Welcome to the Bubble Game Project! This project is a simple JavaScript-based game that challenges players to pop bubbles within a time limit. It's an engaging and entertaining web application that showcases your coding skills.
The Bubble Game Project consists of the following key components:
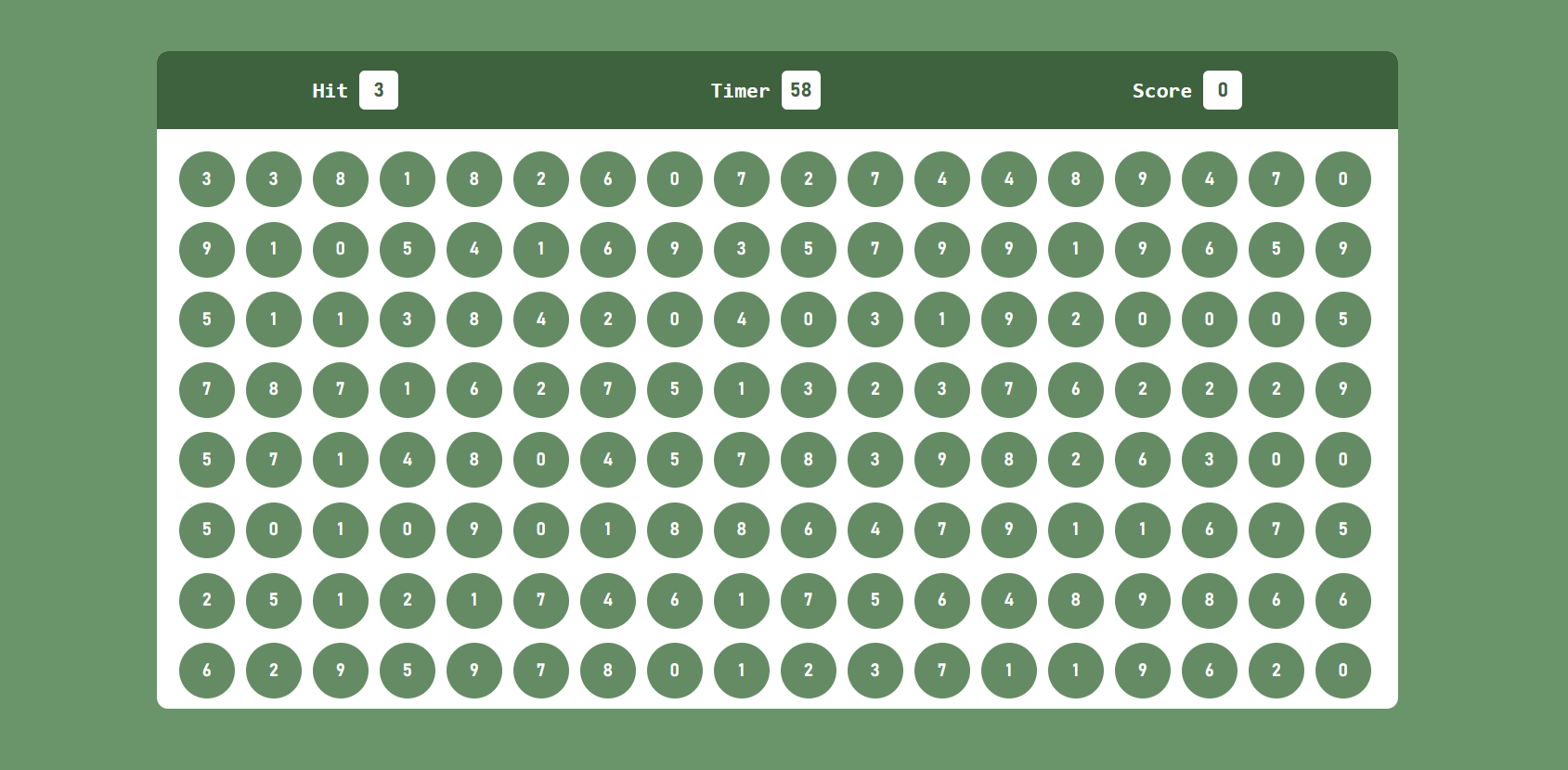
The HTML file (index.html) defines the structure of the game:
- It includes a play area where bubbles appear.
- The top bar displays the player's score, hit value, and the remaining time.
- A "Start" button initiates the game.
The CSS stylesheet (style.css) provides the visual styling for the game:
- It defines the appearance of bubbles, buttons, and other elements.
- The game's layout is designed to be visually appealing and user-friendly.
- Responsive design ensures the game adapts to different screen sizes.
The JavaScript code (bubbleGame.js) adds game logic and interactivity:
- Bubbles are dynamically generated and displayed on the screen.
- Players need to click on bubbles with a specific hit value to earn points.
- A timer counts down the remaining time, and the game ends when time runs out.
- The player's score is calculated and displayed at the end of the game.
To play the Bubble Game:
- Click the "Start" button to begin the game.
- Bubbles will appear on the screen, each with a numeric value.
- Look for bubbles with the hit value displayed in the top bar.
- Click on bubbles with the matching hit value to earn points.
- The game ends when the timer reaches zero.
- Your final score will be displayed on the screen.
The Bubble Game can be further enhanced and expanded:
- Adding levels with increasing difficulty.
- Incorporating sound effects or music for a more immersive experience.
- Implementing a leaderboard to track high scores.
- Enhancing the game's graphics and animations.
The Bubble Game Project is a fun and interactive web application that demonstrates your JavaScript programming skills. It's a great example of how coding can be used to create enjoyable user experiences.
Feel free to explore the code, modify it, or use it as a learning resource for your web development journey. Happy popping!
Live Project: Live Bubble Game Project
Project Repository: Bubble Game Project on GitHub