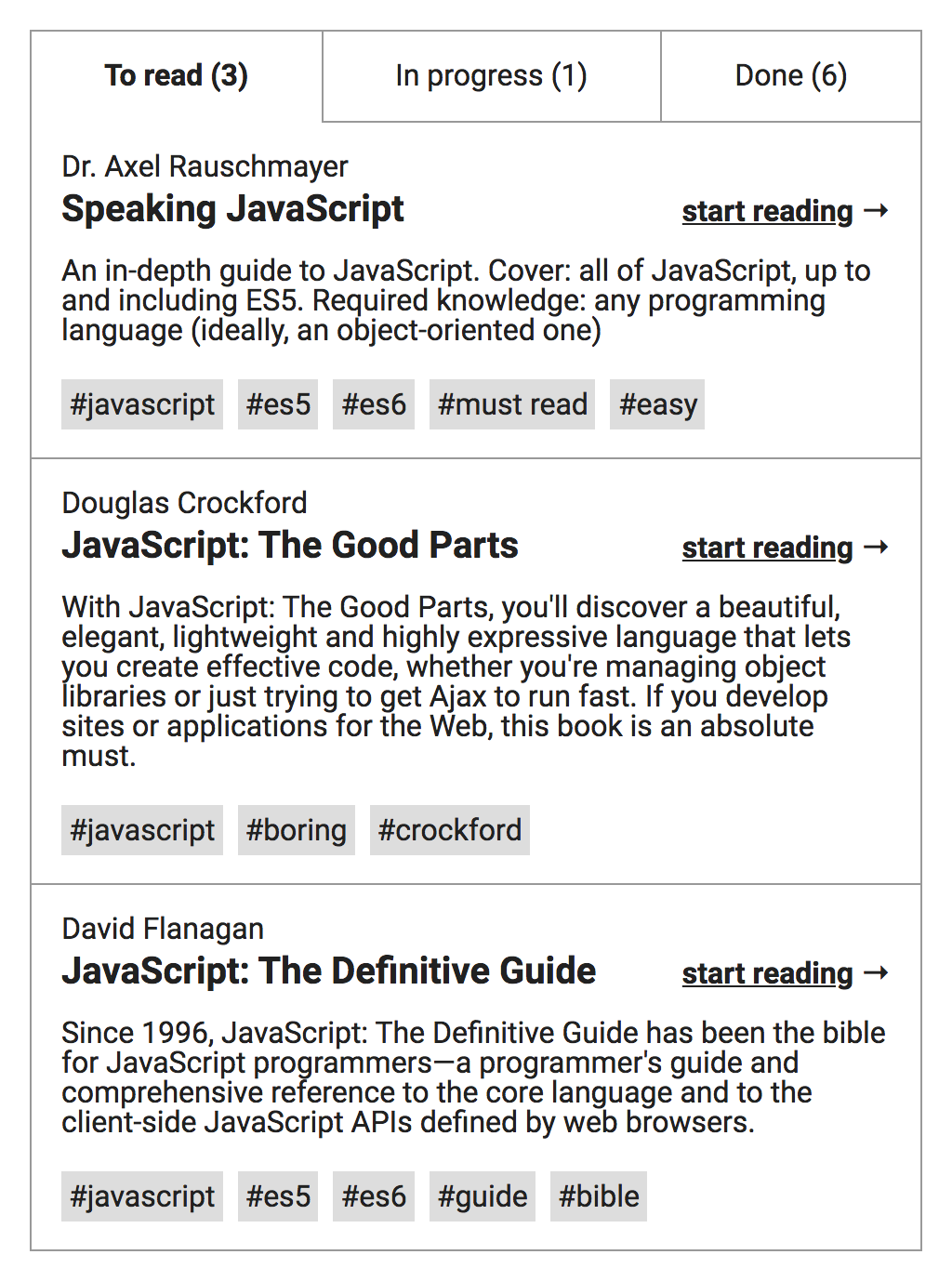
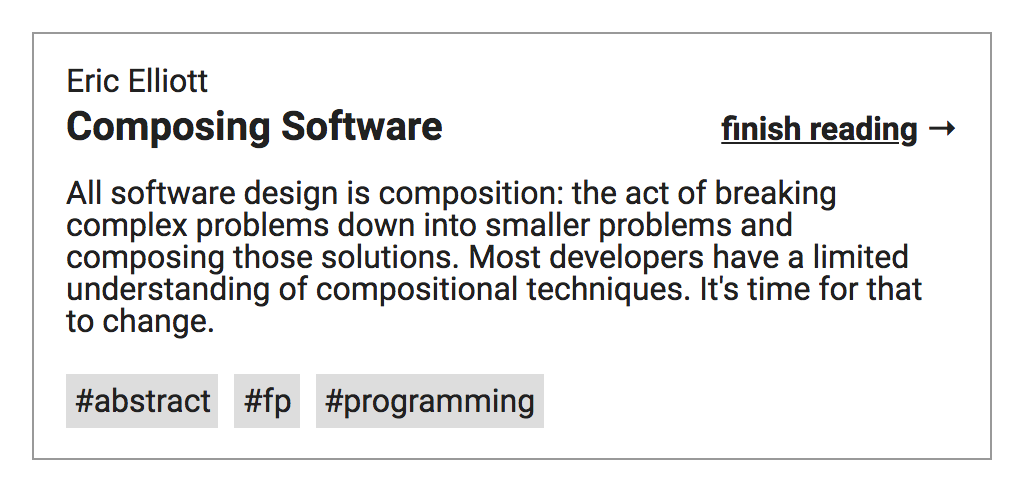
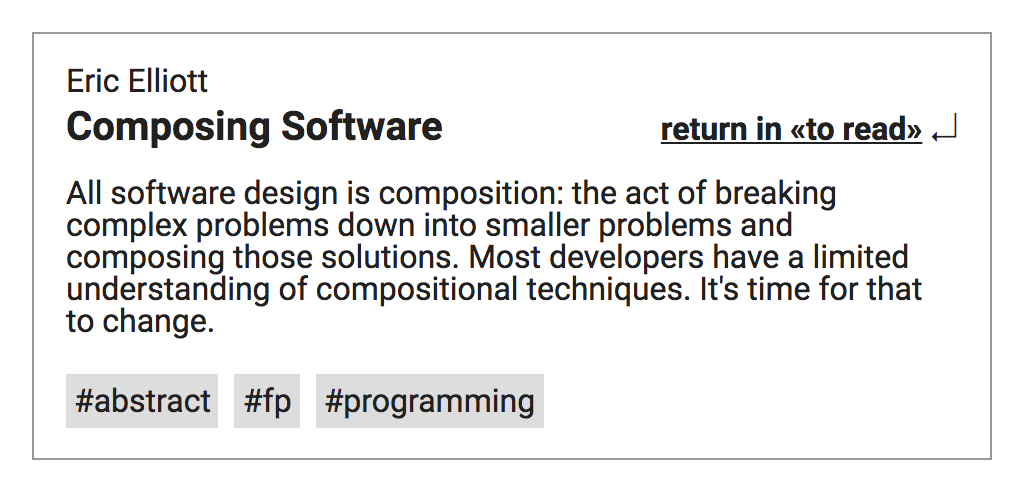
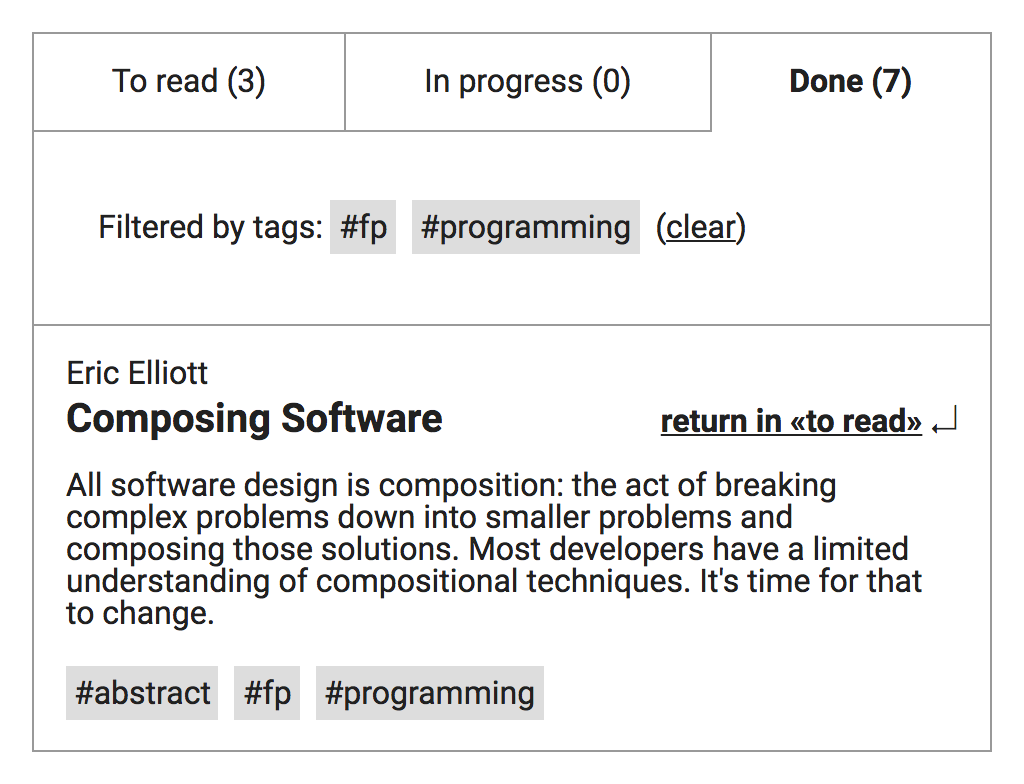
Есть минималистичный дизайн — он простой, но аккуратный. Шрифт — Roboto, цвета — #000 (текст), #999 (бордеры) и #ddd (фон тегов). Никакой другой информации, кроме изображений ниже, дизайнер нам не дал.
Книги делятся на три таба: «To read», «In progress», «Done». Изначально все книги в «To read», но пользователь может их перемещать.
Из статуса «To read» книгу можно перевести в «In progress» кнопкой start reading →, расположенной справа от названия.
Из статуса «In progress» можно перевести в «Done» кнопкой finish reading →.
Из статуса «Done» можно перевести в обратно в «To read» кнопкой return in «to read» ↲.
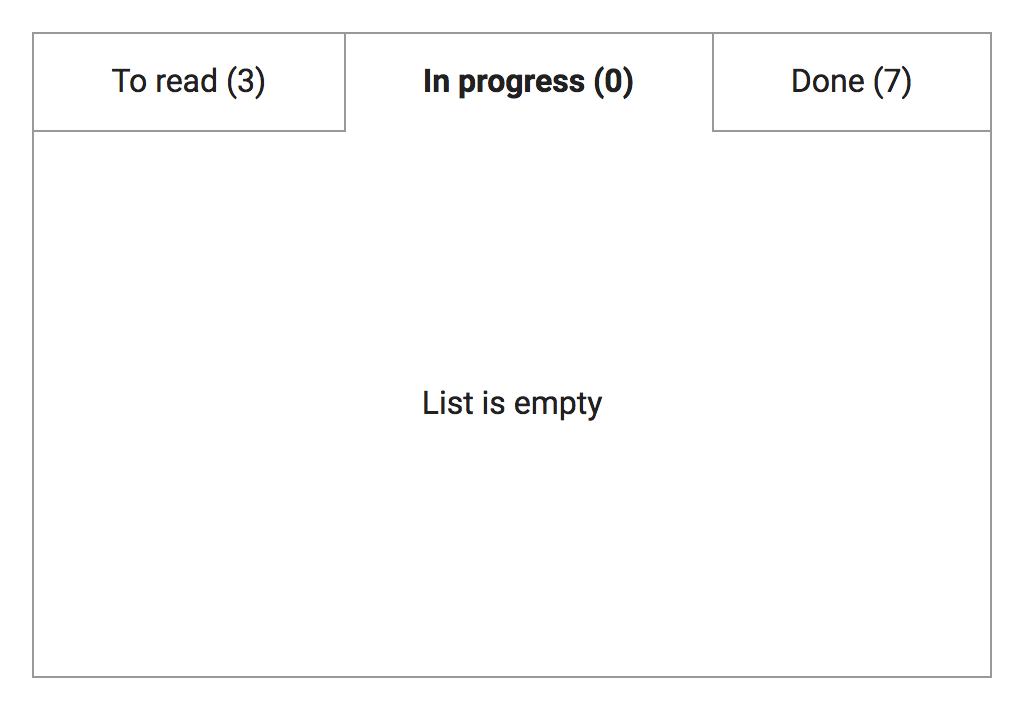
Дизайн пустого списка:
Клики по тегам включают фильтрацию по ним. Обрати внимание, счётчик в табе показывает количество книг до фильтрации, а не после:
Книги хранятся в JSON — см. в папку /data/. Все поля обязательные.
{
"items": [
{
"id": "uniq id",
"author": "Author",
"title": "Title",
"description": "Description",
"tags": ["one", "another"]
}
]
}Требования
- Обязательно используй React. Не используй готовые библиотеки для роутинга (react-router и т.п.). Не трать много времени на сборку — мы не будем её оценивать.
- Поддерживаемые браузеры — свежий Google Chrome.
- По ширине виджет должен тянуться от 480px до 1280px (в дизайнах показаны 480px).
- Данные нужно запрашивать. Например, через fetch. Можно прямо отсюда.
- В табах должны быть счётчики, показывающие количество элементов в этом статусе до фильтрации по тегам.
- Текущий таб и выбранные фильтры должны попадать в URL и в историю, примеры URL:
- /
- /?tab=inprogress
- /?tab=done
- /?tags=js,css
- /?tab=done&tags=js,css
- При переходах по истории должны меняться текущий таб и выбранные фильтры, но не статусы книг.
- Приложение должно открываться в состоянии, указанном в URL — например, для /?tab=done&tags=js откроется таб «Done» с фильтром по тегу «js».
- Между перезагрузками страницы должны сохраняться статусы книг — если перевести книгу в «Done», закрыть страницу и открыть снова, книга всё ещё будет в «Done». Но в URL статусы книг попадать не должны.
- Если есть вопросы по дизайну, и ответа нет в требованиях, принимай решения самостоятельно.
- (*) Книг может быть очень много. Мы сгенерировали 30000 книг — 30000-items.json. Хочется, чтобы даже при таком количестве книг приложение тормозило как можно меньше.
На вакансию джуна/стажёра
Делать все пункты не обязательно. Бери не количеством, а качеством. Сделай в первую очередь то, что лучше всего знаешь и в чём уверен. Приступай к последнему заданию со звёздочкой только если справился со всем остальным.
Не делай тестовое круглые сутки, а выдели разумное и комфортное для себя время. Недостающие пункты мы можем обсудить на собеседовании. Напиши нам свои мысли об этих пунктах.
На вакансию миддла/сеньора
Мы ожидаем, что ты справишься со всеми пунктами задания.