This project shows you how to build landing page (portfolio) using StreamField, FormBuilder of Wagtail.
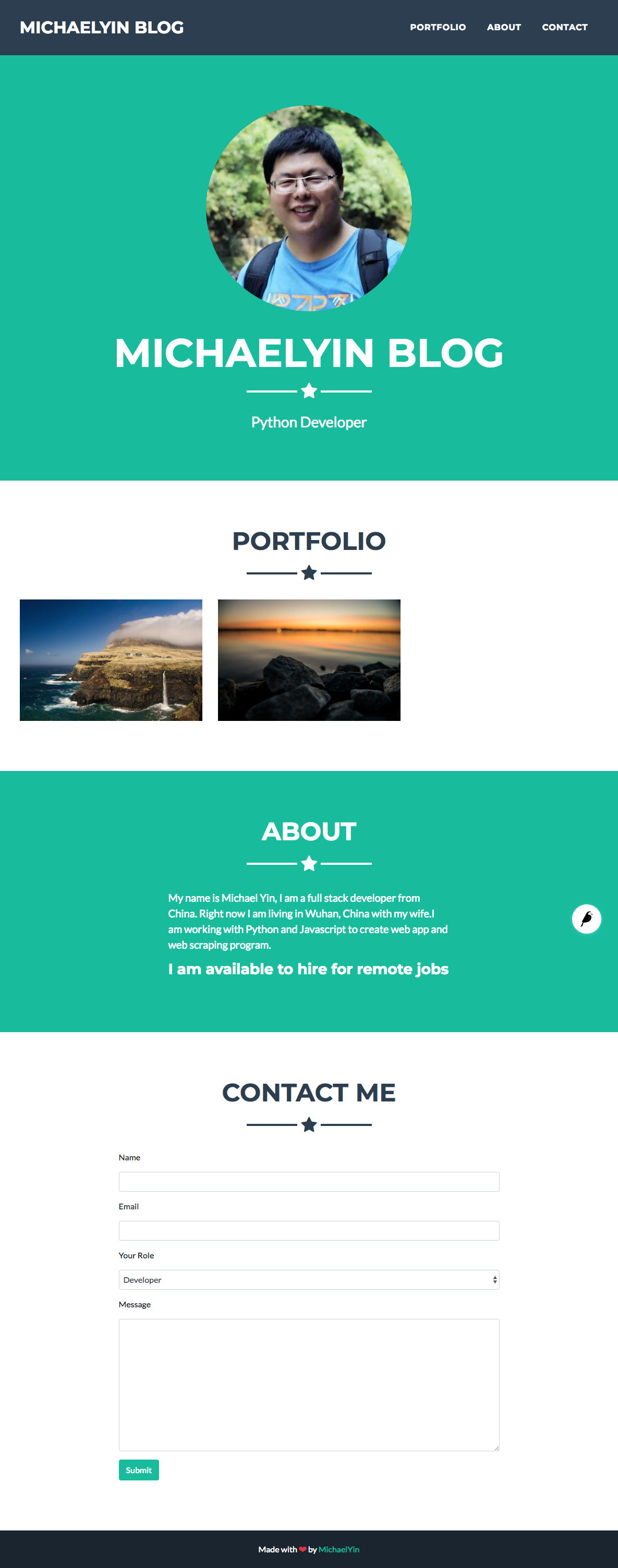
The live demo is Wagtail landing page
The admin page of this live demo is Wagtail admin , you can use admin:admin to login and publish articles as you like.
The database and media files would be reset after a while, so do not be surprised if your article is gone.
git clone [the url you copied above]
cd wagtail-freelancer
# setup virtualenv
pip install -r requirements.txt
./manage.py runserver
# http://127.0.0.1:8000/blog
# username: admin password: admin