- Replace
<your_account>with your Github username in the DEMO LINK - Follow the React task guideline
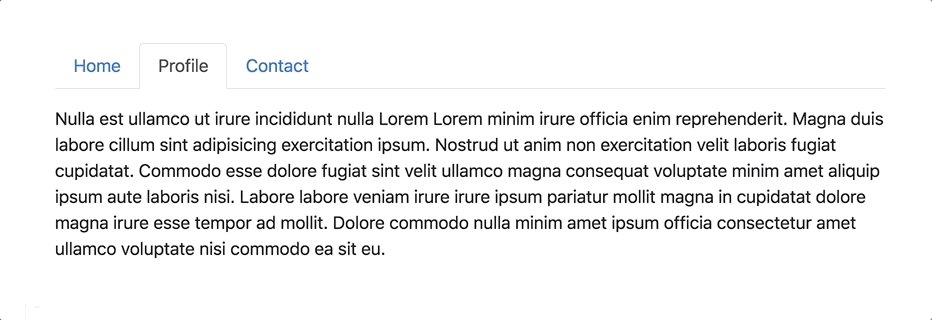
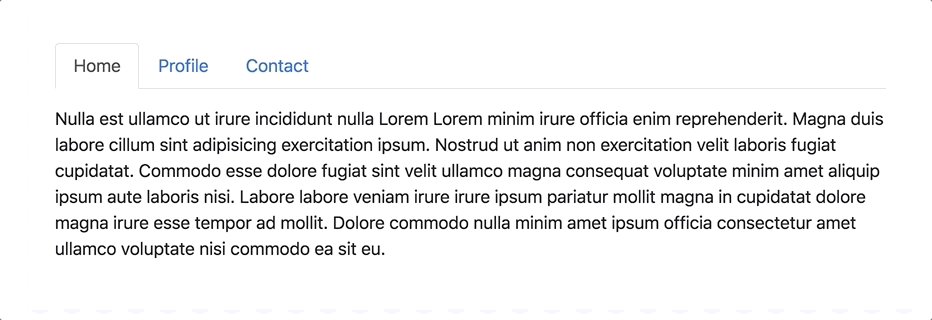
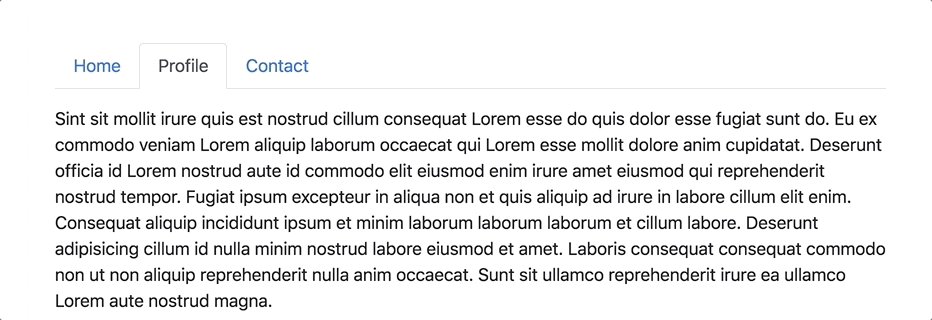
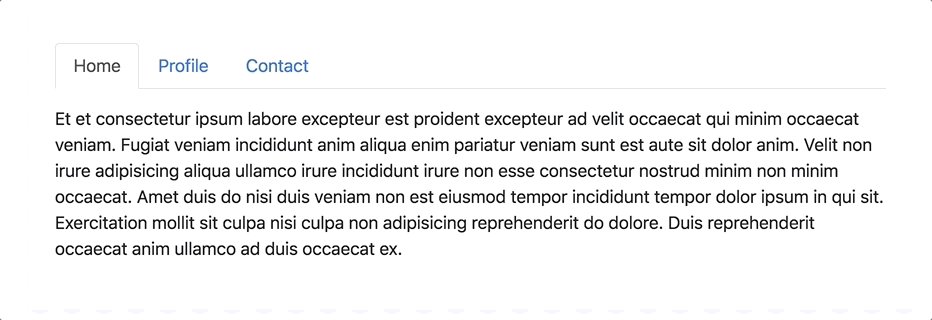
Implement Tabs component. current prop sets the active tab by its id.
let tabs = [
{ id: 'tab-1', title: 'Tab 1', content: 'Some text 1' },
{ id: 'tab-2', title: 'Tab 2', content: 'Some text 2' },
{ id: 'tab-3', title: 'Tab 3', content: 'Some text 3' },
];<Tabs
tabs={tabs}
currentTabId="tab-2"
/>- Add 2 pages
HomeandTabs.HomePageis shown onlocalhost:3000and contains a headerHome.TabsPageis shown onlocalhost:3000/tabsand contains a headerTabsand aTabscomponent.
- Add navigation links so you can go to
HomePageorTabsPageby clicking one of them.- The navigation should be visible from all the pages.
- An active link should be highlighted.
- When you select a tab the URL should be changed to
/tabs/tab-1. (wheretab-1is anidof a selected tab) - After the page reload you should see a content of the tab matching the
idfrom the URL.- If an
idis not valid or is not set (e.g just/tabs) don't show any content.
- If an