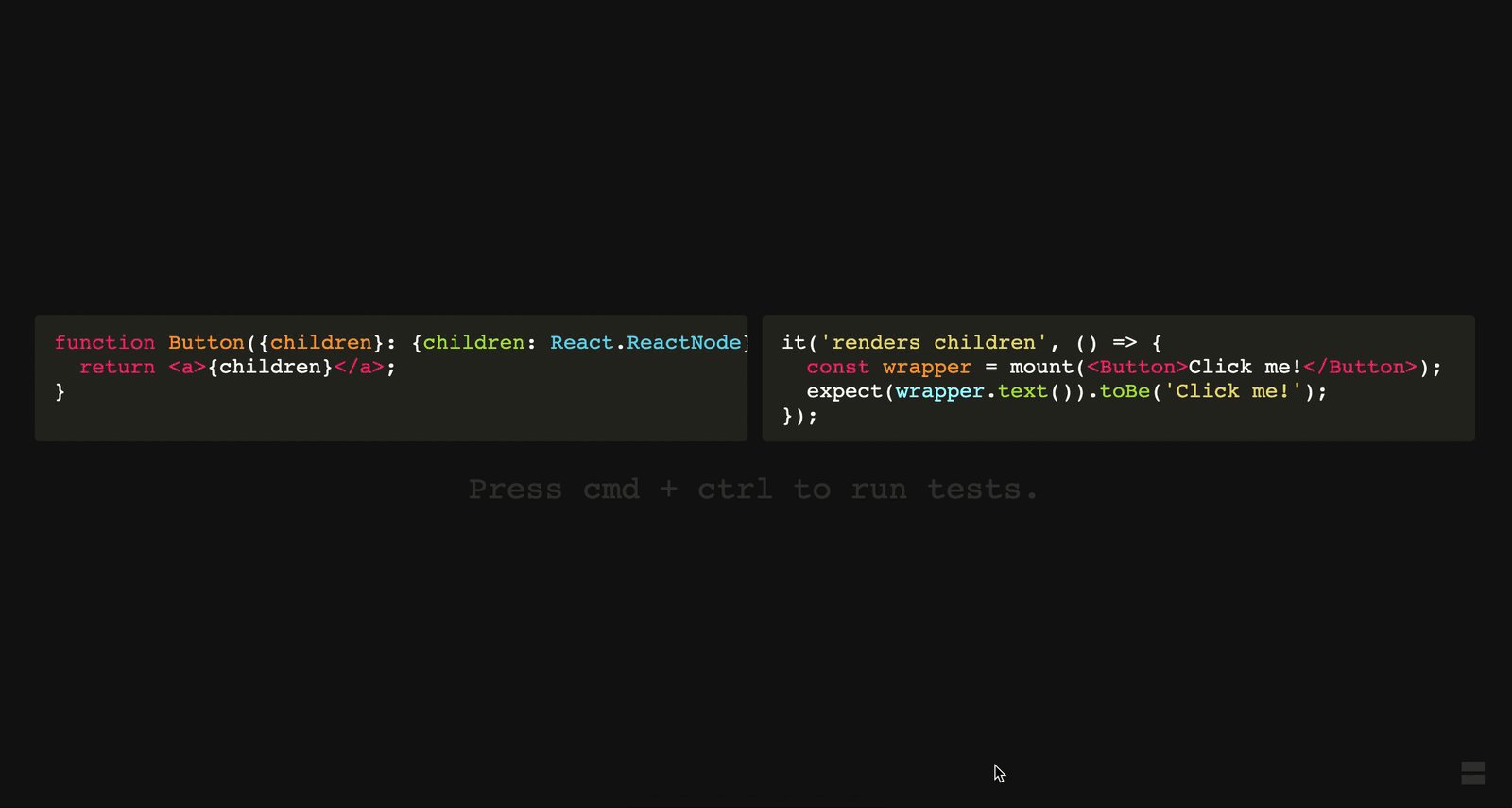
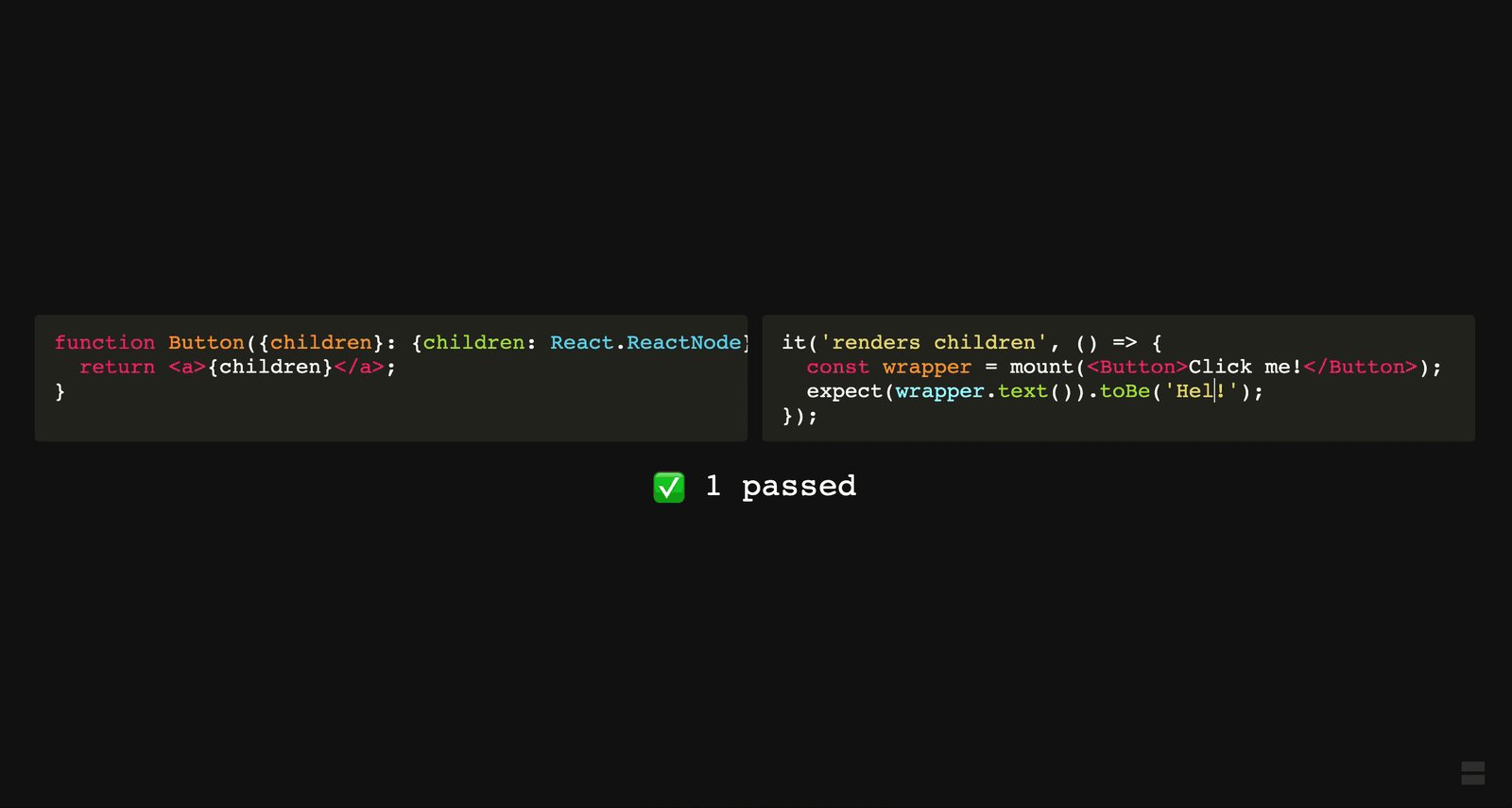
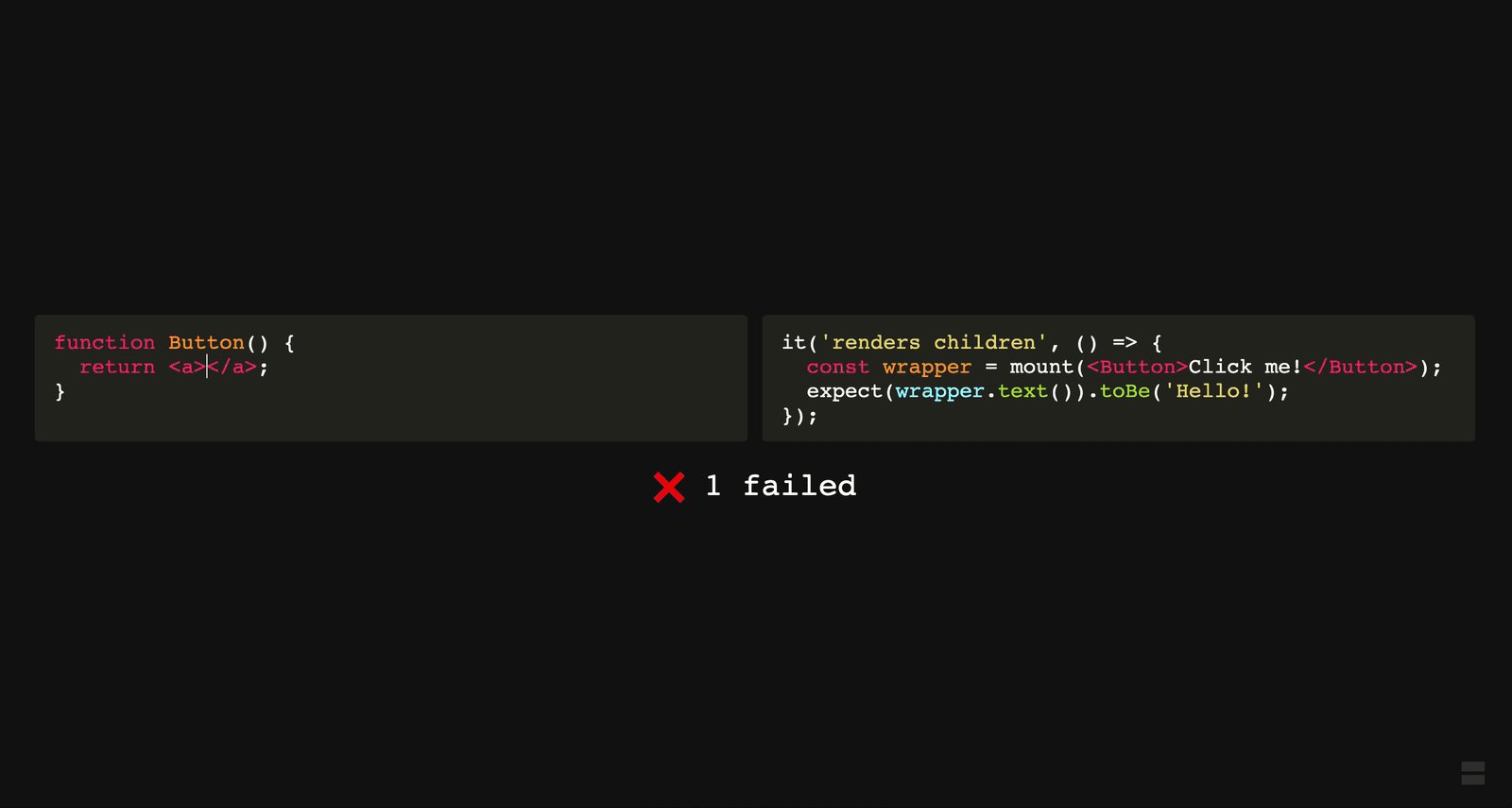
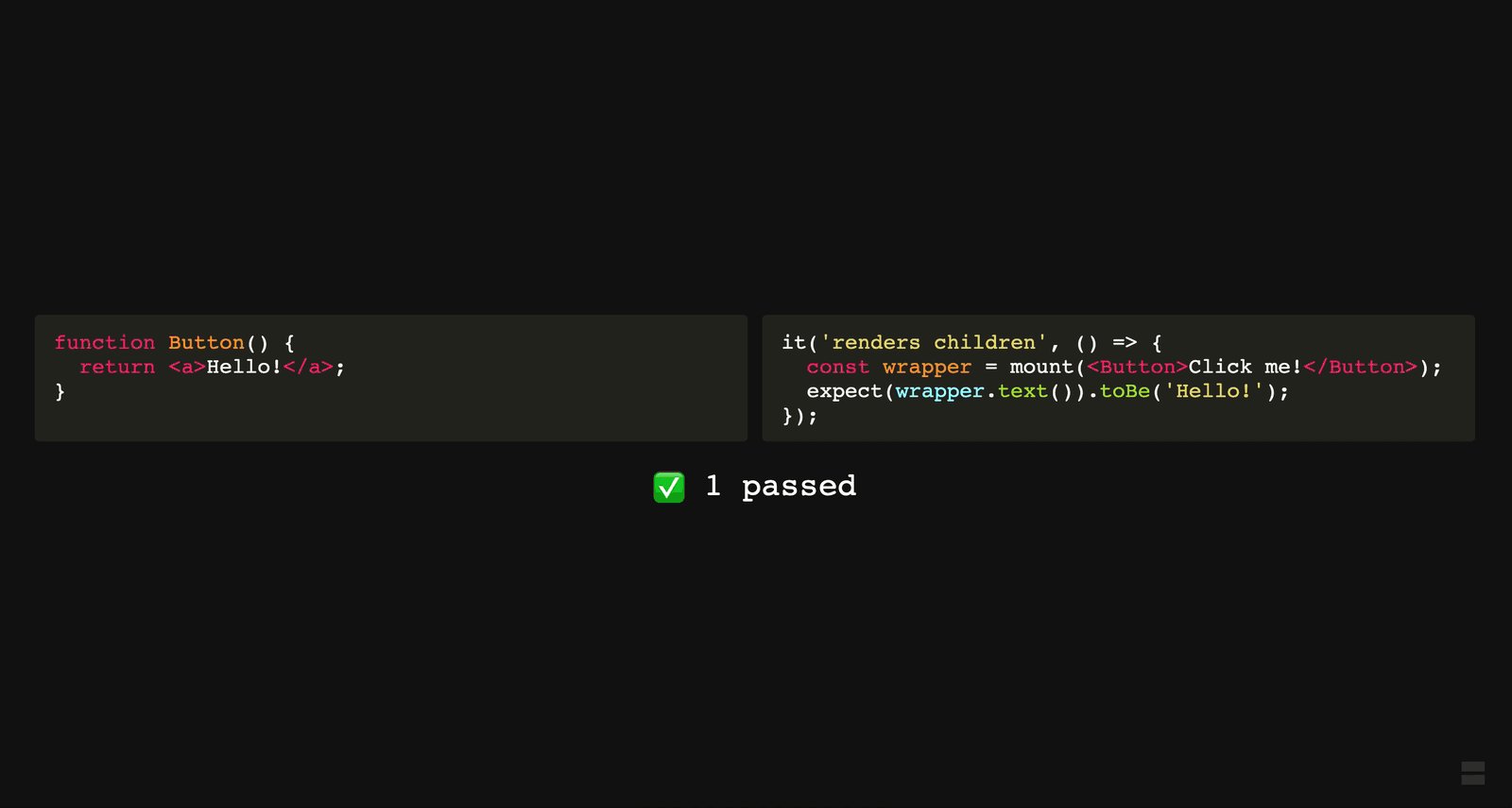
Distraction-free React tests playground that can be embedded in presentation slides for live React test demos.
- Install the dependencies using
yarn setup. - Run the app using
yarn server. - Navigate to
localhost:3000.
- TypeScript: the code you write will get executed as TypeScript files.
- Saving code: when you run your tests the URL gets updated with a query string that represents your code. You can use this new URL to open your code again.
- Embedding: you can use these URLs to easily embed examples you make in your presentation.
static/iframes-example.htmlcontains an example of what this looks like. - Debugging: when you run your tests they will be executed by the server. The app will only show if the tests passed or failed, the full output gets logged by the server.