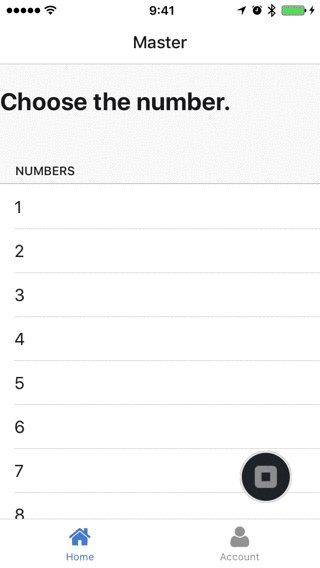
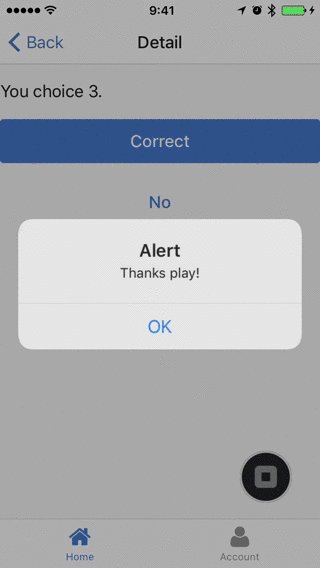
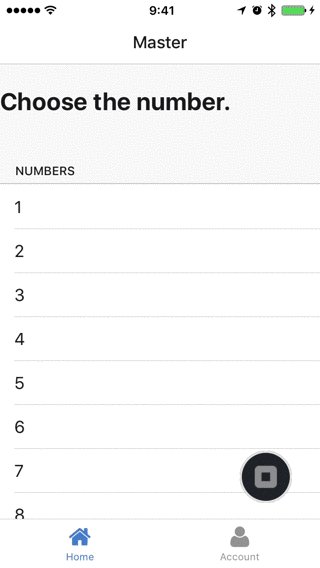
タブによるページ切り替えと、ナビゲーションによるPush/Popの2つの画面遷移を組み合わせたテンプレートです。
- zip download
- monacaにログインし、Import Projectをクリック
- 「プロジェクトのパッケージをアップロード」をクリックし、ダウンロードしたzipをmonacaにアップロード
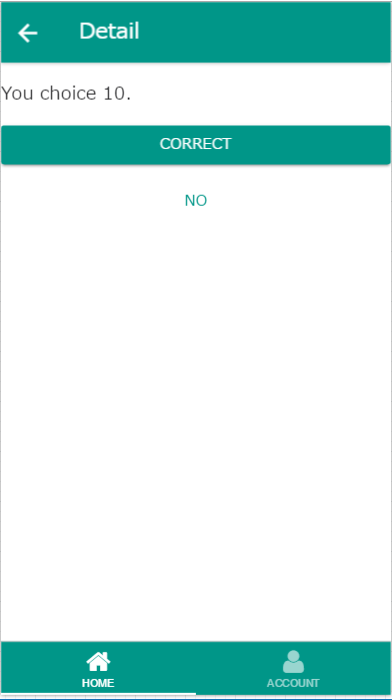
- タブとナビゲーションの組み合わせ
- 画面遷移時の値渡し
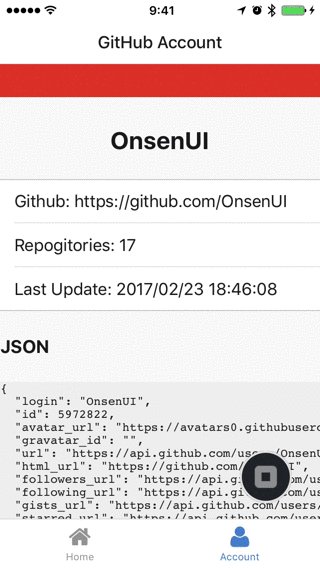
- AngularJSのhttp APIを使ったREST API通信
- Nifty Mobile Backendモジュールの組み込み
画面のヒエラルキー
index.html(Tab)
│
├─view/home.html(Navigation)
│ ├─master.html
│ ├─detail.html
│
└─view/account.html
index.htmlにタブタグが、view/home.htmlにナビゲーションタグがあります。これらを起点として画面遷移が行われます。
より詳細な技術情報はQiitaを参照してください。
MIT License.