my-picker
高仿IOS的PickerView的JavaScript插件,3D形式的滚轮选择器,同时支持最多三级联动的选择效果,支持pc端和移动端两种平台浏览器。支持chrome及移动端默认浏览器、ie(10-11)、火狐浏览器。功能
- 0、3D形式的滚轮选择器,带有透视效果
- 1、选择器的前缀与后缀
- 2、级联选择器
- 3、提供选择音效,更接近原生控件
- 4、支持手机和pc
使用文档
请参考https://laden666666.github.io/my-picker/
源码
兼容性
3D模式
| Android | Firefox | Chrome | iPhone | Edge | Safari |
|---|---|---|---|---|---|
| >=5 | √ | √ | √ | √ | √ |
| Android | Firefox | Chrome | IE | iPhone | Edge | Safari |
|---|---|---|---|---|---|---|
| >=4.4 | √ | √ | >=10 | √ | √ | √ |
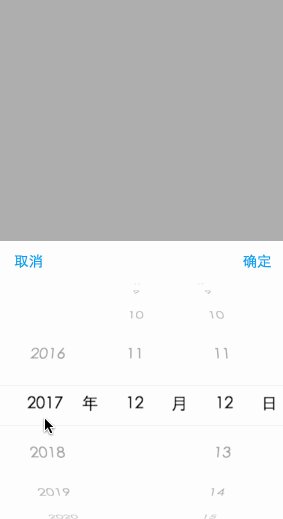
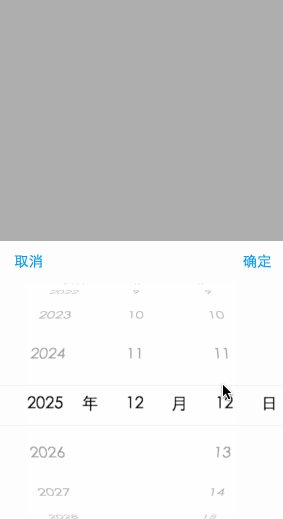
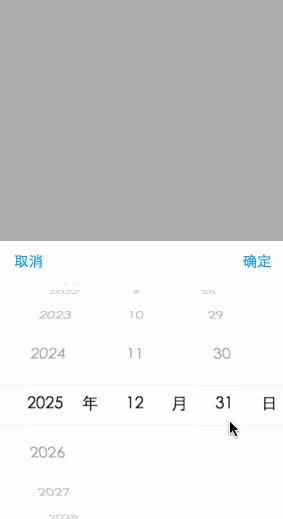
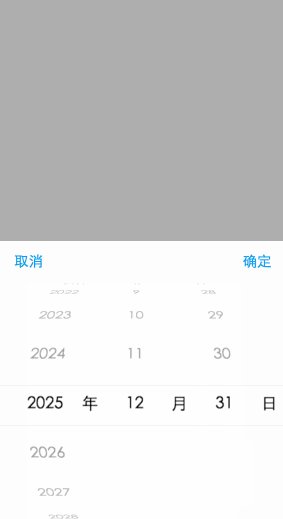
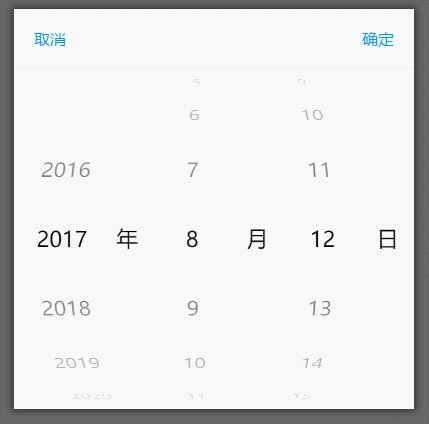
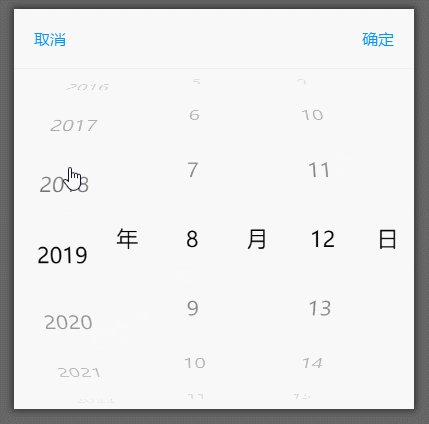
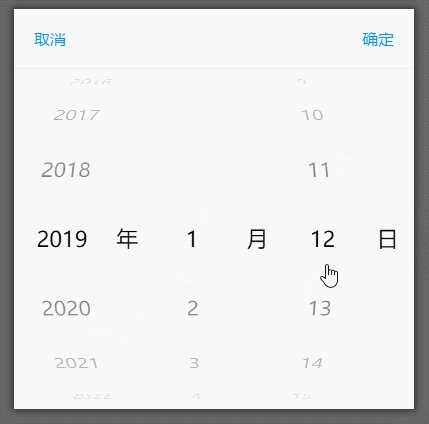
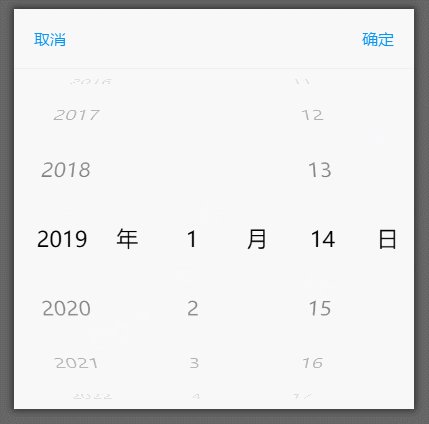
pc端demo效果图:
安装
浏览器环境
浏览器环境直接导入dist下的my-picker.js和my-picker.css文件即可,也可以使用npm提供的cdn:
<link rel="stylesheet" href="//unpkg.com/my-picker/dist/my-picker.css">
<script src="//unpkg.com/iview/dist/my-picker.min.js"></script></script>webpack环境
执行cli命令
npm i my-picker -S并在js文件中引用
import myPicker from 'my-picker'
import 'my-picker/my-picker.css'