-
已经完成整个项目,并开源,可以扫码体验
-
小程序体验码
本项目使用了云开发,云开发的三大基础能力:
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 文档型数据库
- 文件存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写业务逻辑代码
- 点击课程图片可转跳到相应的课程界面(腾讯课堂小程序)
- 课程介绍数据从云数据库中读取
- 课程列表采用轮播图的方式呈现
- 热门评论是直接爬取 课程用户评论API:https://m.ke.qq.com/cgi-bin/comment_new/course_comment_list
- 采用云开发提供的数据库进行开发
-
使用自定义组件 卡片式组件:stage-card、加载更多组件:load-more
-
对数据进行分页请求(云函数)
exports.main = async (event, context) => {
let pageNum = event.pageNum || 1
let pageSize = event.pageSize || 2
let db = cloud.database()
let sc = db.collection("stage_classes")
let result = sc.orderBy('ccNum', 'asc').skip((pageNum - 1) * pageSize).limit(pageSize).get().then(res => {
return res
})
return result
}- 分页请求的数据进行追加
// 请求的数据,如果有数据,则进行追加
if (res.result.data.length > 0) {
currentPage++
}
this.setData({
isLoading: false,
stageData: this.data.stageData.concat(res.result.data)
})- 使用小程序的开发功能
<button open-type="contact"/>,同时需要在微信公众平台绑定客服人员的微信号
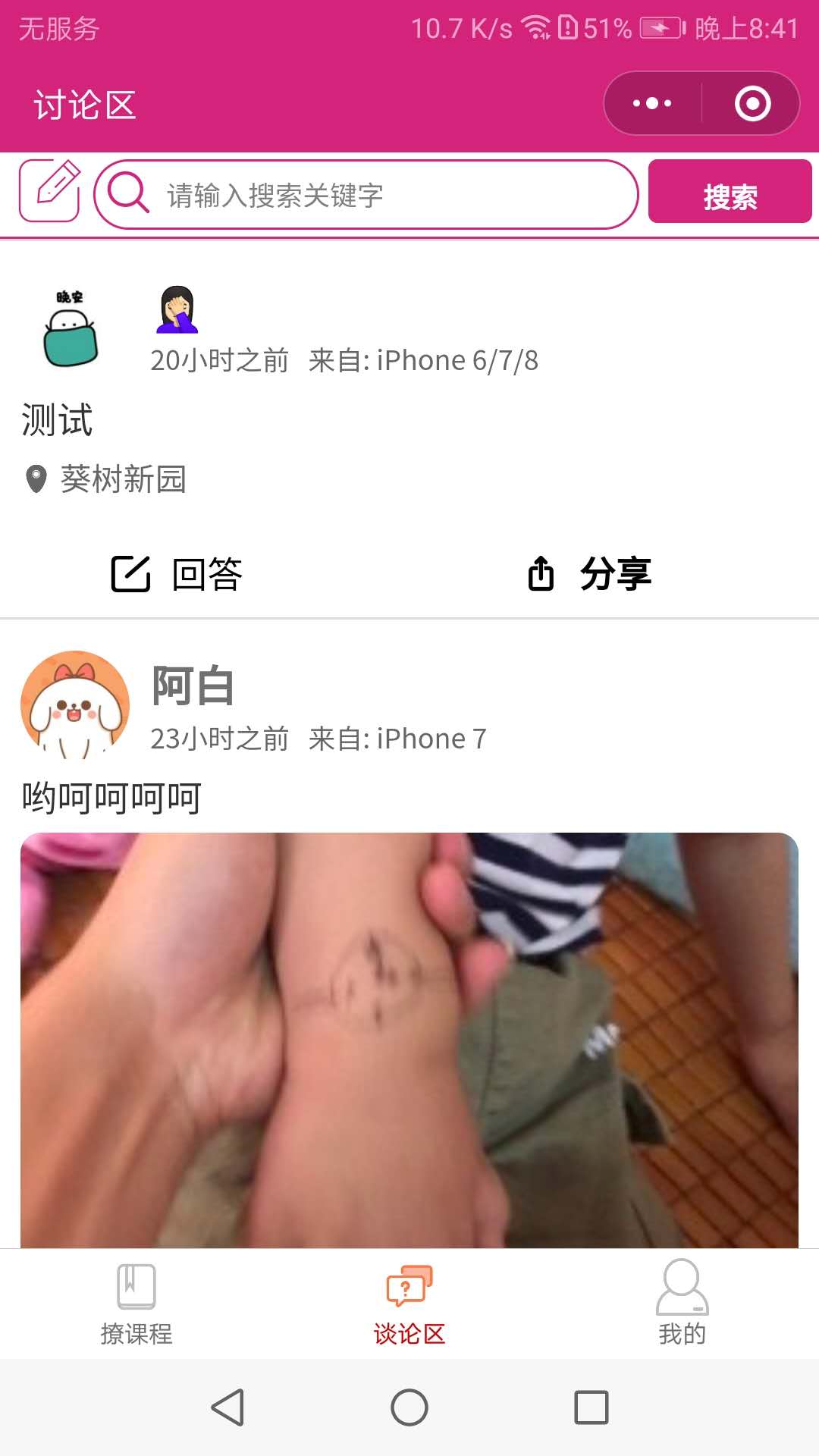
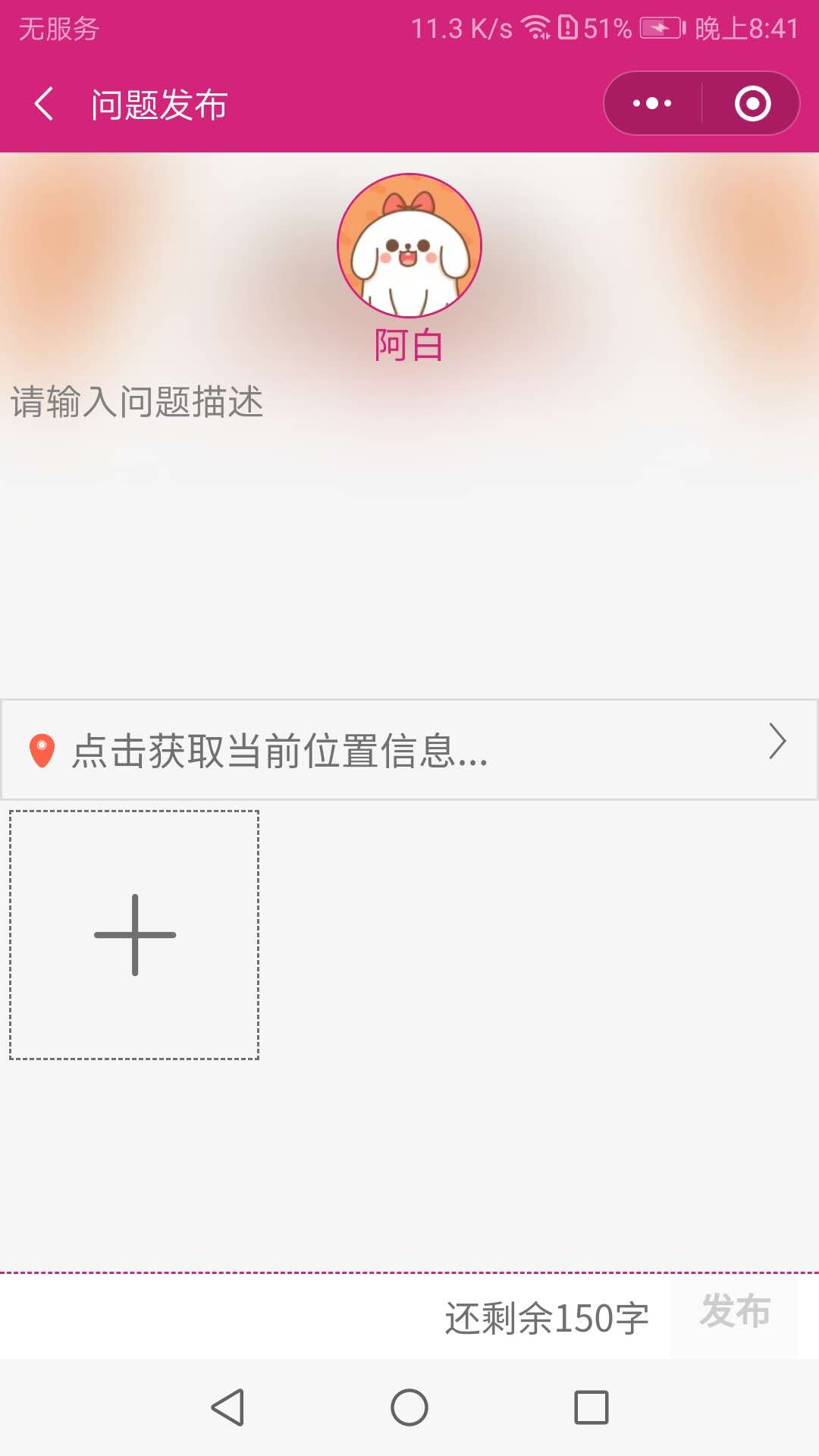
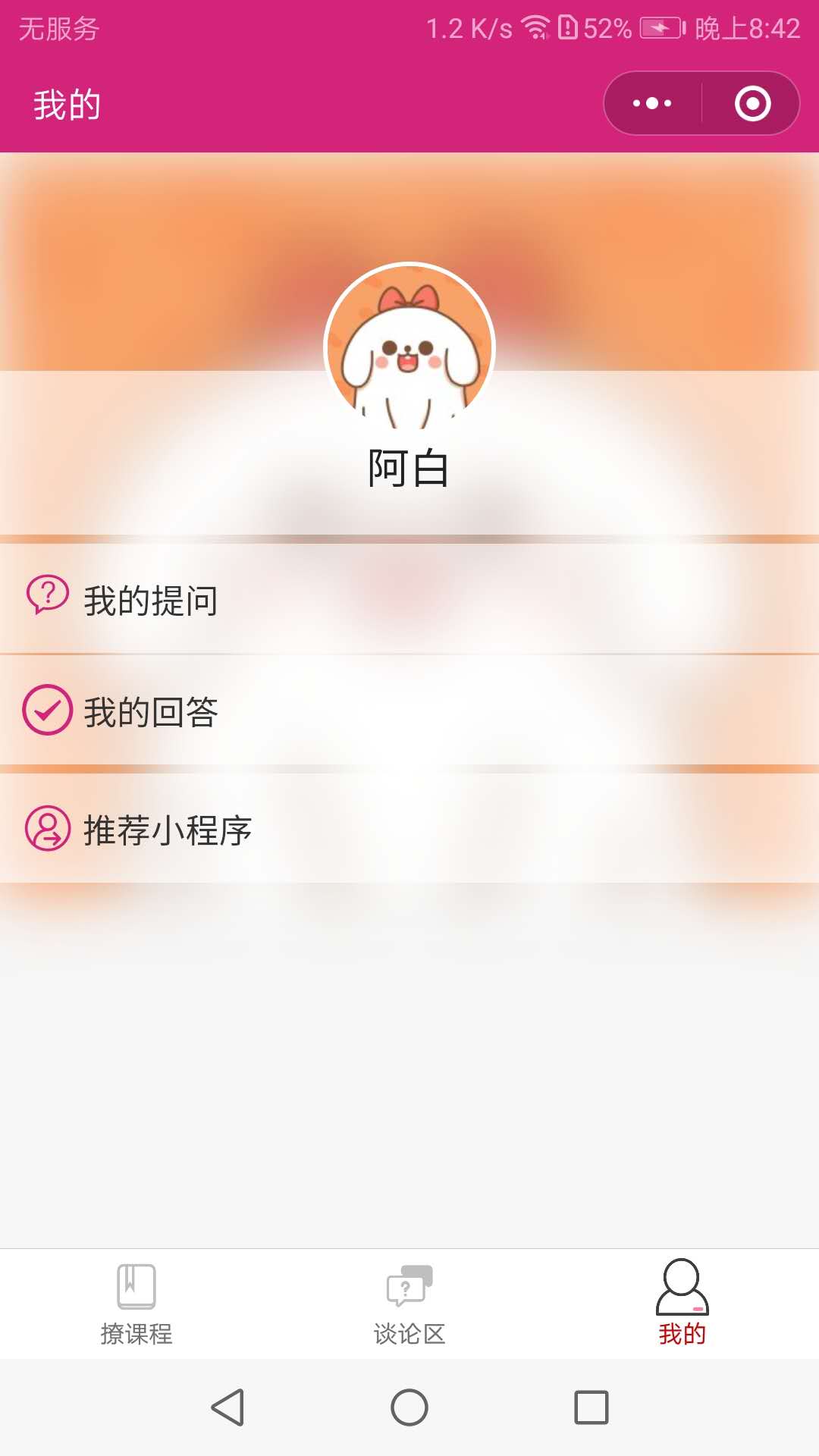
- 我的提问
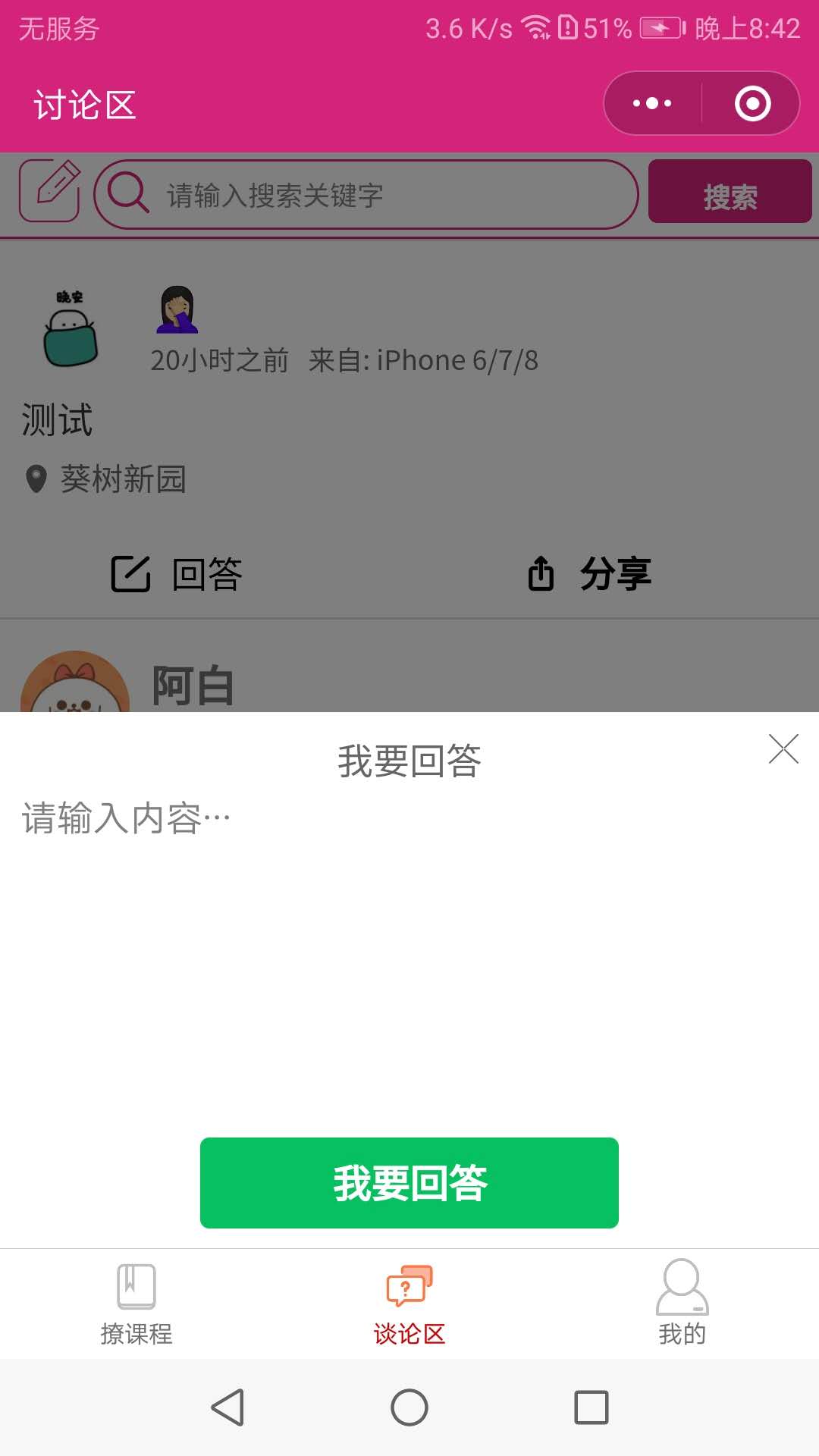
- 我的回答