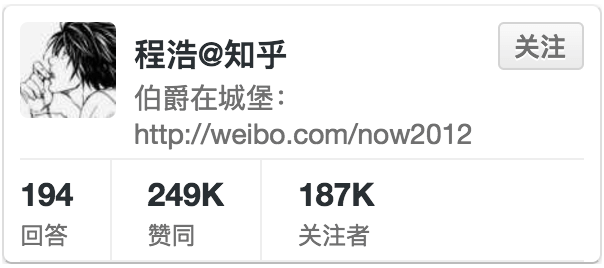
用卡片展示你的知乎账户(Try it!)
使用个人网址的最后一部分作为 data-userhash 的值,如下:

<div class="zhihu-card" data-userhash="cheng-hao-81"></div>
<script src="https://laike9m.github.io/zhihu-card/dist/widget.js"></script>注意 widget.js 一定要放在 <div> 的后面。
其它可用的 data-xx 参数包括:
-
theme: 卡片外观主题,包括zhihu(default),zhihu_new和github -
width: 卡片宽度,默认值是 400 -
height: 卡片高度 -
button: 是否显示“关注”按钮,取值为yes(default)、no -
description: 在github主题中是否显示用户个人简介,取值为yes(default)、no -
suffix: 显示在用户名之后的字符串,默认为空 -
key1,key2,key3: 卡片的三栏中显示数值的类型,取值和含义如下:取值 含义 ask 提问数量 answer 回答数量 post 文章数量 agree 赞同数量 thanks 感谢数量 follower 关注者数量
默认值 key1=answer, key2=agree, key3=follower
<div class="zhihu-card" data-userhash="cheng-hao-81"
data-width="400" data-height="300" data-key1="answer" data-key2="agree" data-key3="post" data-theme="github" data-suffix="@知乎"></div>
<script src="https://laike9m.github.io/zhihu-card/dist/widget.js"></script>Card to show your profile on zhihu.com.
Use the last part of your homepage url as data-userhash's value, like this:

<div class="zhihu-card" data-userhash="cheng-hao-81"></div>
<script src="https://laike9m.github.io/zhihu-card/dist/widget.js"></script>Make sure to place widget.js behind/under <div>.
Available data parameters are:
-
theme: card appearance theme, options:zhihu(default),zhihu_newandgithub -
width: card width, default is 400 -
height: card height -
button: whether to show "follow" button,options:yes(default),no -
description: when usinggithubtheme, whether to show user description, options:yes(default),no -
suffix: string shown after user name, default is empty -
key1,key2,key3: control values displayed in three columns, available values and their meaning are shown below:value meaning ask number of questions answer number of answers post number of posts agree number of agree thanks number of thanks follower number of followers
default: key1=answer, key2=agree, key3=follower
<div class="zhihu-card" data-userhash="cheng-hao-81"
data-width="400" data-height="300" data-key1="answer" data-key2="agree" data-key3="post" data-theme="github" data-suffix="@zhihu"></div>
<script src="https://laike9m.github.io/zhihu-card/dist/widget.js"></script>特别感谢 @lepture 和他的 github-cards 库。zhihu-card 的前端部分完全是照着 github-cards 写的。