This is a testing ground for distribution of Sketch files, and design metadata.
- After downloading the repo, make sure to open sketch with a new document
- Go to Sketch > Preferences and click on "Add Library..."
- Select all the files from the /library/ folder and add them to your symbol library.
- Mineral comes with an array of supported color themes to select for your product. Check this readme to import your theme colors
- Once you've imported your theme palettes you may move on to the next section of setup.
If your application color theme is MineralUI-blue, the following steps are unecessary and you may skip to section 3!"
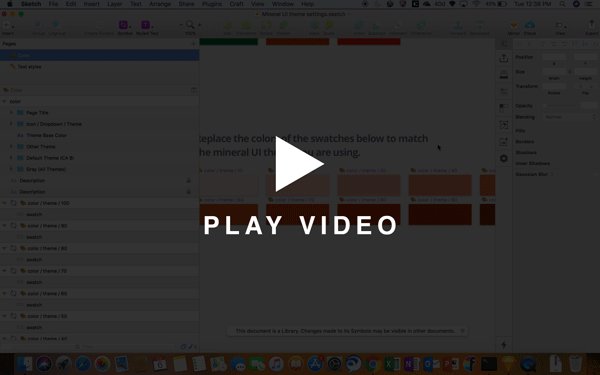
- After you've downloaded the Mineral UI repository and imported your theme palettes, open the "Mineral theme UI settings" sketch file in the Library folder.
- Open the "🎨 Color" page.
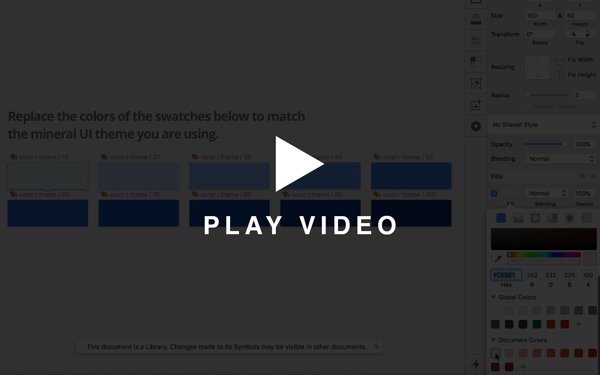
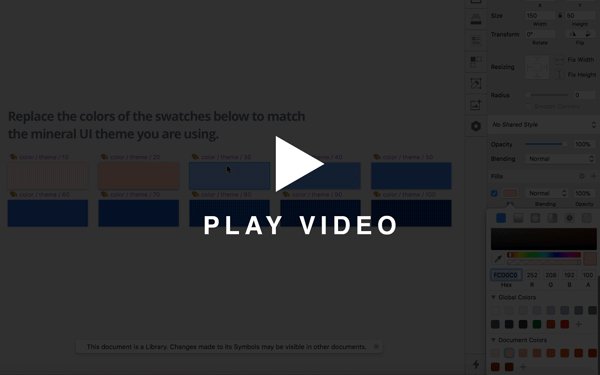
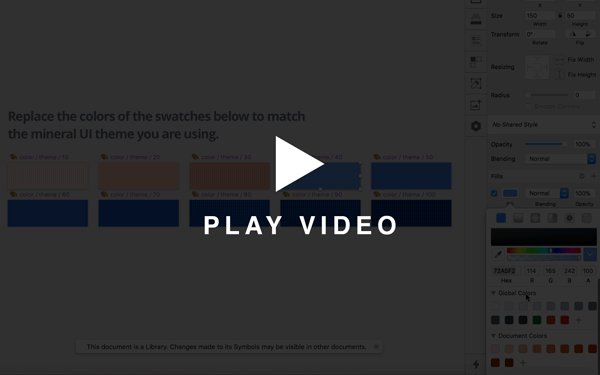
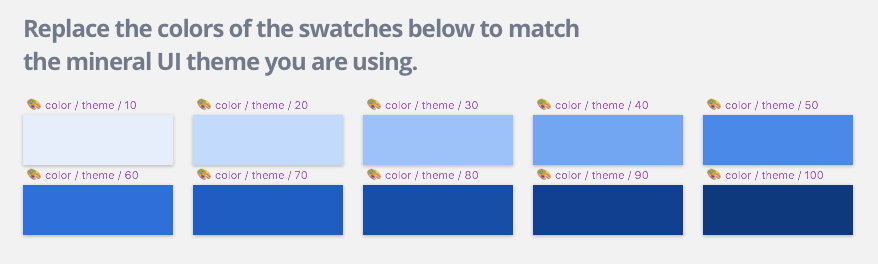
- Where prompted to replace the color swatches with your theme colors you may replace each color with the theme you selected in the previous section.
- You may use your imported palette to quickly replace the 10 colors on this page.
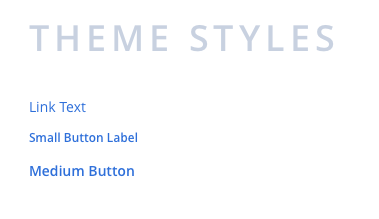
- After you've replaced these ten colors, view the "✏️ Text styles" page.
- In the right column of text, replace the color for each of text layer with the color base 60 of your theme. (do each individually)
- As you update each of these layers don't forget to sync the text styles.
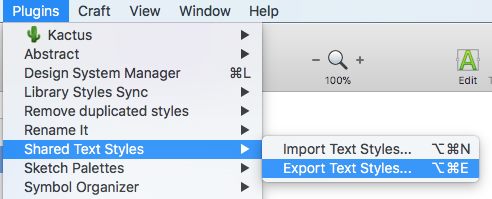
- After you've updated all three of your text styles and synced them, go to Plugins > Shared Text Styles > Export text styles
- Save the export file with name a name of your choice
- Save and close this sketch file.
- Now open the "Mineral UI icons" sketch file, in the top right corner it should have a button stating "Updates available."
- Click this button and click update on the verification window.
- Now all of your icons should be matching your theme color.
- You may now save and close this file.
- Open up the "Mineral UI utilities" sketch file.
- Go to Plugins > Shared Text styles > Import text styles and select the file you exported earlier
- Text styles on various symbols should now be updated.
- In this file you will also see "Updates available," similar the last steps press this button and go ahead and update all symbols and styles.
- Save and close this file
- Open all other files under the library folder and repeat steps 1-4.
Now you may create your own file and start using these files as a library.
Note: Any symbols under "partial" is for construction purposes only. Symbols to build UI will not be located in these menus.
- Commit any changes you have made to your library using the command
git commit -a -m "notes here"Where you can put any notes you would like. - use command
git pull -X theirsthis way it will auto merge any conflicts with the latest master. If you don't do this merge conflicts may arise that are unfixable.
If you do end up with merge conflicts, the best option to fix is using command git reset --hard and afterwards doing git pull -X theirs to get the latest libraries.
If your library isn't matching your selected theme after an update - you may need to update the theme library files again. (Note, updating will not break symbol links in your design files)
Music in videos by: www.bensound.com