Access the Web Performance Timeline, from your browser, in your terminal!
Browsertime lets you automate running JavaScript in your browser primary used to collect performance metrics. What exactly does that mean?
We think of a Browsertime as having four key capabilities:
- It handles everything with the browser (Firefox/Chrome/Edge/Safari).
- It executes a batch of default and configurable JavaScript when the URL has finished loading in the browser.
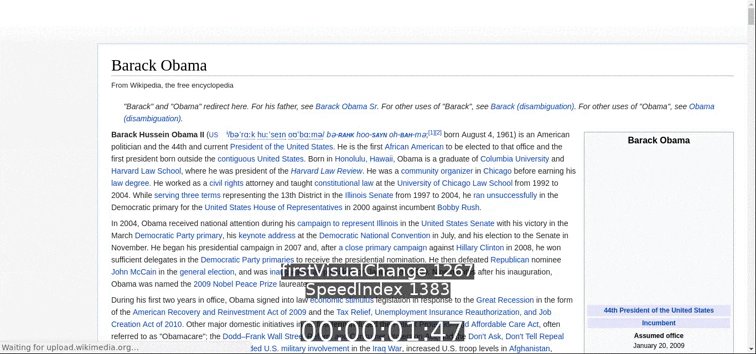
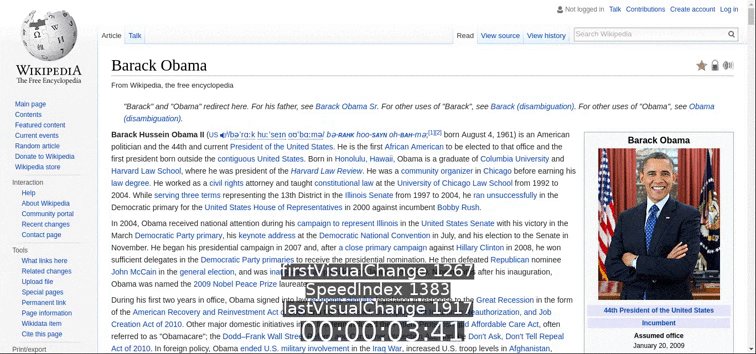
- It records a video of the Browser screen used to calculate Visual Metrics.
- It lets you run your scripting file to create and measure your users journey.
What is Browsertime good for?
It is usually used for two different things:
- You run it as a standalone tool to collect performance timing metrics of your web site.
- You integrate it in your tool as a JavaScript runner that collects whatever JavaScript metrics/information you want.
To understand how Browsertime do these things, let's talk about how it works. Here's an example of what happens when you give Browsertime a URL to test:
- You give your configuration to Browsertime.
- Browsertime uses the WebDriver (through Selenium) to start Firefox/Chrome/Safari/Edge.
- Browsertime starts FFMPEG to record a video of the browser screen
- The browser access the URL.
- When the page is finished loading (you can define yourself when that happens), Browsertime executes the default JavaScript timing metrics and collects:
- Navigation Timing metrics
- User Timing metrics
- First paint
- RUM Speed Index.
- It also collects a HAR file that shows all requests/responses on the page.
- FFMpeg is stopped and the video is analysed. Browsertime collect Visual Metrics like Speed Index.
The result of the run is a JSON file with all the JavaScript metrics collected, a HAR file, a video recording of the screen and a screenshot.
Use our Docker image (with Chrome, Firefox, XVFB and the dependencies needed to record a video):
$ docker run --rm -v "$(pwd)":/browsertime sitespeedio/browsertime https://www.sitespeed.io/
Or using node:
$ npm install browsertime -g $ browsertime https://www.sitespeed.io/
Load https://www.sitespeed.io/ in Chrome three times. Results are stored in a JSON file (browsertime.json) with the timing data, and a HAR file (browsertime.har) in browsertime-results/www.sitespeed.io/$date/
Checkout the examples.
Browsertime supports Firefox, Chrome, and Edge (Chromium version) on desktop. There are also iimited support for Safari on desktop. On Android we support Chrome and Firefox (from 8.0) and Safari on iOS.
Browsertime uses Selenium NodeJS to drive the browser. It starts the browser, load a URL, executes configurable Javascripts to collect metrics, collect a HAR file.
To get the HAR from Firefox we use the HAR Export Trigger and Chrome we use Chrome-HAR to parse the timeline log and generate the HAR file.
It's easiest to run our ready made Docker container to be able to record a video and calculate SpeedIndex because then you get all dependencies needed for free to run VisualMetrics.
The default video will include a timer and showing when the metrics happens, but you can turn that off using --video.addTimer false.
You can build and test changes using Docker locally.
$ docker build -t sitespeedio/browsertime . $ docker run --rm -v "$(pwd)":/browsertime sitespeedio/browsertime -n 1 https://www.sitespeed.io/
You can throttle the connection to make the connectivity slower to make it easier to catch regressions. The best way to do that is to setup a network bridge in Docker or use our connectivity engine Throttle.
Here's an full example to setup up Docker network bridges on a server that has tc installed:
#!/bin/bash
echo 'Starting Docker networks'
docker network create --driver bridge --subnet=192.168.33.0/24 --gateway=192.168.33.10 --opt "com.docker.network.bridge.name"="docker1" 3g
tc qdisc add dev docker1 root handle 1: htb default 12
tc class add dev docker1 parent 1:1 classid 1:12 htb rate 1.6mbit ceil 1.6mbit
tc qdisc add dev docker1 parent 1:12 netem delay 150ms
docker network create --driver bridge --subnet=192.168.34.0/24 --gateway=192.168.34.10 --opt "com.docker.network.bridge.name"="docker2" cable
tc qdisc add dev docker2 root handle 1: htb default 12
tc class add dev docker2 parent 1:1 classid 1:12 htb rate 5mbit ceil 5mbit
tc qdisc add dev docker2 parent 1:12 netem delay 14ms
docker network create --driver bridge --subnet=192.168.35.0/24 --gateway=192.168.35.10 --opt "com.docker.network.bridge.name"="docker3" 3gfast
tc qdisc add dev docker3 root handle 1: htb default 12
tc class add dev docker3 parent 1:1 classid 1:12 htb rate 1.6mbit ceil 1.6mbit
tc qdisc add dev docker3 parent 1:12 netem delay 75ms
docker network create --driver bridge --subnet=192.168.36.0/24 --gateway=192.168.36.10 --opt "com.docker.network.bridge.name"="docker4" 3gem
tc qdisc add dev docker4 root handle 1: htb default 12
tc class add dev docker4 parent 1:1 classid 1:12 htb rate 0.4mbit ceil 0.4mbit
tc qdisc add dev docker4 parent 1:12 netem delay 200msThen when you run your container you add the network with --network cable. You should also tell Browsertime that you set the connectivity external from BT. A full example running running with cable:
$ docker run --network=cable --rm sitespeedio/browsertime -c cable --connectivity.engine external https://www.sitespeed.io/And using the 3g network:
$ docker run --network=3g --rm sitespeedio/browsertime -c 3g --connectivity.engine external https://www.sitespeed.io/And if you want to remove the networks:
#!/bin/bash
echo 'Stopping Docker networks'
docker network rm 3g
docker network rm 3gfast
docker network rm 3gem
docker network rm cableThrottle uses tc on Linux and pfctl on Mac to change the connectivity. Throttle will need sudo rights for the user running sitespeed.io to work.
To use throttle, use set the connectivity engine by --connectivity.engine throttle.
browsertime --connectivity.engine throttle -c cable https://www.sitespeed.io/You can also use Throttle inside of Docker but then the host need to be the same OS as in Docker. In practice you can only use it on Linux. And then make sure to run sudo modprobe ifb numifbs=1 first and give the container the right privileges --cap-add=NET_ADMIN.
If you are running Browsertime in Kubernetes you need to use TSProxy.
browsertime --connectivity.engine tsproxy -c cable https://www.sitespeed.io/If you need a more complicated test scenario, you can define your own (Selenium)test script that will do the testing. Use your own test script when you want to test your page as a logged in user, the login page or if you want to add things to your cart.
We have a full section in the documentation about scripting.
Browsertime supports Chrome and Firefox on Android: Collecting SpeedIndex, HAR and video!
You need to install adb and prepare your phone before you start.
If you want to set connectivity you need to use something like gnirehtet or TSProxy. Read more information here.
$ browsertime --chrome.android.package com.android.chrome https://www.sitespeed.io --video --visualMetrics
If you are on Linux (we have tested Ubuntu 18) you can use our Docker container to drive your Android phone. A couple of things to remember:
- You need to run in privileged mode --privileged if you share the full usb bus
- You need to share the USB ports -v /dev/bus/usb:/dev/bus/usb or share a specific port with --device=/dev/bus/usb/001/017 (use lsusb to find the right mapping)
- Add -e START_ADB_SERVER=true to start the adb server
If you use Docker you will automatically get support for video and SpeedIndex. You can get that without Docker but then need to install VisualMetrics dependencies yourself.
$ docker run --privileged -v /dev/bus/usb:/dev/bus/usb -e START_ADB_SERVER=true --rm -v "$(pwd)":/browsertime-results sitespeedio/browsertime -n 1 --android --visualMetrics --video https://en.m.wikipedia.org/wiki/Barack_Obama
Run $ bin/browsertime.js --help and you can see the configuration options.
Our Docker container now included WebPageReplay.
WebPageReplay will let you replay your page locally (getting rid of server latency etc) and makes it easier to find front end regressions.
It works like this:
- The start script starts WebPageReplay in record mode
- Then starts Browsertime accessing the URL you choose one time (so it is recorded)
- WebPageReplay is closed down
- WebPageReplay in replay mode is started
- Browsertime access the URL so many times you choose
- WebPageReplay in replay mode is closed down
You can change latency by setting a Docker environment variable. Use REPLAY to turn on the reply functionality.
Default browser is Chrome:
docker run --cap-add=NET_ADMIN --rm -v "$(pwd)":/browsertime -e REPLAY=true -e LATENCY=100 sitespeedio/browsertime:9.0.0 https://en.wikipedia.org/wiki/Barack_Obama
Use Firefox:
docker run --cap-add=NET_ADMIN --rm -v "$(pwd)":/browsertime -e REPLAY=true -e LATENCY=100 sitespeedio/browsertime:9.0.0 -b firefox -n 11 https://en.wikipedia.org/wiki/Barack_Obama
And Chrome on your Android phone. This will only work on Linux because you need to be able to mount the usb port in Docker:
docker run --privileged -v /dev/bus/usb:/dev/bus/usb -e START_ADB_SERVER=true --cap-add=NET_ADMIN --rm -v “$(pwd)“:/browsertime -e REPLAY=true -e LATENCY=100 sitespeedio/browsertime https://en.m.wikipedia.org/wiki/Barack_Obama --android --chrome.args ignore-certificate-errors-spki-list=PhrPvGIaAMmd29hj8BCZOq096yj7uMpRNHpn5PDxI6I= -n 11 --chrome.args user-data-dir=/data/tmp/chrome
The easiest way to send metrics is to install jq and use it to pick the values you wanna track.
Here's an example on how you can pickup the median SpeedIndex from Browsertime and send it to your Graphite instance.
echo "browsertime.your.key.SpeedIndex.median" $(cat /tmp/browsertime/browsertime.json | jq .[0].statistics.visualMetrics.SpeedIndex.median) "`date +%s`" | nc -q0 my.graphite.com 2003