Adyen Components for iOS allows you to accept in-app payments by providing you with the building blocks you need to create a checkout experience.
Adyen Components for iOS are available through either CocoaPods or Carthage.
- Add
pod 'Adyen'to yourPodfile. - Run
pod install.
- Add
github "adyen/adyen-ios"to yourCartfile. - Run
carthage update. - Link the framework with your target as described in Carthage Readme.
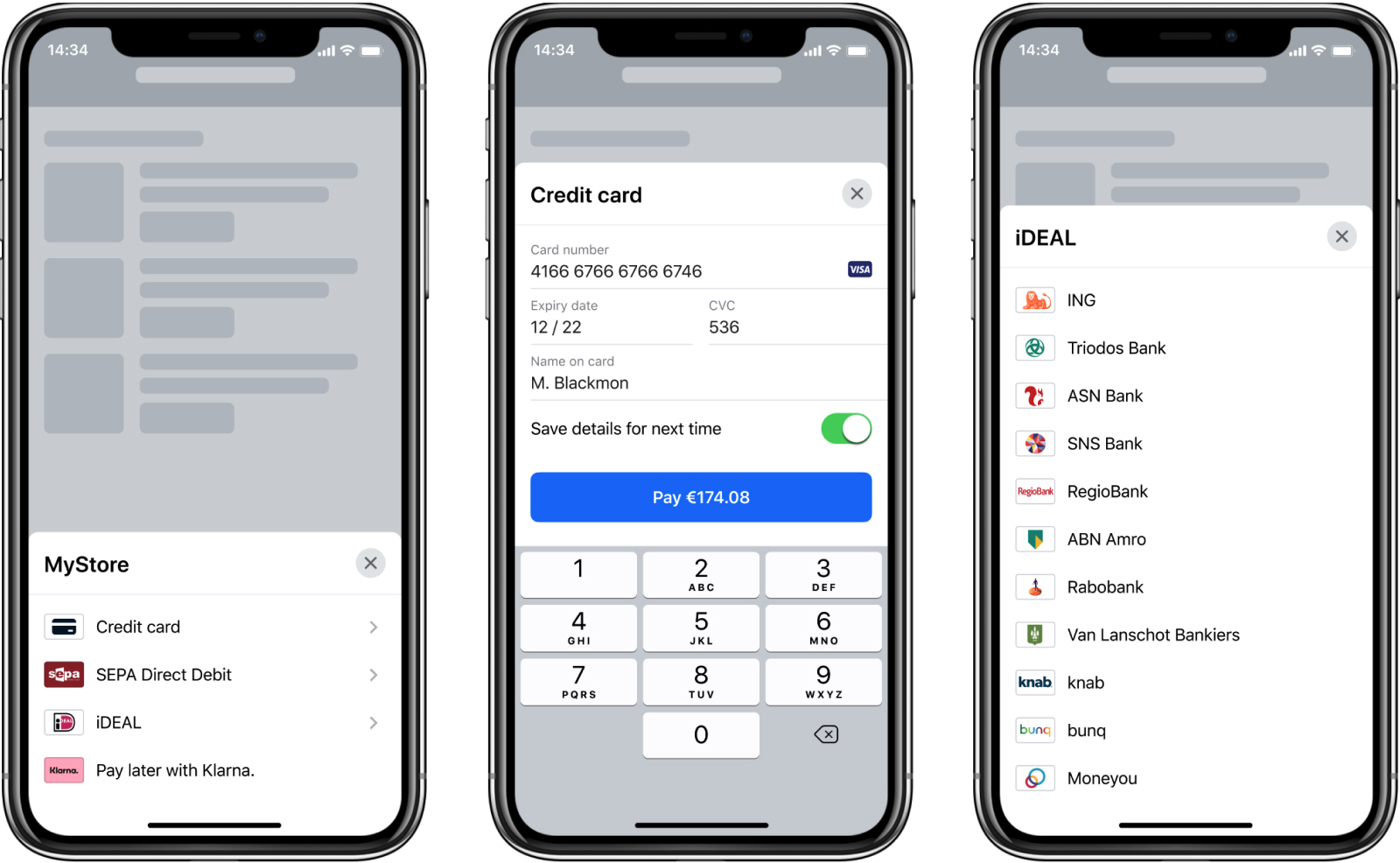
The Drop-in handles the presentation of available payment methods and the subsequent entry of a customer's payment details. It is initialized with the response of /paymentMethods, and provides everything you need to make an API call to /payments and /payments/details.
The Drop-in requires the response of the /paymentMethods endpoint to be initialized. To pass the response to Drop-in, decode the response to the PaymentMethods structure:
let paymentMethods = try JSONDecoder().decode(PaymentMethods.self, from: response)Some payment methods need additional configuration. For example, to enable the card form, the Drop-in needs a public key to use for encryption. These payment method specific configuration parameters can be set in an instance of DropInComponent.PaymentmethodsConfiguration:
let configuration = DropInComponent.PaymentMethodsConfiguration()
configuration.card.publicKey = "..." // Your public key, retrieved from the Customer Area.After serializing the payment methods and creating the configuration, the Drop-in is ready to be initialized. Assign a delegate and use the viewController property to present the Drop-in on the screen:
let dropInComponent = DropInComponent(paymentMethods: paymentMethods,
paymentMethodsConfiguration: configuration)
dropInComponent.delegate = self
present(dropInComponent.viewController, animated: true)To handle the results of the Drop-in, the following methods of DropInComponentDelegate should be implemented:
func didSubmit(_ data: PaymentComponentData, from component: DropInComponent)This method is invoked when the customer has selected a payment method and entered its payment details. The payment details can be read from data.paymentMethod and can be submitted as-is to /payments.
func didProvide(_ data: ActionComponentData, from component: DropInComponent)This method is invoked when additional details are provided by the Drop-in after the first call to /payments. This happens, for example, during the 3D Secure 2 authentication flow or any redirect flow. The additional details can be retrieved from data.details and can be submitted to /payments/details.
func didFail(with error: Error, from component: DropInComponent)This method is invoked when an error occurred during the use of the Drop-in. Dismiss the Drop-in's view controller and display an error message.
When /payments or /payments/details responds with a non-final result and an action, you can use the Drop-in to handle the action:
let action = try JSONDecoder().decode(Action.self, from: actionData)
dropInComponent.handle(action)In case the customer is redirected to an external URL, make sure to let the Drop-in know when the user returns to your app. Do this by implementing the following in your UIApplicationDelegate:
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey: Any] = [:]) -> Bool {
Adyen.applicationDidOpen(url)
return true
}In order to have more flexibility over the checkout flow, you can use our Components to present each payment method individually. Implementation details of our Components can be found in our Components API Reference.
- Card Component
- 3D Secure 2 Component
- Apple Pay Component
- BCMC Component
- iDEAL Component
- SEPA Direct Debit Component
- MOLPay Component
- Dotpay Component
- EPS Component
- Entercash Component
- Open Banking Component
- WeChat Pay Component
- Qiwi Wallet Component
- Redirect Component
Both the Drop-in and the Components offer a number of customization options to allow you to match the appearance of your app. For example, to change the section header titles and form field titles in the Drop-in to red, and turn the submit button's background to blue:
var style = DropInComponent.Style()
style.listComponent.sectionHeader.title.color = .red
style.formComponent.textField.title.color = .red
style.formComponent.footer.button.backgroundColor = .purple
let dropInComponent = DropInComponent(paymentMethods: paymentMethods,
paymentMethodsConfiguration: configuration,
style: style)Or, to create a black Card Component with white text:
var style = FormComponentStyle()
style.backgroundColor = .black
style.header.title.color = .white
style.textField.title.color = .white
style.textField.text.color = .white
style.switch.title.color = .white
let component = CardComponent(paymentMethod: paymentMethod,
publicKey: Configuration.cardPublicKey,
style: style)A full list of customization options can be found in the API Reference.
- iOS 10.0+
- Xcode 11.0+
- Swift 5.1
If you have a feature request, or spotted a bug or a technical problem, create a GitHub issue. For other questions, contact our support team.
We strongly encourage you to join us in contributing to this repository so everyone can benefit from:
- New features and functionality
- Resolved bug fixes and issues
- Any general improvements
Read our contribution guidelines to find out how.
This repository is open source and available under the MIT license. For more information, see the LICENSE file.