Live App Demo Link: Zomato Clone Live App Demo
Zomato is a online food ordering application, we made a clone (Tomato) of it using React Js, Zomato Frontend clone using React Js.
- Home Page
- Add a Restaurant Page
- User Profile Page
- Restaurant Home Page
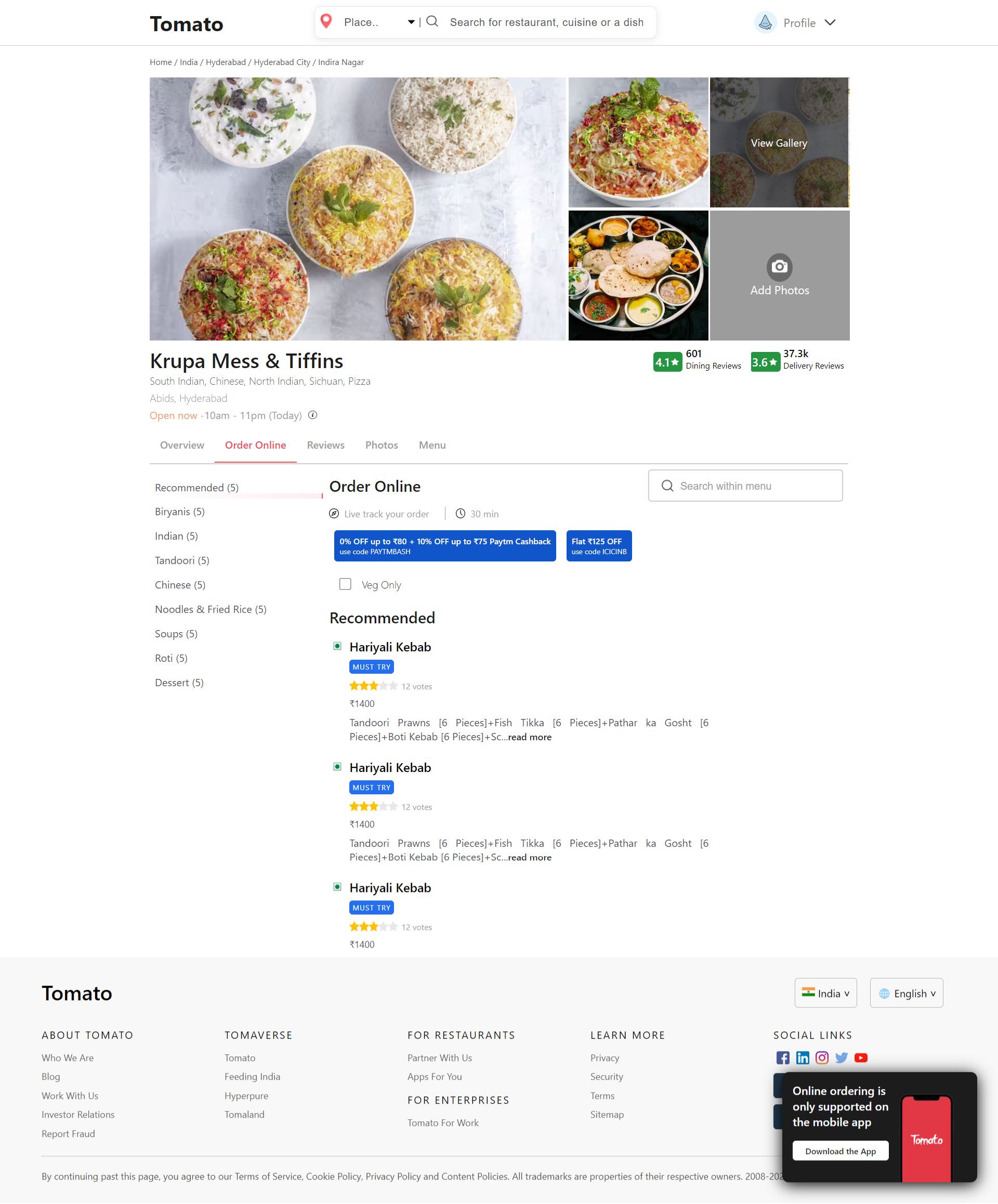
- Restaurant Order Page
- Restaurant Review Page
- Restaurant Photos Page
- Restaurant Menu Page
- Get The App Page
- Order Page
- Dinning Page
- Nightlife Page
| Library Name | Description |
|---|---|
| React Js | Frontend Framework |
| React Slick | For carousel's in the project |
| slick-carousel | For carousel's in the project (used with React Slick) |
| React Router v6 | Routing library |
| Formik | Library for Forms |
| Tool Name | Description |
|---|---|
| Vitejs | Vitejs is a development environment tool |
| Yup | Validation tool |
| Yarn | Package Manager tool |
- yarn
- yarn run dev