Description of the project: "Catalogue of Statistics"
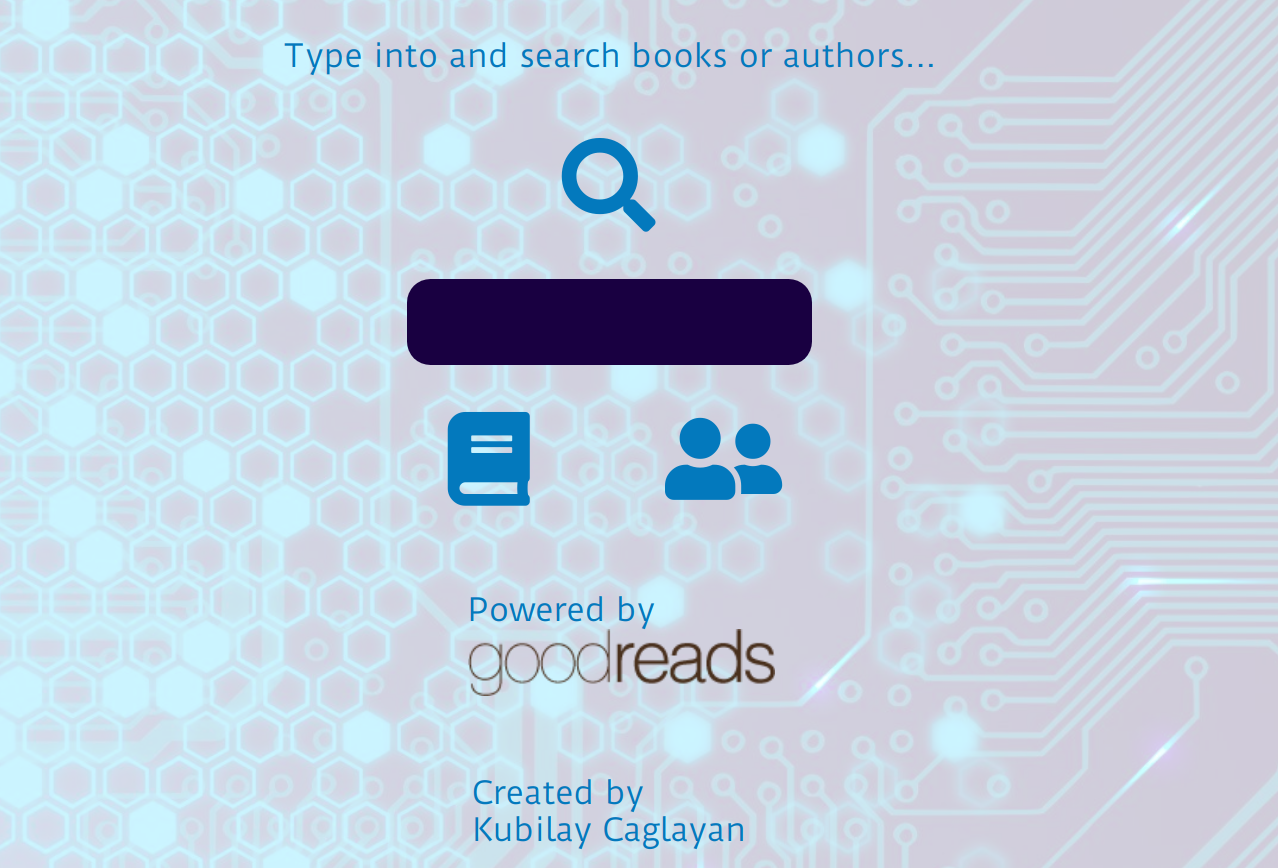
This project aims to use of Goodreads API services. You can type in a book or author name and get information about the source that you are looking for.
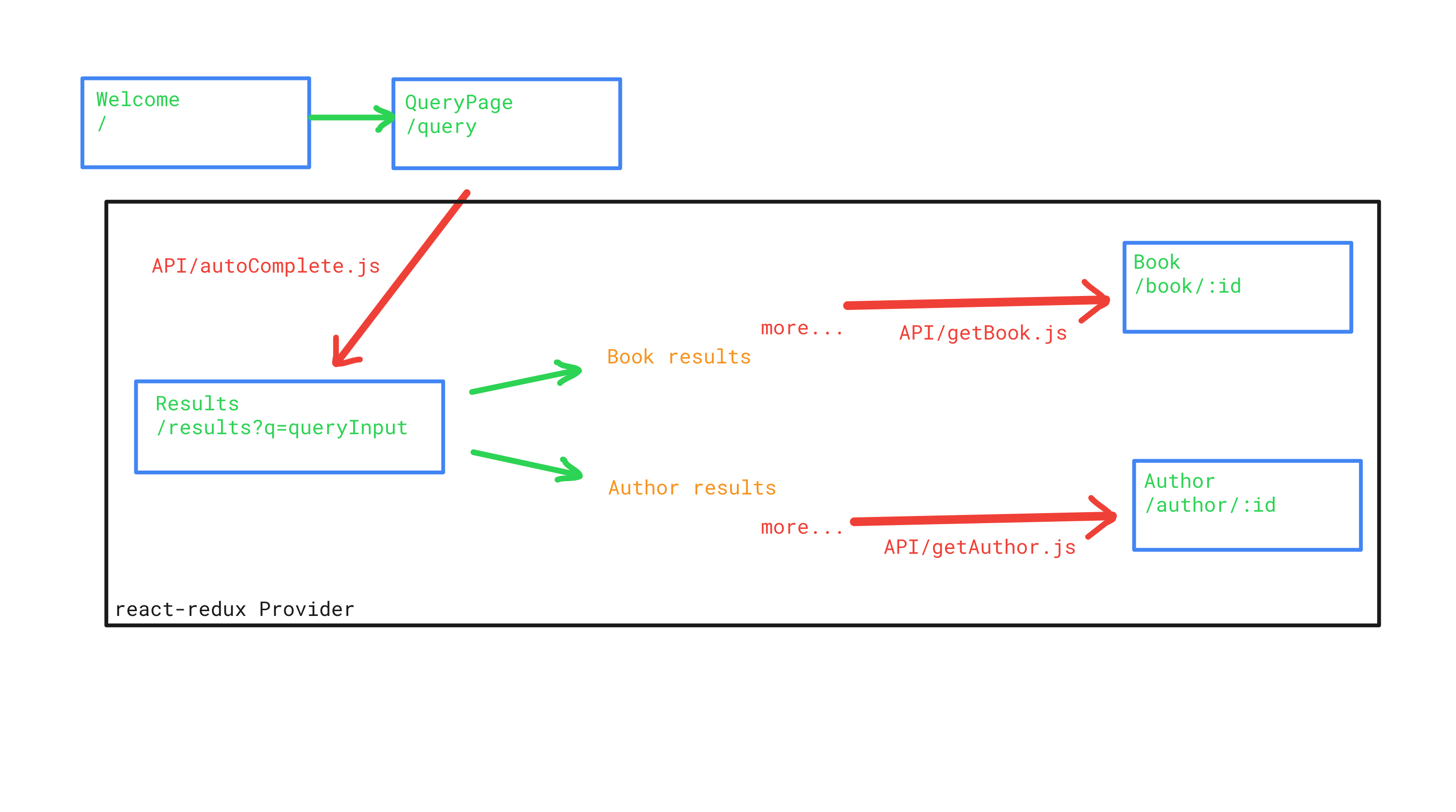
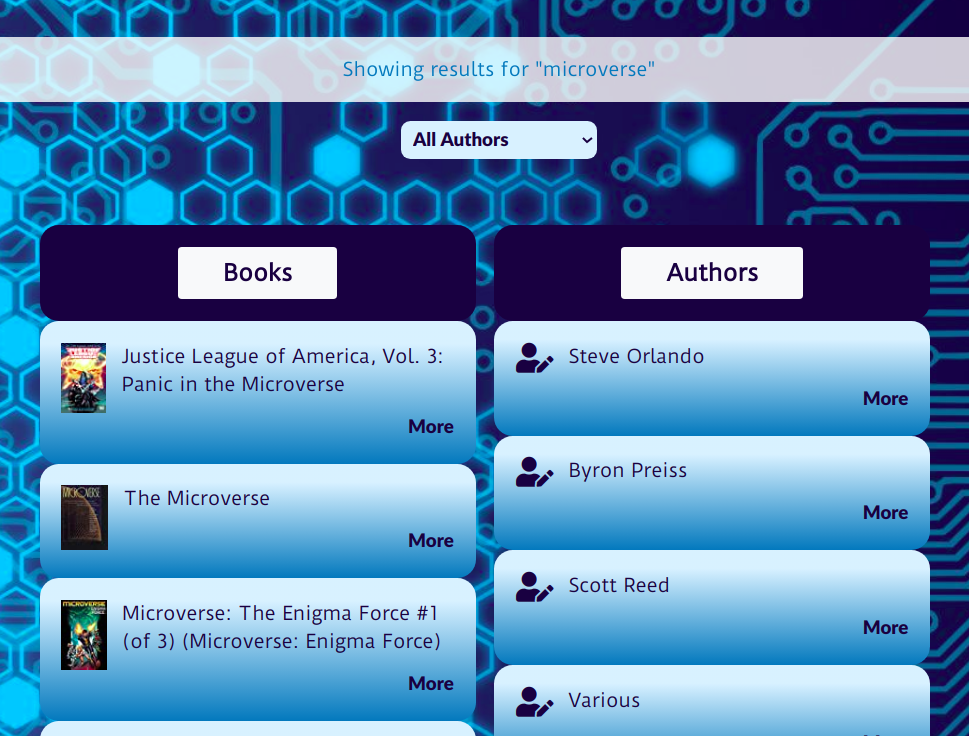
Routes are used to make an easier navigation in the SPA(Single Page Application). As seen in the image above, the state is preserved after the main query has been fired.
Coming back from book details or from author details to the results page is not firing a new request to the API provider.
Every time one of the following page renders: Results, Book, or Author, the application logic first checks the current state. If the desired object is there, then it immediately renders the data in the page. If it is not there then it sends the API request and waits for an answer.
When the response received, it dispatches the necessary actions to rewrite application state.
The API requests are held in the
useEffectmethods. They are hooked by the related objects such asbookId,authorId, andqueryword. Thus, any change on these object will begin the process.
- React
- Redux
- JavaScript
- SASS
- create-react-app
To get a local copy up and running follow these simple example steps.
- Browser
- Text editor
- Node.js
- In the directory where you want to install the project, please open the terminal and run:
git clone https://github.com/kubilaycaglayan/book-catalogue.git- And then:
cd book_catalogue
- After cloning, in the project directory, please run
npm install
- After installint with
npm install, you can run: npm start=> this should open up a browser page in your computer.
- After installing the project, you can run tests with this simple command:
npm test- And please push button
ato re-run all the tests that were committed before.
👤 Kubilay Caglayan
- Website: kubilay
- Github: @kubilaycaglayan
- Twitter: @kbcaglayan
- Linkedin: linkedin
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- https://www.goodreads.com/api
- https://testing-library.com/
- https://github.com/kubilaycaglayan/react-template
- https://reactrouter.com/web/guides/quick-start
This project is MIT licensed.