Adds simicircle functionality to L.Circle. Angles are defined like compass courses: 0 = north, 90 = east, etc. If the script is not included, Leaflet will fall back drawing full circles.
Updated for use with leaflet 1.0.0-b1.
L.Circle.setStartAngle(angle) |
Set the start angle of the circle to angle and redraw. |
L.Circle.setStopAngle(angle) |
Set the stop angle of the circle to angle and redraw. |
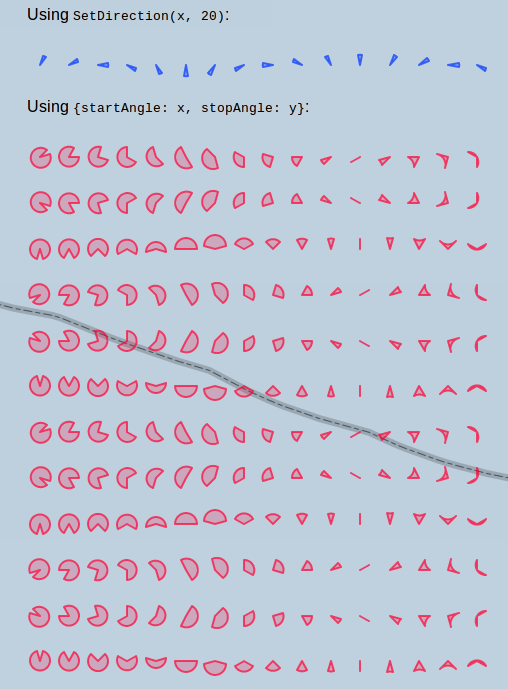
L.Circle.setDirection(direction, size) |
Set the startAngle to direction - (0.5 * size) and the stopAngle to direction + (0.5 * size) and redraw. |
- Not really robust yet for cases when
startAngleis bigger thanstopAngle. - Behaves differently for those cases on canvas
The plugin provides two ways to only display a part of the circle:
- Use the
optionsmap and setstartAngleandstopAngle. - Use
setDirection(direction, size)to display a semicircle ofsizedegrees atdirection.
Useing options.startAngle and options.stopAngle:
L.circle([51.5, -0.09], 500, {
startAngle: 45,
stopAngle: 135
}).addTo(map);
Draw the same semicircle using setDirection(direction, size):
L.circle([51.5, -0.09], 500)
.setDirection(90, 90)
.addTo(map);