はてなブックマークの複数のエントリーのコメントを同時進行でウォッチできるサービス「ブコメwatcher」ソースです。
Backbone.jsとCoffeeScriptをメインに構成されており、サーバーサイドでの処理は一切ありません。したがって、当プロジェクトをcloneもしくはダウンロードしてindex.htmlを開くだけでも使用できるようになっています。
(index.phpと.htaccessはherokuで静的ファイルをデプロイするのに必要なダミーファイルです)
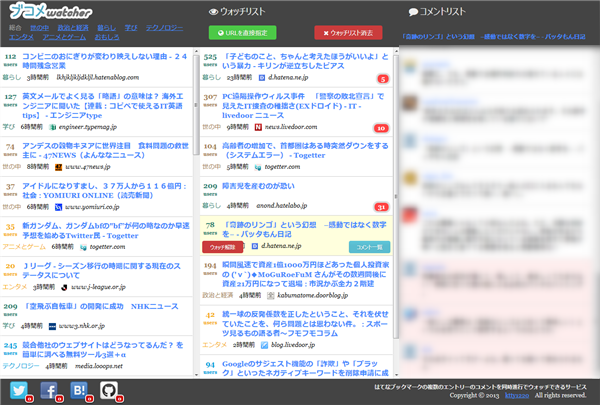
3つのリストから構成されているサービスです。
左: はてなブックマークホットエントリー一覧
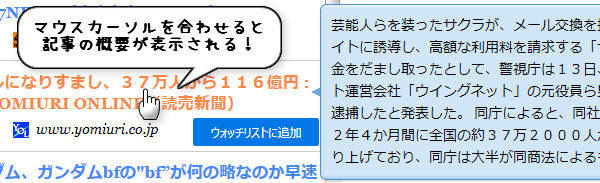
はてなブックマークのホットエントリー一覧が表示されます。各エントリーにマウスカーソルを合わせるとウォッチリストに追加というボタンが表示されます。
このボタンを押すと**のリスト(ウォッチリスト)にエントリーが追加されて、一定間隔で新着コメントがあるかどうかチェックします。
また、エントリーのタイトルにマウスカーソルを合わせると、記事の概要がツールチップで表示されます。
一定間隔で新着コメントをチェックする対象のエントリー一覧です。各エントリーにマウスカーソルを合わせるとコメント一覧というボタンが表示されます。
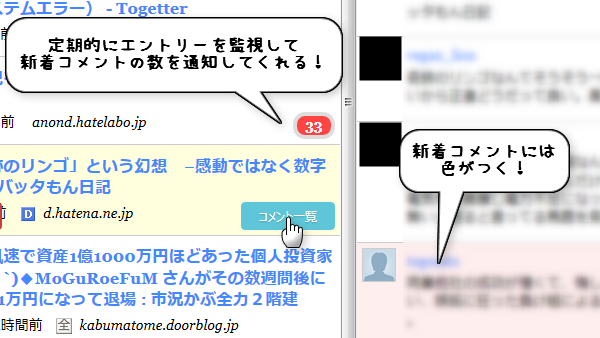
このボタンを押すと右のリスト(コメントリスト)にそのエントリーについたコメントの一覧を見ることができます。
新着コメントがあった場合にはエントリーの右下に赤いマークで新着コメント数が表示されます。
ウォッチリストで選択したエントリーのコメント一覧を表示します。新着コメントには色が付きます。
このように、Twitterのタイムラインのような感覚ではてなブックマークのコメントを見ることができます。
ウォッチリストに登録したエントリーはブラウザのローカルストレージに保存されます。したがって一旦ブラウザを閉じて開き直したり、リロードしたりしてもウォッチリストの情報は消えません。
ウォッチリスト上部のウォッチリスト消去ボタンを押すと登録されているウォッチリストとローカルストレージがクリアされます。
なお、ブラウザにデータを保存するため、デバイス間でのウォッチリストの共有はできません。
jsディレクトリ内にはjsファイルとcoffeeファイルが混在しています。それらを1つにまとめたのがapp.jsです。
app.jsは、プロジェクトのルートディレクトリにあるbuildjs.coffeeを実行すると作成できます。
自分用に各種coffeeファイルをカスタマイズした場合などはbuildjs.coffeeを実行してapp.jsを作り直してください。
jsファイルはサードパーティのライブラリで、coffeeファイルはブコメwatcherのソースです。
-
ローディング中のインジケーターを表示させるのに使用しています。
-
エントリーのタイトルにマウスカーソルを合わせた時にエントリー概要をツールチップ表示させるのに使用しています。
-
Underscore.jsを拡張するライブラリです。各種日時を相対表示させるのに使用しています。
-
jquery.popn-socialbutton.coffee
フッターに表示させるソーシャルボタンを表示するのに使用しています。
-
base-view.coffee
主要3リストのベースとなるビュークラスです。Backbone.Viewを継承しています。
-
entry-list.coffee
はてなブックマークホットエントリー一覧リスト(左)に関するBackboneクラス群です。
-
watch-list.coffee
ウォッチリスト(**)に関するBackboneクラス群です。
entry-list.coffeeで定義したクラスを継承しています。
-
comment-list.coffee
コメントリスト(右)に関するBackboneクラス群です。
-
main.coffee
DOMロード後に実行する処理です。各種リストのインスタンス化もここで行われます。
-
CSSフレームワークです。
-
アイコンフォントを表示するのに使用しています。
-
当プロジェクトの心臓部となるクライアントサイドのフレームワークライブラリです。
また、Backbone.jsを使用するにあたり必要となるUnderscore.js、json2.js、jQueryもロードしています。
-
Underscore.jsを拡張するライブラリです。文字列操作などに使用しています(ほとんど使用していません)。
-
クロスドメインであるはてなブックマークのRSSを取得するのに使用しています。
- モダンブラウザ
- IE8以上
ただしIE8では表示にあたり致命的ではないいくつかの問題があります。できるだけ最新のブラウザを使用することを推奨します。
なお、現段階はスマートフォンに適した表示には対応していません。マウスホバー時に実行されるイベントも多い為、タッチ型のデバイスでは快適には利用できないと思います。ご了承ください。
- Chromeでエラーになっていたのを修正
- ウォッチリスト消去がエラーになっていたのを修正
- エントリー非表示フィルター機能追加
- コメント不可エントリーの取得でエラーになるのを修正
- ホットエントリー取得失敗時にリトライできるようにした
- jQuery POP'n SocialButtonを最新版に差し替え
- 初版リリース
MIT licenseで配布します。
© 2013 ktty1220