English | 简体中文
- Install
yarn add vue-slim-cropper # OR npm i -S vue-slim-cropper- Import
// main.js
import SlimCropper from 'vue-slim-cropper'
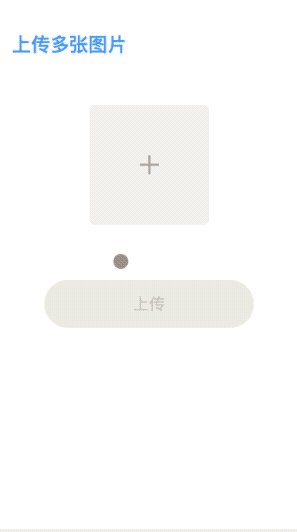
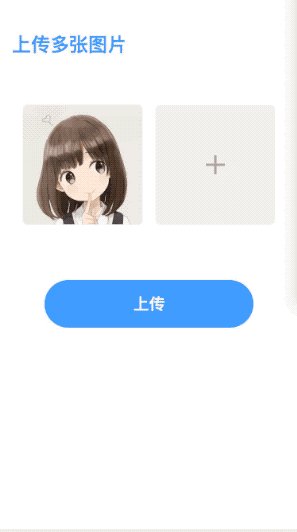
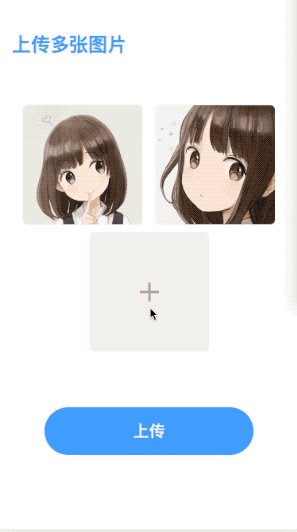
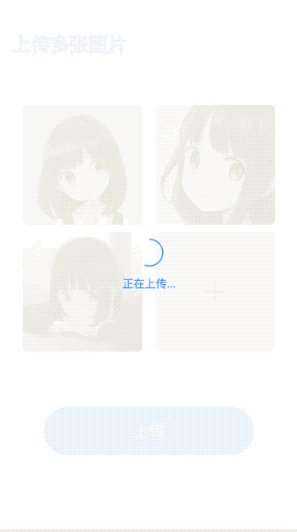
Vue.use(SlimCropper)- Usage. Please refer to the Demo Source Code
<SlimCropper ref="cropper" :src=""></SlimCropper>| Name | Description | Type | Default |
|---|---|---|---|
| src | image URL | String | undefined |
| aspectRatio | width / height ratio | Number | 1 |
| cropperOptions | cropperjs options: https://github.com/fengyuanchen/cropperjs | Object | null |
| Name | Description | Parameters |
|---|---|---|
| getCroppedBlob | get the cropped image blob object | type = 'image/jpeg', quality = 1 |
😉😘 If it is helpful to you,please encourage me with a ⭐️Star ~
Copyright (c) 2018-present, komo